jQuery解讀之empty、remove、detach區別
透過一個比較表解釋幾個方法之間的差異
方法名稱 |
參數 |
#被移除的元素所綁定的事件及資料是否也被移除 |
#元素本身是否被移除 |
|
| #empty|||
|
#選擇器表達式 ,例如 |
remove(“.class ”); |
remove(“#id”); |
|
|
是 |
是(無參數時),有參數時要根據參數所涉及的範圍。 |
detach
|
否
#情況同remove
下面著重就detach不移除元素綁定的事件及資料這一特性來舉個例子。

程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-1.11.0.js" ></script>
<script type="text/javascript">
$(function() {
var $p2=$("#p2");
$p2.data("value", 1);
$("#detach").on("click", function() {
$p2.detach();
});
$("#back").on("click", function() {
$("#p1").append($p2);
console.log($("#p2").data("value"));
});
});
</script>
</head>
<body>
<p id="p1">
<p id="p2">
p2
</p>
<p id="p3">
p3
</p>
</p>
<input value="detach" id="detach" type="button" />
<input value="back" id="back" type="button" />
</body>
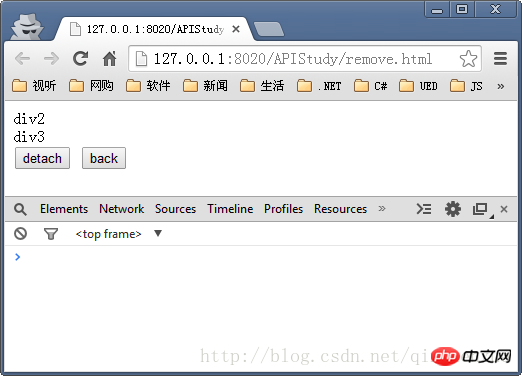
</html> ##直接運行結果如下:
##直接運行結果如下:

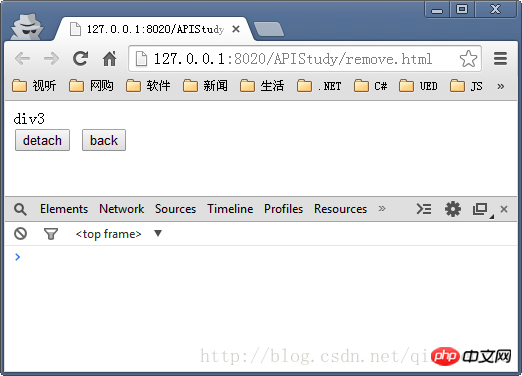
#點擊detach運行結果如下:

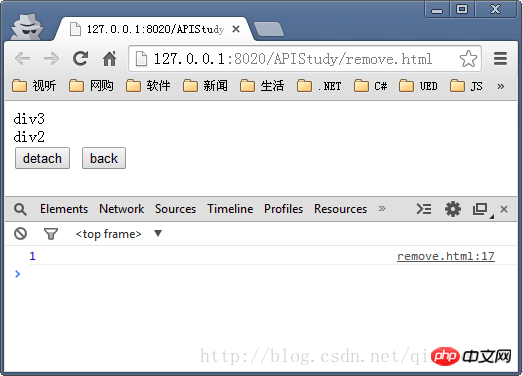
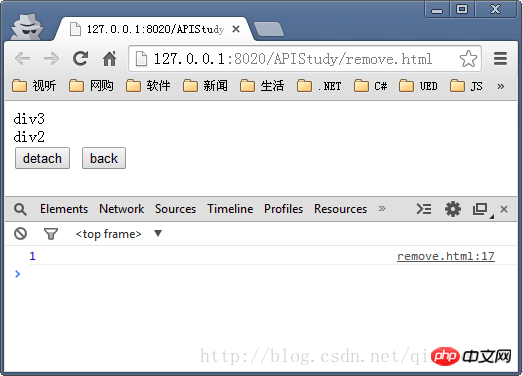
##########點擊back運行結果如圖:###### #########################如果將detach改為remove,那麼點擊back之後,控制台顯示為undefined。 ######
以上是jQuery解讀之empty、remove、detach區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11系統下如何顯示檔案後綴?詳細解讀
Mar 09, 2024 am 08:24 AM
Win11系統下如何顯示檔案後綴?詳細解讀
Mar 09, 2024 am 08:24 AM
Win11系統下如何顯示檔案後綴?詳細解讀在Windows11作業系統中,檔案後綴是指檔案名稱後面的點及其後面的字符,用來表示檔案的類型。在預設情況下,Windows11系統會隱藏檔案的後綴,這樣在檔案總管中只能看到檔案的名稱而無法直觀地了解檔案的類型。然而,對於某些使用者來說,顯示文件後綴是非常必要的,因為它能幫助他們更好地辨識文件類型以及進行相關操
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 PHP判斷某個數組中是否存在指定的key
Mar 21, 2024 pm 09:21 PM
PHP判斷某個數組中是否存在指定的key
Mar 21, 2024 pm 09:21 PM
這篇文章將為大家詳細講解有關PHP判斷某個數組中是否存在指定的key,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章後可以有所收穫。 PHP判斷某個陣列中是否存在指定的key:在php中,判斷某個陣列中是否存在指定的key的方法有多種:1.使用isset()函數:isset($array["key"])此函數傳回布林值,如果指定的key存在,則傳回true,否則傳回false。 2.使用array_key_exists()函數:array_key_exists("key",$arr
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 Linux Bashrc是什麼?詳細解讀
Mar 20, 2024 pm 09:18 PM
Linux Bashrc是什麼?詳細解讀
Mar 20, 2024 pm 09:18 PM
LinuxBashrc是Linux系統中的一個設定文件,用於設定使用者的Bash(BourneAgainShell)環境。 Bashrc檔案儲存了使用者登入時所需的環境變數、啟動腳本等訊息,可以客製化使用者的Shell環境。在Linux系統中,每個使用者都有一個對應的Bashrc文件,位於使用者的家目錄下的隱藏資料夾中。 Bashrc檔案的作用主要有以下幾點:設定環






