jQuery選擇器中的 :first-child和:first以及:first-of-type的差異詳解
開頭先說點題外話。因為剛開始畢業的第一份工作不是前端,是在國企的,快乾到3個月的時候,實在是受不了那種安逸的生活節奏,果斷辭職了(其實就是因為錢少),然後選定自己喜歡的方向,開始從頁面仔做起。所以現在是做頁面仔的快第三個月了,因為找了個小的創業公司實習,所以實際上能全面從頭到尾了解前端的知識比較少,一般是用到什麼就去查什麼,學什麼,所以最近只能找個jQuery的API看看了。
好了,接著是正題。
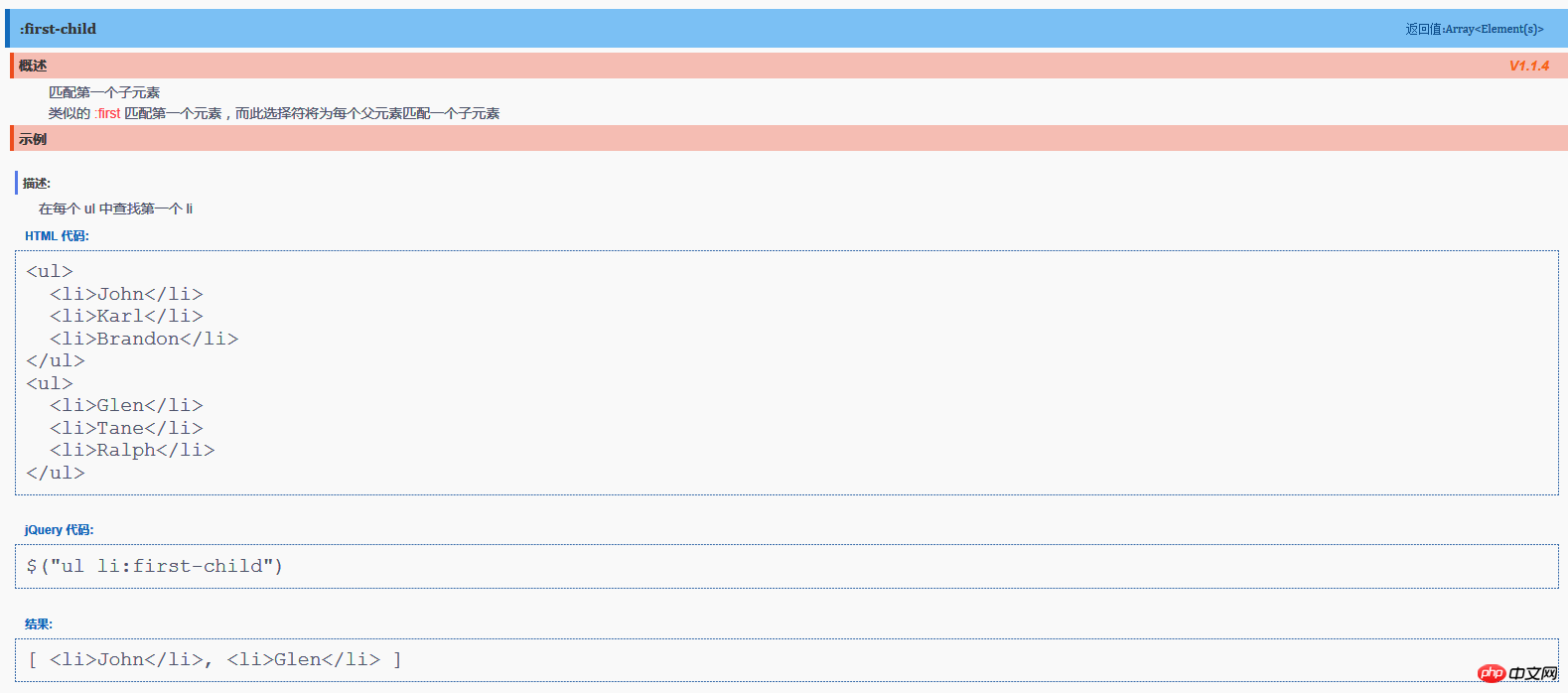
