Jquery中$(document).ready()的作用類似於傳統JavaScript中的window.onload方法,不過與window.onload方法還是有差別的。
1.執行時間
window.onload必須等到頁內包含圖片的所有元素載入完畢後才能執行。
$(document).ready()是DOM結構繪製完成後再執行,且不必等到載入完成。
2.寫個數不同
window.onload無法同時寫多個,如果有多個window.onload方法,只會執行一個
$ (document).ready()可以同時寫多個,都可以執行
3.簡單寫法
window.onload沒有 # # window.onload沒有 (document).ready(function(){})可以簡寫成$(function(){});
...
}) ;
$("#btn-upload").click(function(){ //例如說:
uploadPhotos();
});
});
用$(window).load(function() {...})而不用body.onload()的幾個理由
首先它們都是在頁面所有元素(包括
html標籤以及引用到得所有圖片,Flash等媒體)載入完畢後執行的,這是它們的共同點.
alert("hello,我是jQuery!");
});## # $(window).load(function() {
alert("hello,我也是jQuery");
});
#這樣寫它會從上往下執行這兩個函數,並且看起來漂亮多了.
不用body.Onload()理由2:
用body.Onload()不能夠做到js和html完全分離,這是一個很嚴重的問題.
另外用$(window).load(function(){...})和body.onload()都存在同樣一個問題,因為開始也說到了,它們都需要等到頁面的所有內容
加載完畢才執行,但是如果當網速比較慢的時候,加載一個頁面往往需要較長的時間(幾秒到十幾秒不等,甚至更長...),所以我們經常
會遇到頁面還沒有完全加載完畢而用戶已經在操作頁面了這種情況,這樣頁面表現出來的效果就跟我們預期的效果不一樣了,
所以在這裡我推薦使用$(document).ready(function(){}),或簡寫為$(function(){}),因為他會在頁面的dom元素載入完畢後就執行,
而無需等到圖片或其他媒體下載完畢.
但是有時候確實我們有需要等到頁面的所有東西都加載完後再執行我們想執行的函數,所以是該使用$(window).load(function(){...})還是
該使用$(function(){})往往需要結合具體需要而作不同的選擇.
最後附上一段在所有DOM元素載入之前執行的jQuery程式碼
程式碼如下:
#
呵呵,有時候我們也有這個需求!
 以 瀏覽器載入文件為例,在頁面載入完畢後,瀏覽器會透過 Javascript 為 DOM 元素新增事件。在常規的 Javascript 程式碼中,通常使用 window.onload 方法,而在 Jquery 中,使用的是 $(document).ready() 方法。 $(document).ready() 方法是事件模組中最重要一個函數,可以極大的提高 Web 應用程式的速度。
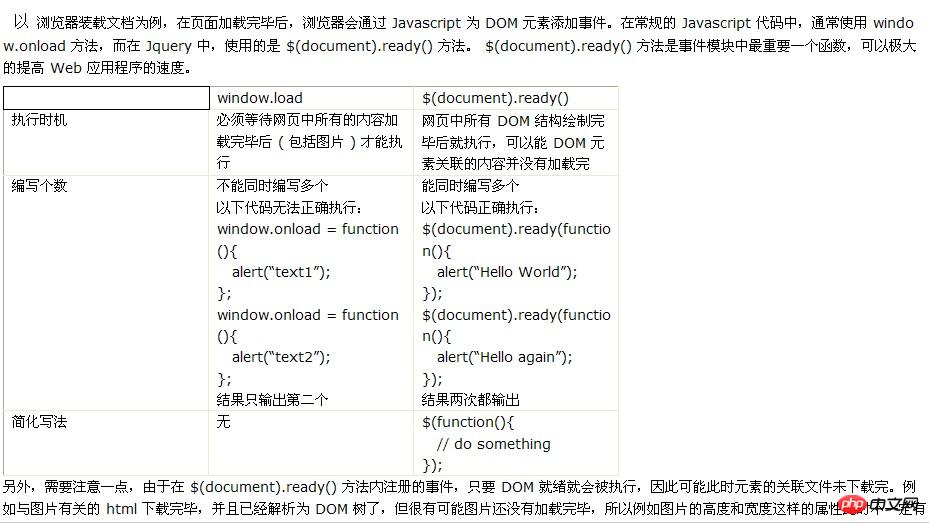
以 瀏覽器載入文件為例,在頁面載入完畢後,瀏覽器會透過 Javascript 為 DOM 元素新增事件。在常規的 Javascript 程式碼中,通常使用 window.onload 方法,而在 Jquery 中,使用的是 $(document).ready() 方法。 $(document).ready() 方法是事件模組中最重要一個函數,可以極大的提高 Web 應用程式的速度。
window.load $(document).ready()
執行時機 必須等待網頁中所有的內容載入完畢後( 包括圖片) 才能執行 網頁中所有DOM 結構繪製完畢後就執行,可以能DOM 元素相關的內容並沒有載入完
寫個數 不能同時寫多個
以下程式碼無法正確執行:
window.onload = function(){
alert(“text1”);
};
window.onload = function(){
