微信場景製作的步驟及實例代碼
微信是目前最受歡迎的社群軟體,每逢假日,很多人都會在朋友圈分享自己的照片,有的人更是把照片做成了相冊,圖片的切換還伴隨有音樂,這個就是微信場景。
接下來就帶領大家做一個微信場景。
備註:透過本套教程的學習,能夠學到觸摸事件的使用,多點觸控技術,手勢事件滑動方向判斷的演算法,CSS3動畫調用,文字動畫(動畫全部自訂),音樂的播放與控制,CSS3動畫的控制,網頁字體的使用,js操作DOM等知識。大家學習過程中遇到任何問題可以加我QQ:1416759661.
大致步驟如下:
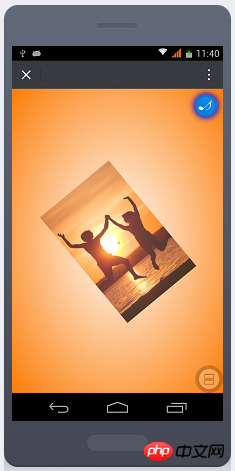
001、效果預覽
002、創建項目
003、mete屬性與徑向漸層
004、新增圖片
005、定位圖片
006、監聽觸控開始事件
007、監聽觸控結束事件
008、滑動方向判斷
009、上滑切換圖片
010、新增過渡動畫效果
# 011、呼叫動畫與重置屬性
012、下滑切換圖片
013、新增3d旋轉效果
014、新增文字效果
#015、文字移動移動
016、文字樣式重設
017、文字旋轉效果
018、下滑文字效果
019、圓形音樂控制按鈕
020、按鈕旋轉動畫
021、停止旋轉動畫
022、控制音樂的播放與停止
023、自動呼叫動畫切換效果
先體驗下製作好的效果,使用微信掃描下面的二維碼就可以看到效果。
也可以點擊下面的連結查看效果,由於是國外的伺服器,可能比較慢。
https://1416759661.github.io/changjing/





#詳細程式碼:
nbsp;html><meta><meta><meta><meta><meta><meta><meta><title></title><style>
@font-face {font-family:yyjcwfont;src:url(font/hand.ttf);}
@-webkit-keyframes musicrotate {from {
-webkit-transform: rotate(0);}to {-webkit-transform: rotate(360deg);}}
@keyframes dhfadein {from {
width: 1%;height: 1%;display: block;position: absolute;top: 50%;left: 50%;opacity: 0.5;z-index: 1;}to {width: 100%;height: 100%;top: 0;left: 0;opacity: 1;transform: rotate(720deg) rotateY(360deg);z-index: 100;}}
@keyframes dhfadein-p1 {from {
width: 1%;height: 1%;left:-100%;top:-100%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:50%;font-size:3rem;opacity:1;color: #1477E2;transform: rotateX(360deg) rotateY(720deg);text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p2 {from {
width: 1%;height: 1%;left:200%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:60%;font-size:3rem;opacity:1;color: #1477E2;transform: rotateX(360deg) rotateY(720deg);text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p3 {from {
width: 1%;height: 1%;left:-100%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:70%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p4 {from {
width: 1%;height: 1%;left:200%;top:90%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:80%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p5 {from {
width: 1%;height: 1%;left:50%;bottom:-100%;position: absolute;bottom: 0;opacity: 0;}to {width:10%;left:80%;top:10%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
* {margin: 0;padding: 0;}
html,
body {width: 100%;height: 100%;}
ul {width: 100%;height: 100%;list-style: none;overflow: hidden;position: relative;background:radial-gradient(white,#FC7D08);display: none;}
ul li {width: 1%;height: 1%;display: block;position: absolute;top: 50%;left: 50%;opacity: 0.5;/* animation: dhfadein 3s 1 forwards;*/}
ul li img {width: 100%;height: 100%;display: block;margin: 0 auto;opacity: 1;}
p{font-family: yyjcwfont;}
ul li p.text1 {width: 1%;height: 1%;left:-100%;top:-100%;position: absolute;bottom: 0;opacity: 0;}ul li p.text2 {width: 1%;height: 1%;left:200%;position: absolute;bottom: 0;opacity: 0;}ul li p.text3 {width: 1%;height: 1%;left:-100%;position: absolute;bottom: 0;opacity: 0;}ul li p.text4 {width: 1%;height: 1%;left:200%;top:90%;position: absolute;bottom: 0;opacity: 0;}ul li p.text5 {width: 1%;height: 1%;left:50%;bottom:-100%;position: absolute;bottom: 0;opacity: 0;}
.musicbox {background-image: url(images/m.jpg);background-position: 0 0;width:38px;height:38px;overflow: hidden;background-repeat: no-repeat;background-size: contain;border-radius:19px;position: absolute;z-index: 102;top: 10px;right:10px;cursor: pointer;animation:musicrotate 1s linear infinite;box-shadow: 0 0 15px 2px blue;}
div.closeroate{animation-play-state: paused;}
.loding{position: absolute;left: 0;top: 0;line-height: 30px;padding: 10px;color:green;}</style><div>加载中<img src="/static/imghw/default1.png" data-src="images/wait.gif" class="lazy" alt="微信場景製作的步驟及實例代碼" >
</div>-