我在API裡看到對:first-child這個選擇器,裡面這麼描述的(我用的是別人翻譯整理的,內心雖然感覺還是讀官方的英文原版比較好,但是還是因為懶,用這個版本了)

對於這個,我一開始非常蛋疼,因為返回的是一個對象的數組(我個人這個理解的,不知道對不對),但是這個選擇器名字卻叫:first-child(真心好像吐槽,為毛不叫children),後來我自己試了一下,發現如果不用each( )進行遍歷的話,預設回傳的是該陣列的第一個元素,也就是截圖中的
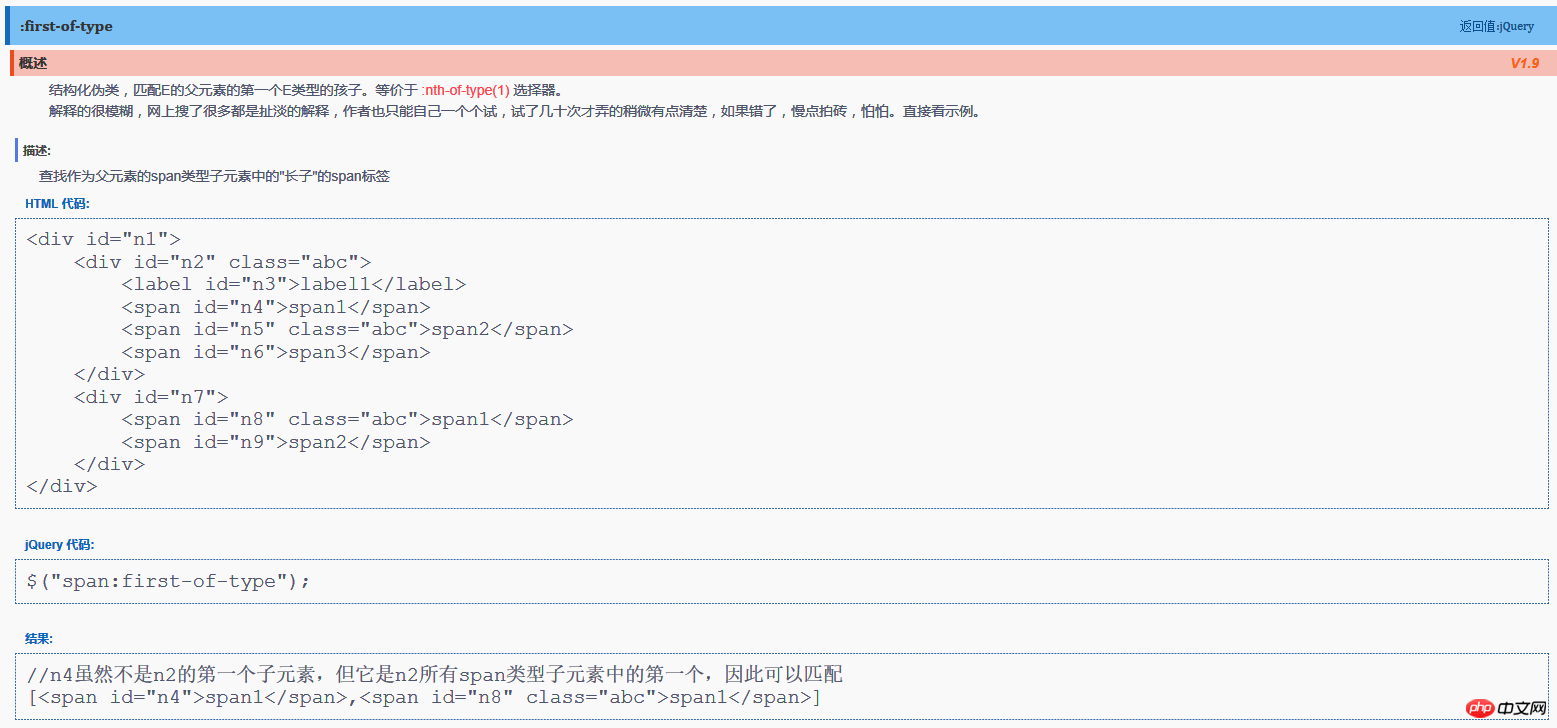
在這個API,之後再往後看一點,就看到選擇器:first-of-type,以下是他對這個選擇器的描述

後來,因為他在這部分開頭說的那段話,我去百度了一下網上對:first-of-type的說明,然後順便也查了一下:first-child的。發現好像有些說明不太準確。
