編寫JS的流程詳解
html +css 靜態頁
js 動態互動
原理: js就是修改樣式, 例如彈出一個對話框. 彈出的過程就是這個框由disable 變成display: js就是修改樣式, 例如彈出一個對話框.或當滑鼠框被指向disable 變成display: display 是display:一個顏色,就是一個修改樣式的工具.
- 編寫JS的流程
- 事件:確定用戶做哪些操作(產品設計)
- 編寫JS:在事件中,用JS來修改頁面元素的樣式)
什麼是事件
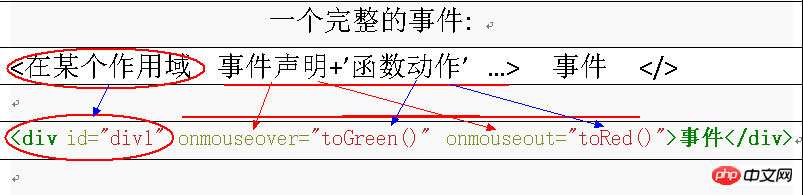
一個完整的事件= >
作用域: 作用的標籤
事件宣告:一個使用者操作 例如: 滑鼠的進出onmouseover, onmouseout,
函數動作: 一個封裝好可以理解為比較複雜的動作.
事件宣告也是這個作用域的某個屬性, 函數就是這個屬性所做的一系列動作

函數的規範位置與封裝
{動作1+動作2+動作3+…}
位置: <script>: Js 程式碼標籤, 函數一般放在head裡面.</script>
封裝:
函數: fuction
封裝:
函數: fuction
在標籤中放置未封裝的程式碼會造成閱讀者視覺混亂, 把整段整段的程式碼封裝成函數, 再在標籤中呼叫函數. 文擋會變得整潔.
- 當多個標籤重複調用時同一個函數時,不用重複把整段程式碼再敲一遍, 只要調用函數的名字就可以了.
- 變量:var + 名字+()
變量就是賦值一些結構複雜的對象到一個簡單的名稱, 當呼叫的時候就會減少程式碼量.
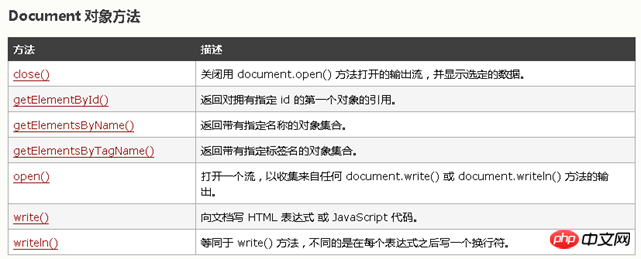
函數動作分層結構詳解及Document.getElementById 釋義: (重點)物件屬性分為很多層, 用'.' 隔開每一層.後面的是前面的子屬性(屬性), 可以理解為屬性), 可以理解為屬性漢語的'的'實際上每個函數動作都是被分割開來的, 所以你們看到的是一節一節的,實際上舉例子
oDiv.style.width=
'300px ';
這個動作, 是屬於:Document.getElementById('div1').style.width = '300px' 而這一整段又屬於:Window.Document.getElementById('1'). style.width = '300px'
這一整條 , 這一整條這一整條 ,就是一條完整的事件動作,這一整條就是一條完整的事件
動作就是一條完整的事件 動作動作 就是一條完整的事件,
這一整條, 這一整條 就是一條完整的事件
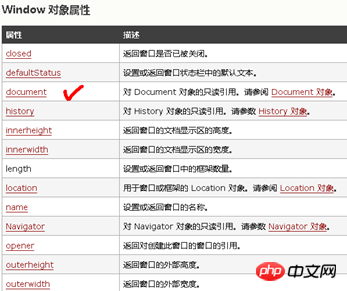
document是二層物件 節點節點節點節點 style四層物件(一層屬性) height 五層物件(二層屬性) window 省略是因為,我們在html內操作, 預設是屬於document
而因為我們定義了oDiv, 所以在最終的表達上變成了oDiv.style.width= ;的形式.
 至於Document是一個JS操作文檔層面的方法(動作的方法), 文檔的基本節點都要收它控制, 這些節點包括文本節點, 標籤(屬性)節點. 所有尖括號外的範圍都成為文字節點, 尖括號裡面的腳屬性節點. 如果我們不說是什麼節點一般預設指的是尖括號裡面的.