两情若是久长时,
又岂在朝朝暮暮!
-

当你老了,
头白了,
睡思昏沉,
依然爱慕你的美丽!
思念直到永远
-

两情若是久长时,
又岂在朝朝暮暮!
-

轻轻的我走了,
正如我轻轻的来!
我挥一挥衣袖,
不带走一片云彩!
-

CSS3教程上线啦
QQ:1416759661!
-

当你老了,
头白了,
睡思昏沉,
依然爱慕你的美丽!
思念直到永远
-

两情若是久长时,
又岂在朝朝暮暮!
-

轻轻的我走了,
正如我轻轻的来!
我挥一挥衣袖,
不带走一片云彩!
-

CSS3教程上线啦
QQ:1416759661!
#
以上是微信場景製作的步驟及實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 自動駕駛場景中的長尾問題怎麼解決?
Jun 02, 2024 pm 02:44 PM
自動駕駛場景中的長尾問題怎麼解決?
Jun 02, 2024 pm 02:44 PM
昨天面試被問到了是否做過長尾相關的問題,所以就想著簡單總結一下。自動駕駛長尾問題是指自動駕駛汽車中的邊緣情況,即發生機率較低的可能場景。感知的長尾問題是目前限制單車智慧自動駕駛車輛運行設計域的主要原因之一。自動駕駛的底層架構和大部分技術問題已經解決,剩下的5%的長尾問題,逐漸成了限制自動駕駛發展的關鍵。這些問題包括各種零碎的場景、極端的情況和無法預測的人類行為。自動駕駛中的邊緣場景"長尾"是指自動駕駛汽車(AV)中的邊緣情況,邊緣情況是發生機率較低的可能場景。這些罕見的事件
 Java中的ClassCastException異常在什麼場景下出現?
Jun 25, 2023 pm 09:19 PM
Java中的ClassCastException異常在什麼場景下出現?
Jun 25, 2023 pm 09:19 PM
Java是一種強型別語言,執行時要求資料型別匹配。由於Java的類型轉換機制嚴格,如果程式碼中出現資料類型不符的情況,就會出現ClassCastException異常。 ClassCastException異常是Java語言中非常常見的異常之一,本文將介紹ClassCastException異常的產生原因以及如何避免它。什麼是ClassCastExcepti
 Linux系統這些壓測工具,你有用過嗎?
Mar 21, 2024 pm 04:12 PM
Linux系統這些壓測工具,你有用過嗎?
Mar 21, 2024 pm 04:12 PM
身為維運人員,你是否遇過這種場景?需要用工具測試系統cpu或記憶體佔用高來觸發告警,或透過壓測測試服務的同時能力。身為維運工程師,也可以透過這些指令復現故障場景。那麼透過本文可以讓你掌握常用的測試指令和工具。一、前言在某些情況下,為了定位和復現專案中的問題,必須使用工具進行系統性壓力測試,以模擬和還原故障場景。這時測試或壓測工具就變得特別重要。接下來,我們將根據不同的場景來探討這些工具的使用。二、測試工具2.1網路限速工具tctc是Linux中用來調整網路參數的命令列工具,可用來模擬各種網
 兩句話,讓AI生成VR場景!還是3D、HDR全景圖的那種
Apr 12, 2023 am 09:46 AM
兩句話,讓AI生成VR場景!還是3D、HDR全景圖的那種
Apr 12, 2023 am 09:46 AM