好吧,文字太多,還是直接上程式碼和效果。 (程式碼部分,對jQuery的引入,不想麻煩去找網路上的那個了,直接用本機路徑了)
【:first】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first").each(function(){
alert($(this).html());
})
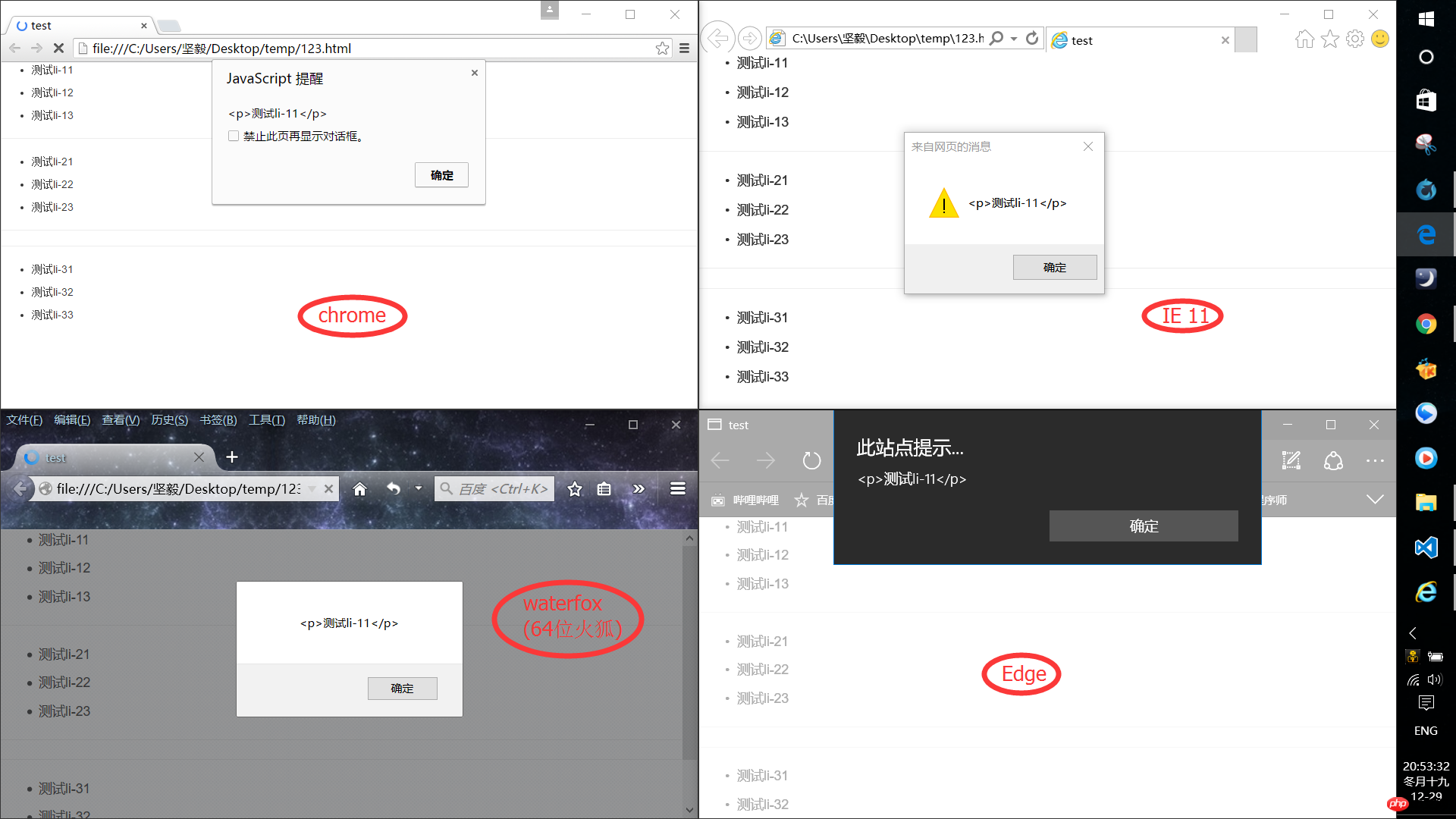
}) </script></body></html>【:first選擇器在幾個瀏覽器下的顯示】