alert(“text2”);
};結果只輸出第二個 能同時寫多個
以下程式碼正確執行:
$(document).ready(function(){
alert(“Hello World”);
});
$(document).ready(function(){
alert(“Hello again”);
});結果兩次都輸出
簡化寫入法 無
$(function(){
// do something
});另外,需要注意一點,由於在$(document).ready() 方法內註冊的事件,只要DOM 就緒就會執行,因此可能此時元素的關聯檔未下載完。例如與圖片有關的 html 下載完畢,並且已經解析為 DOM 樹了,但很有可能圖片還沒有加載完畢,所以例如圖片的高度和寬度這樣的屬性此時不一定有效。要解決這個問題,可以使用 Jquery 中另一個關於頁面載入的方法 ---load() 方法。 Load() 方法會在元素的 onload 事件中綁定一個處理函數。如果處理函數綁定給 window 對象,則會在所有內容 ( 包括視窗、框架、物件和圖像等 ) 載入完畢後觸發,如果處理函數綁定在元素上,則會在元素的內容載入完畢後觸發。
Jquery 程式碼如下:
$(window).load(function (){
// 編寫程式碼
});等價於JavaScript 中的下列程式碼
Window.onload = function (){
// 寫出程式碼
}
————————————————————————————————
最近在改一個嵌入在frame中的頁面的時候,使用了jquery做效果,而頁面本身也綁定了onload事件。改完後,Firefox下測試正常流暢,IE下就要等個十幾秒jquery的效果才出現,黃花菜都涼了。
起初以為是和本身onload載入的方法衝突。網路上普遍的說法是$(document).ready()是在頁面DOM解析完成後執行,而onload事件是在所有資源都準備完成之後才執行,也就是說$(document).ready()是要在onload之前執行的,尤其當頁面圖片較大較多的時候,這個時間差可能更大。可是我這頁分明是圖片都顯示出來十幾秒了,還不見jquery的效果出來。
刪了onload載入的方法試試,結果還是一樣,看來沒有必要把原本的onload事件綁定也改用$(document).ready()來寫。那是什麼原因使得Firefox正常而IE就能?接著調試,發現IE下原來綁定的onload方法竟然先於$(document).ready()的內容執行,而Firefox則是先執行$(document).ready()的內容,再執行原來的onload方法。這個和網路上的說法似乎不完全一致啊,呵呵,有點意思,好像越來越接近真相了。
翻翻jquery的源碼看看$(document).ready()是如何實現的吧
if ( jQuery.browser.msie && window == top ) (function(){
if (jQuery.isReady) return;
try {
document.documentElement.doScroll("left");
} catch( error ) {
setTimeout( arguments.callee, 0 );
return;
}
// and execute any waiting functions
jQuery.ready();
})();
jQuery.event.add( window, "load", jQuery.ready );結果很明了,IE只有在頁面不是嵌入frame中的情況下才和Firefox等一樣,先執行$(document).ready()的內容,再執行原來的onload方法。對於嵌入frame中的頁面,也只是綁定在load事件上執行,所以自然是在原來的onload綁定的方法執行之後才輪到。而這個頁面中正好在測試環境下有一個無法存取的資源,那十幾秒的延遲正是它放大出來的時間差。
以上是jquery $(document).ready() 與window.onload的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!




