jQuery標籤取代函數replaceWith()的使用範例
jquery
函數
替換
標籤
這篇文章主要介紹了jQuery標籤替換函數replaceWith()的使用例子,使用replaceWith可以替換模板裡的標籤,還可以實現多語言網站,需要的朋友可以參考下
replaceWith簡單使用
jQuery中,有一個強大的替換函數replaceWith(),使用非常簡單,如:
頁面有如下p標籤

#把所有p標籤替換為「##」
$('p').replaceWith('##');
登入後複製
執行後的結果:

#取代標籤
利用這個replaceWith,我們可以把所有p標籤被替換為b標籤,內容不變:
$('p').each(function(){
$(this).replaceWith('<b>'+$(this).html()+'</b>');
});登入後複製
結果

這就被替換了!
多語言網站可以利用這個函數輕鬆完成
如果你開發的是一個多語言的網站,甚至可以利用這個特性,比如,在你需要翻譯的文字上加上i標籤,然後遍歷翻譯替換。
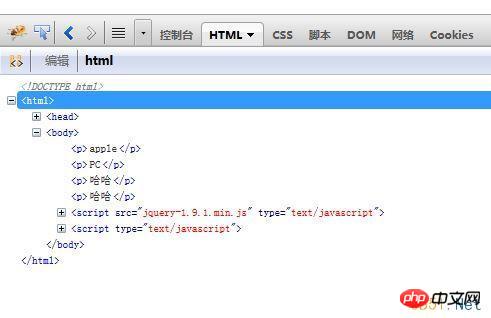
假如頁面dom結構如下:

我們要把頁面中的i標籤裡的文字給翻譯,頁面中有i標籤的分別是蘋果、電腦。於是我們實作需要一個翻譯函式庫:
var translate = {
'苹果' : 'apple',
'电脑' : 'PC'
};登入後複製
然後我可以這樣執行翻譯替換
$('i').each(function(){
$(this).replaceWith(translate[$(this).html()]);
});登入後複製
執行後效果:

頁面效果:

以上是jQuery標籤取代函數replaceWith()的使用範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