【:first-child】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:firstchild").each(function(){
alert($(this).html());
})
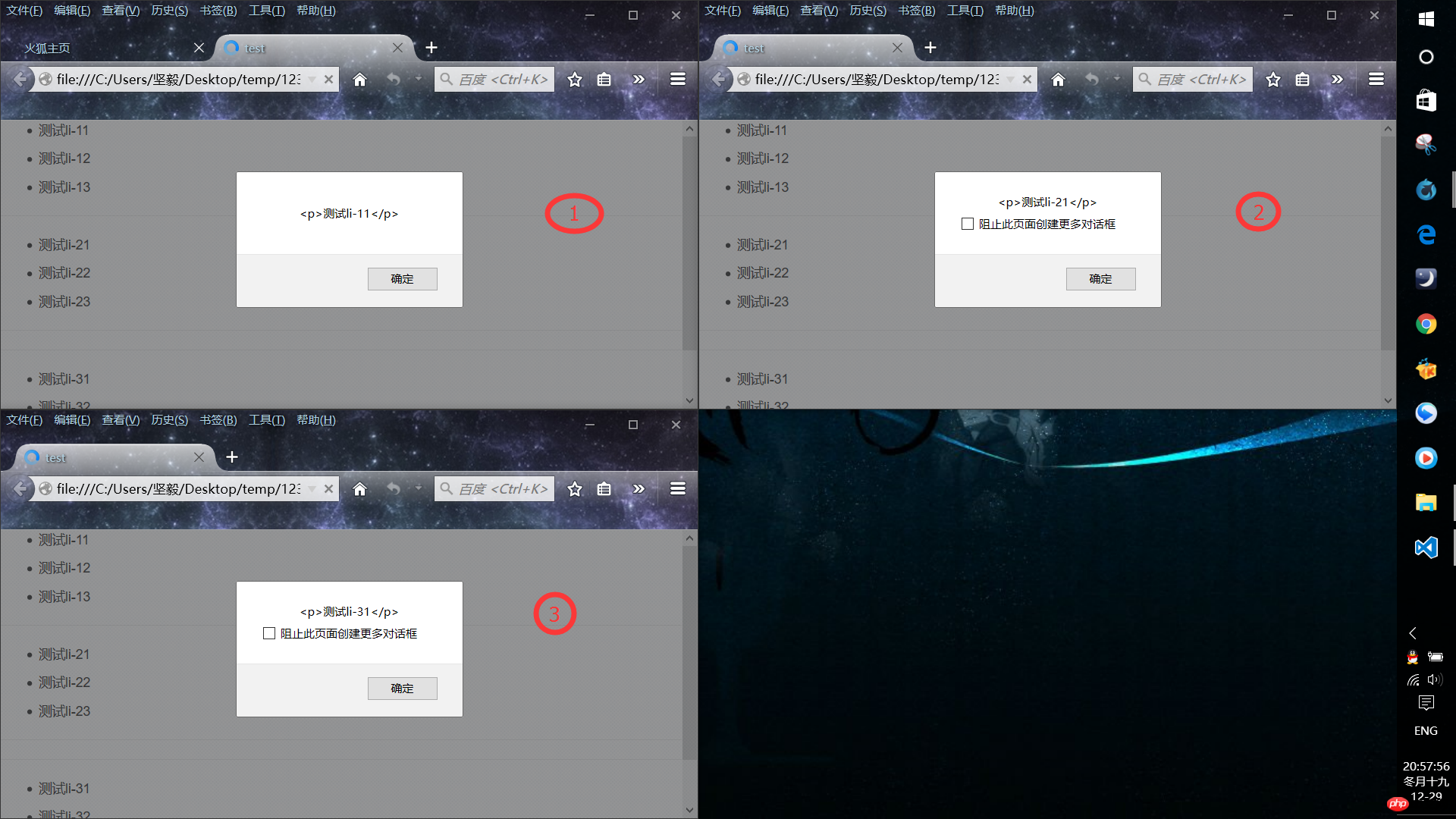
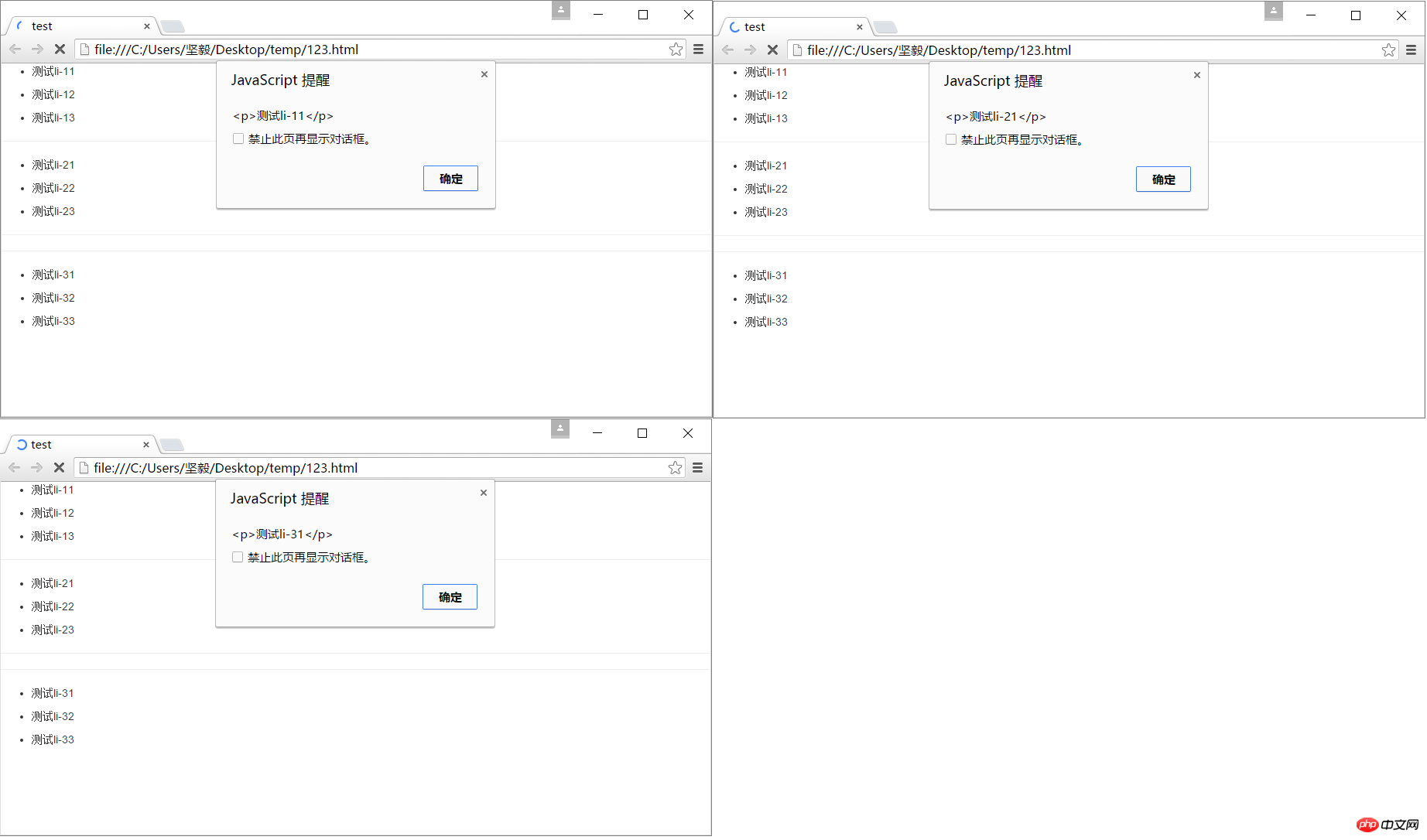
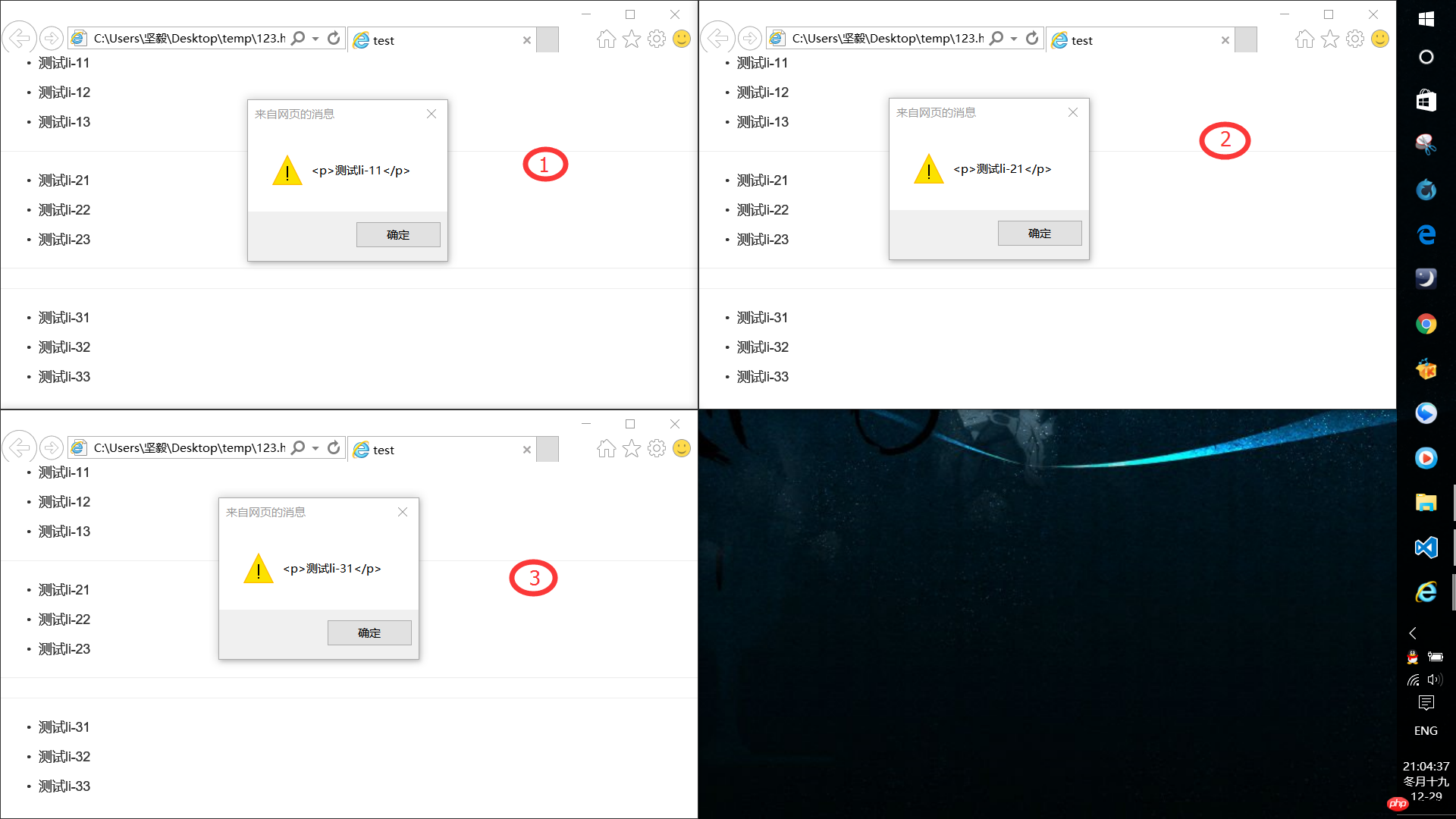
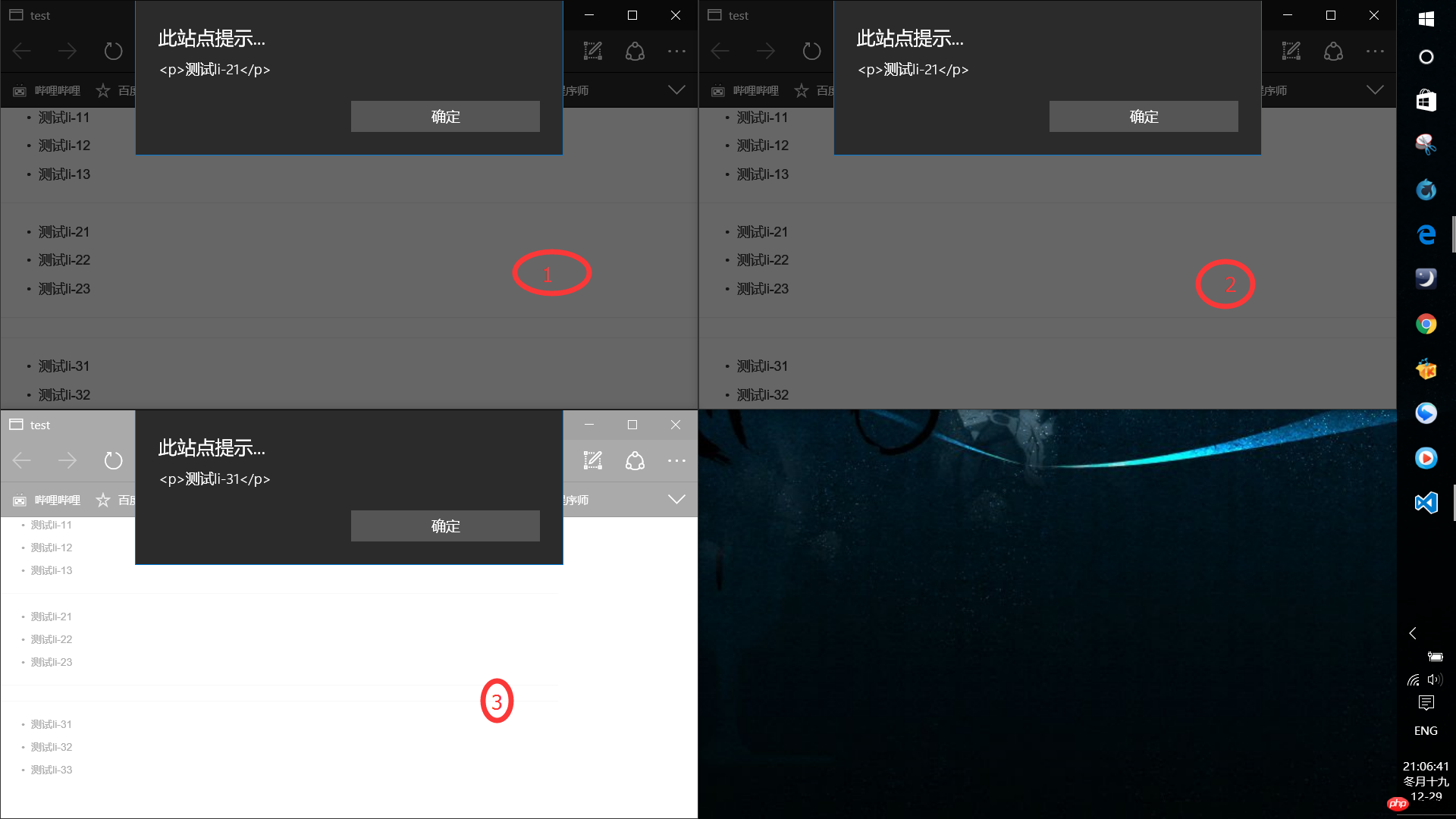
}) </script></body></html>【:first-child選擇器在各個瀏覽器下的效果】(因為進行了遍歷,所以被選中的元素有3個,即會彈窗彈出3個;幾個瀏覽器分別是:waterfox、chrome、IE 11、Edge)
