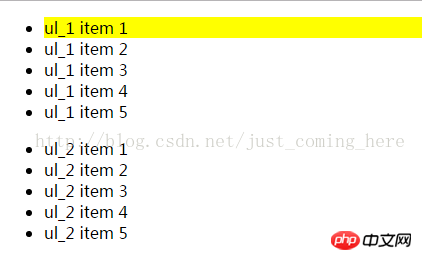
:first 取得第一個元素。
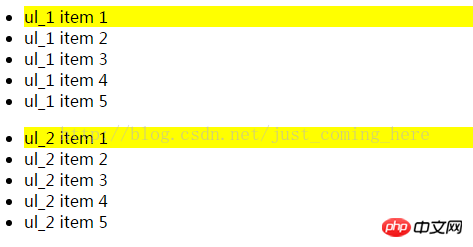
:first-child 選擇器選取屬於其父元素的第一個子元素的所有元素。
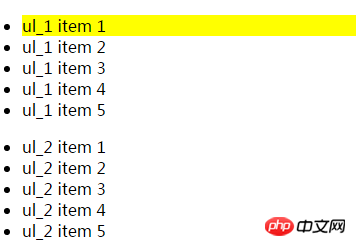
first() 傳回被選元素的首個元素。
測試程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<ul>
<li>ul_1 item 1</li>
<li>ul_1 item 2</li>
<li>ul_1 item 3</li>
<li>ul_1 item 4</li>
<li>ul_1 item 5</li>
</ul>
<ul>
<li>ul_2 item 1</li>
<li>ul_2 item 2</li>
<li>ul_2 item 3</li>
<li>ul_2 item 4</li>
<li>ul_2 item 5</li>
</ul>
</body>
</html>先測試:first,程式碼如下
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("ul li:first").css("background-color","yellow");
})
</script>效果如下;

<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("ul li:first-child").css("background-color","yellow");
})
</script>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("ul li").first().css("background-color","yellow");
})
</script>
以上是jQuery :first選擇器,:first-child選擇器以及first()的使用區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!




