最近在研究Vuex2.0,搞了好幾天終於有點頭緒了。
首先vuex概念比較多,一定要搞懂裡面的概念,可以參考官網Vuex2.0概念,我寫此文的目的是希望能對前端愛好者提供個參考,加深對vuex2.0各核心概念的理解。
廢話少說,直接上乾貨。這是官網上的一個計數的實例。
先來起個專案。
開啟git ,執行npm install --global vue-cli 這是安裝vue的命令列(第一次安裝需要執行這條指令,如果之前裝過vue-cli,這裡就不需要再安裝了)
$ vue init webpack my-project(這裡的my-project是你的工程名字,可以任意起)
$ cd my-project(進入my-project我的工程資料夾)
$ npm install(安裝package.json中依賴的工程來源文件,如果是初學者,可以把eslint,router都禁止了)
$ npm run dev (執行此專案)
#

在基本的Vuex中首先要安裝vuex到專案中,詳情請看Vuex官網下載安裝。 Vuex官方下載頻道
這裡我直接使用了NPM安裝下載的。方法很簡單,開啟終端機輸入npm install vuex -S

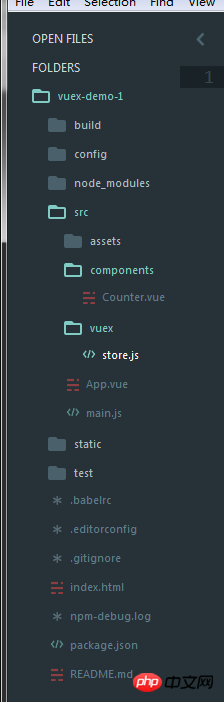
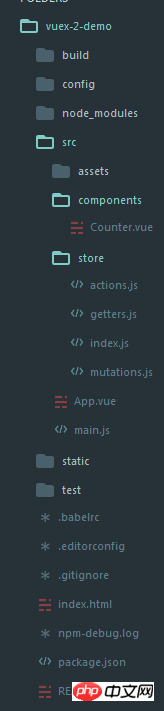
安裝完成後,來建立檔案。建立好的檔案目錄如下:

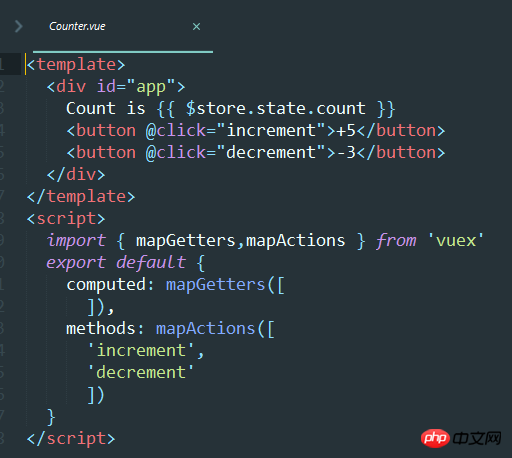
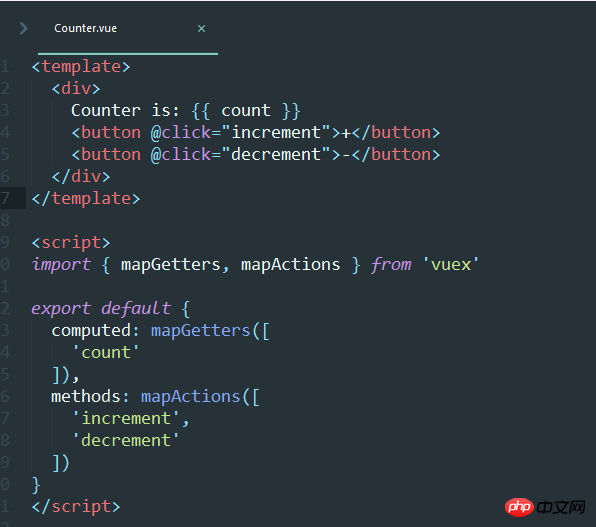
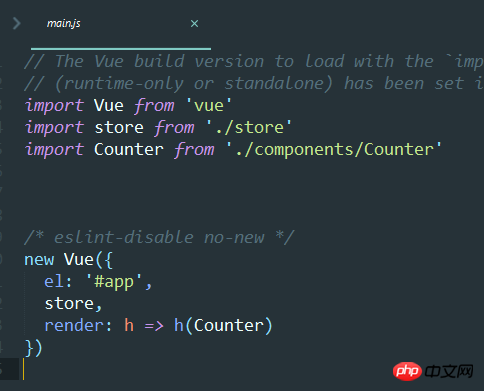
首先在Counter.vue中我們寫入檢視要顯示的內容:

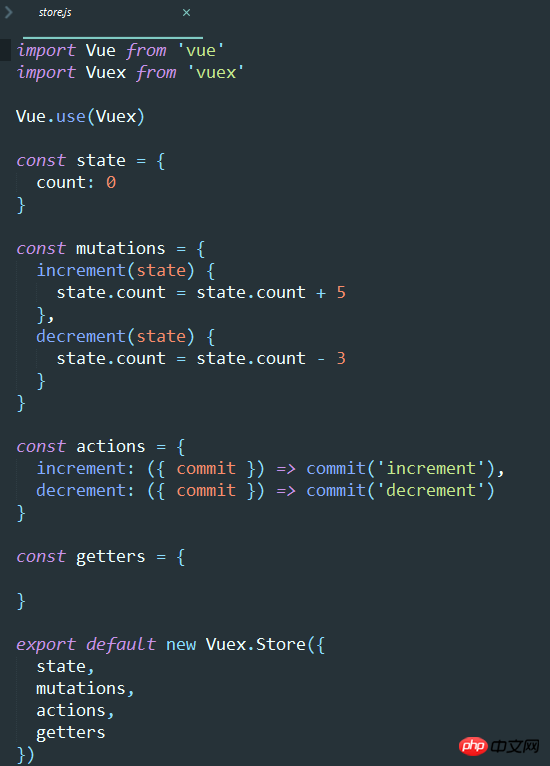
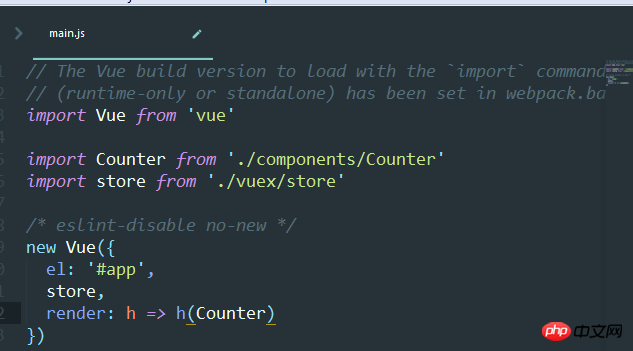
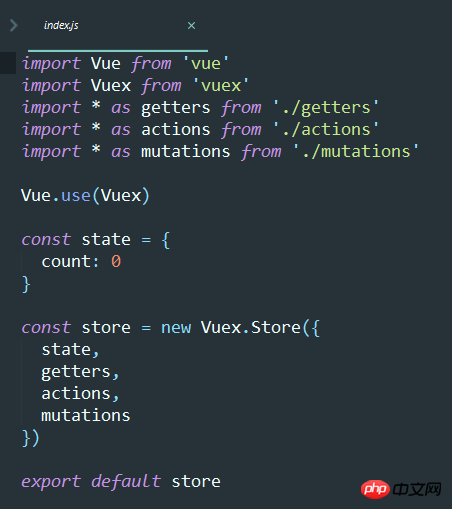
#然後設定store.js



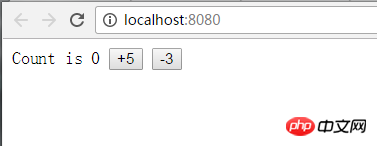
至此專案可以執行一下,看一下效果了

實例二、
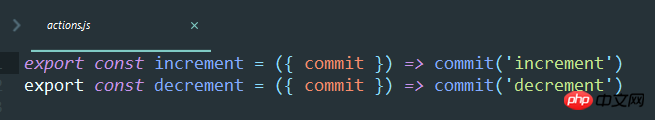
然後我們來點逼格高一點的,把vuex檔案中的內容拆開,寫成組件化的形式,以此來加深對vuex中核心概念(state,getters,mutations,actions,modules )的理解。為了區分,我又重新起了一個專案vuex-2-demo。





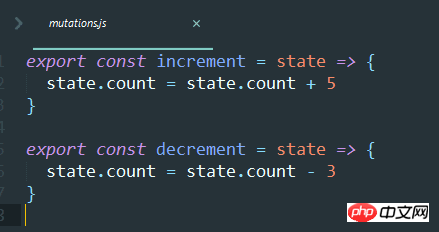
##mutations.js
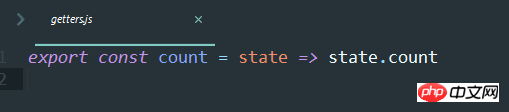
下面是getters.js
到此所有的檔案都已經配置完了,可以運行一下試試了,打開終端,輸入npm run dev
你會看到和第一個demo中同樣的效果。

好了,簡單的兩個vuex2.0 的小Demo已經完成了,這個例子適用初學者,當然也歡迎大神來糾察指正,本人熱衷於前端,歡迎前端愛好者一塊交流談論。
總結:
透過這兩個小例子,我已成功的配置了Vuex2.0,並且成功的跑通了,加深了對Vuex2.0各核心概念的理解。
以上是vuex概念理解與實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