【 waterfox】

【chrome】PS:chrome下好像存在彈窗,我就沒法切到另一個窗口,所以只能3個畫面截圖後拼接了

【IE 11】

【Edge】

# #【:first-of-type】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./bootstrap/js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first-of-type").each(function(){
alert($(this).html());
})
}) </script></body></html>【:first-of-type選擇器在各瀏覽器下顯示效果】
這部分的顯示和在【:first-child 】選擇器下效果一樣,減少篇幅,還是不上截圖了。
【總結】
從上面的截圖,看出 :first 、 :first-child 、 :first-of-type,這三個選擇器,瀏覽器內核不同,不會影響jQuery以及顯示效果。
另一方面,
【:first】選擇器,回傳的是單一的node,即節點,是唯一、確定的
【:first-child】選擇器,回傳的實際上是一個node的數組,若是不用each進行遍歷,預設回傳的是該數組的第一個節點(後來我查看了一下size()的回傳值,確實是3,印證了我的想法)
【:first-of-type】選擇器,和【:first-child】類似(之所以不用一樣,因為只是在這個範例中結果一樣,而且兩個選擇器的作用也不一樣),返回的也是一個node的數組,若是不用each進行遍歷,默認返回的是該數組的第一個節點(後來我查看了一下size()的返回值,確實是3,印證了我的想法)。
PS:好像和first對應的有個last,暫時還沒看到那裡,不過我個人感覺兩者一樣是一樣的,只不過一個是第一個,一個是最後一個,若是有空,到時候再把last的3個選擇器的印證結果發上
以上是jQuery選擇器中的 :first-child和:first以及:first-of-type的差異詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