大數據摘要出品作者:Caleb最近,ChatGPT可以說是火得不要不要的。 11月30日,OpenAI發布聊天機器人ChatGPT,並免費向公眾開放進行測試以來,在國內已經被玩出了花。和機器人對話,就是讓機器人去執行某個指令,比如說輸入關鍵字讓AI產生對應的畫面。這好像也不是什麼稀奇的事了,OpenAI在4月不是還更新了DALL-E的新版本嗎? OpenAI,how old are you? (怎麼老是你?)如果文摘菌說生成的是3D畫面,還是HDR全景圖那種,或是基於VR的影像內容呢?最近,新加坡
 學會使用Kafka常用指令,靈活應對各種場景的學習必備
Jan 31, 2024 pm 09:22 PM
學會使用Kafka常用指令,靈活應對各種場景的學習必備
Jan 31, 2024 pm 09:22 PM
學習Kafka必備:掌握常用指令,輕鬆應付各種場景1.建立Topicbin/kafka-topics.sh--create--topicmy-topic--partitions3--replication-factor22.列出Topicbin/kafka-topics.sh --list3.查看Topic詳細資料bin/kafka-to
 我們一起聊聊大模型的模型融合方法
Mar 11, 2024 pm 01:10 PM
我們一起聊聊大模型的模型融合方法
Mar 11, 2024 pm 01:10 PM
在先前的實務中,模型融合被廣泛運用,尤其在判別模型中,它被認為是一種能夠穩定提升效能的方法。然而,對於生成語言模型而言,由於其涉及解碼過程,其運作方式並不像判別模型那樣直截了當。另外,由於大模型的參數量增大,在參數規模更大的場景,簡單的集成學習可以考慮的方法相比低參數的機器學習更受限制,比如經典的stacking,boosting等方法,因為堆疊模型的參數問題,無法簡單拓展。因此針對大模型的整合學習需要仔細考慮。以下我們來講解五種基本的整合方法,分別是模型整合、機率整合、嫁接學習、眾包投票、MOE
 DifFlow3D:場景流估計新SOTA,擴散模型又下一城!
Mar 28, 2024 pm 02:00 PM
DifFlow3D:場景流估計新SOTA,擴散模型又下一城!
Mar 28, 2024 pm 02:00 PM
原文標題:DifFlow3D:TowardRobustUncertainty-AwareSceneFlowEstimationwithIterativeDiffusion-BasedRefinement論文連結:https://arxiv.org/pdf/2311.17456.pdf代碼連結:https://github.com/IRMVLab/DifFlow3D劍橋大學紐約單位鑑智機器人論文想法:場景流估計旨在預測動態場景中每個點的3D位移變化,是電腦視覺領域的一個基礎任
 逼真即時渲染:基於Street Gaussians的動態城市場景建模
Jan 08, 2024 pm 01:49 PM
逼真即時渲染:基於Street Gaussians的動態城市場景建模
Jan 08, 2024 pm 01:49 PM
老實說,科技的更新速度確實非常快,這也導致了學術界中一些舊有的方法逐漸被新的方法所取代。最近,浙江大學的研究團隊提出了一種名為Gaussians的新方法,引起了廣泛的關注。這種方法在解決問題上有著獨特的優勢,並且已經在工作中得到了成功的應用。儘管Nerf在學術界逐漸失去了一些影為了幫助尚未通過關卡的玩家們,我們來一起了解一下游戲解謎的具體方法吧。要幫助還沒過關的玩家們,我們可以一起了解具體的解謎方法。為此,我找到了一篇關於解謎的論文,連結在這裡:https://arxiv.org/pdf/2