至於Document是一個JS操作文檔層面的方法(動作的方法), 文檔的基本節點都要收它控制, 這些節點包括文本節點, 標籤(屬性)節點. 所有尖括號外的範圍都成為文字節點, 尖括號裡面的腳屬性節點. 如果我們不說是什麼節點一般預設指的是尖括號裡面的.DOM(Document物件):
 (方法就是我們上面描述的動作)
(方法就是我們上面描述的動作)charset="utf-8">
#div1
width :200px;
height:200px;
背}
函數 toGreen()
var
oDiv.getElementById( 'div1' );
' 300px' =; oDiv.style.background'綠色' ; ;
函數 Id( 'div1');
oDiv.style.width ='200px'; o div.style.height ='200px';
oDiv.style.background='紅色';
腳本>
頭>
id="div1" onmouseover="toGreen()" onmouseout="toRed()">
登入後複製
以上是編寫JS的流程詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 golang函數動態建立新函數的技巧
Apr 25, 2024 pm 02:39 PM
golang函數動態建立新函數的技巧
Apr 25, 2024 pm 02:39 PM
Go語言提供了兩種動態函數創建技術:closures和反射。 closures允許存取閉包作用域內的變量,而反射可使用FuncOf函數建立新函數。這些技術在自訂HTTP路由器、實現高度可自訂的系統和建置可插拔的元件方面非常有用。
 C++ 函數命名中參數順序的考慮
Apr 24, 2024 pm 04:21 PM
C++ 函數命名中參數順序的考慮
Apr 24, 2024 pm 04:21 PM
在C++函數命名中,考慮參數順序至關重要,可提高可讀性、減少錯誤並促進重構。常見的參數順序約定包括:動作-物件、物件-動作、語意意義和遵循標準函式庫。最佳順序取決於函數目的、參數類型、潛在混淆和語言慣例。
 excel函數公式大全
May 07, 2024 pm 12:04 PM
excel函數公式大全
May 07, 2024 pm 12:04 PM
1. SUM函數,用於對一列或一組單元格中的數字進行求和,例如:=SUM(A1:J10)。 2、AVERAGE函數,用於計算一列或一組儲存格中的數字的平均值,例如:=AVERAGE(A1:A10)。 3.COUNT函數,用於計算一列或一組單元格中的數字或文字的數量,例如:=COUNT(A1:A10)4、IF函數,用於根據指定的條件進行邏輯判斷,並返回相應的結果。
 C++ 函式預設參數與可變參數的優缺點比較
Apr 21, 2024 am 10:21 AM
C++ 函式預設參數與可變參數的優缺點比較
Apr 21, 2024 am 10:21 AM
C++函數中預設參數的優點包括簡化呼叫、增強可讀性、避免錯誤。缺點是限制靈活性、命名限制。可變參數的優點包括無限彈性、動態綁定。缺點包括複雜性更高、隱式型別轉換、除錯困難。
 C++ 函式回傳參考型別有什麼好處?
Apr 20, 2024 pm 09:12 PM
C++ 函式回傳參考型別有什麼好處?
Apr 20, 2024 pm 09:12 PM
C++中的函數傳回參考類型的好處包括:效能提升:引用傳遞避免了物件複製,從而節省了記憶體和時間。直接修改:呼叫方可以直接修改傳回的參考對象,而無需重新賦值。程式碼簡潔:引用傳遞簡化了程式碼,無需額外的賦值操作。
 自訂 PHP 函數和預定義函數之間有什麼區別?
Apr 22, 2024 pm 02:21 PM
自訂 PHP 函數和預定義函數之間有什麼區別?
Apr 22, 2024 pm 02:21 PM
自訂PHP函數與預定義函數的差異在於:作用域:自訂函數僅限於其定義範圍,而預定義函數可在整個腳本中存取。定義方式:自訂函數使用function關鍵字定義,而預先定義函數則由PHP核心定義。參數傳遞:自訂函數接收參數,而預先定義函數可能不需要參數。擴充性:自訂函數可以根據需要創建,而預定義函數是內建的且無法修改。
 C++ 函式異常進階:客製化錯誤處理
May 01, 2024 pm 06:39 PM
C++ 函式異常進階:客製化錯誤處理
May 01, 2024 pm 06:39 PM
C++中的異常處理可透過自訂異常類別增強,提供特定錯誤訊息、上下文資訊以及根據錯誤類型執行自訂操作。定義繼承自std::exception的異常類,提供特定的錯誤訊息。使用throw關鍵字拋出自訂異常。在try-catch區塊中使用dynamic_cast將捕獲到的異常轉換為自訂異常類型。在實戰案例中,open_file函數會拋出FileNotFoundException異常,捕捉並處理該異常可提供更具體的錯誤訊息。





 至於Document是一個JS操作文檔層面的方法(動作的方法), 文檔的基本節點都要收它控制, 這些節點包括文本節點, 標籤(屬性)節點. 所有尖括號外的範圍都成為文字節點, 尖括號裡面的腳屬性節點. 如果我們不說是什麼節點一般預設指的是尖括號裡面的.
至於Document是一個JS操作文檔層面的方法(動作的方法), 文檔的基本節點都要收它控制, 這些節點包括文本節點, 標籤(屬性)節點. 所有尖括號外的範圍都成為文字節點, 尖括號裡面的腳屬性節點. 如果我們不說是什麼節點一般預設指的是尖括號裡面的. (方法就是我們上面描述的動作)
(方法就是我們上面描述的動作)


