jQuery中的.bind()、.live()和.delegate()之間區別分析
jQuery中的.bind()、.live()和.delegate()之間區別分析,學習jquery的朋友可以參考下。
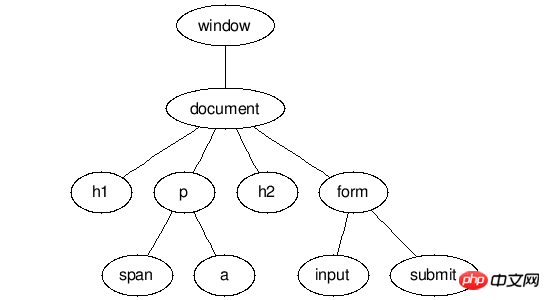
DOM樹
#首先,視覺化一個HMTL文件的DOM樹是很有幫助的。一個簡單的HTML頁面看起來就像是這個樣子:

#事件冒泡(又稱事件傳播)
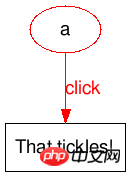
當我們點擊一個連結時,其觸發了連結元素的點擊事件,該事件則引發任何我們已綁定到該元素的點擊事件上的函數的執行。
程式碼如下:
$('a').bind('click',function(){alert('that tickles!')})
#因此一個點選操作會觸發alert函數的執行。

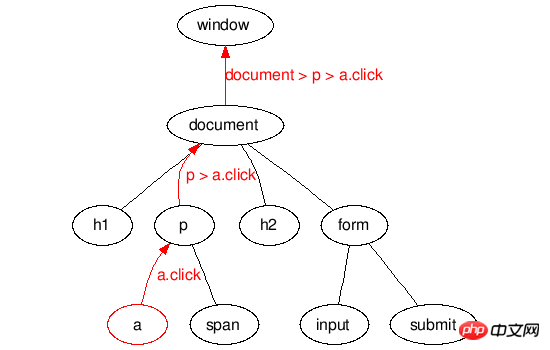
click事件接著會向樹的根方向傳播,廣播到父元素,然後接著是每個祖先元素,只要是它的某個後代元素上的單擊事件被觸發,事件就會傳給它。

在操縱DOM的脈絡中,document是根節點。
現在我們可以輕易地說明.bind()、.live()和.delegate()的不同之處了。
.bind()
程式碼如下:
$('a').bind('click',function(){alert('That tickles!') ;})
這是最簡單的綁定方法了。 JQuery掃描文件找出所有的$(‘a')元素,並把alert函數綁定到每個元素的click事件。
.live()
程式碼如下:
$('a').live('click',function(){alert('That tickles!') })
JQuery把alert函數綁定到$(document)元素上,並使用'click'和'a'作為參數。任何時候只要有事件冒泡到document節點上,它就查看該事件是否是一個click事件,以及該事件的目標元素與'a'這一CSS選擇器是否匹配,如果都是的話,則執行函數。
live方法還可以被綁定到特定的元素(或“context”)而不是document上,像這樣:
代碼如下:
#$('a ',$('#container')[0]).live('click',function(){alert('That tickles!')})
.delegate()
程式碼如下:
$('#container').delegate('a','click',function(){alert('That tickles!')})
JQuery掃描文件查找$('#container'),並使用click事件和'a'這一CSS選擇器作為參數把alert函數綁定到$('#container')上。任何時候只要有事件冒泡到$('#container')上,它就查看該事件是否為click事件,以及該事件的目標元素是否與CSS選擇器相符。如果兩種檢查的結果都是真的話,它就執行函數。
可以注意到,這一過程與.live()類似,但是其把處理程序綁定到具體的元素而非document這一根上。精明的JS'er們可能會做出這樣的結論,即$('a').live() == $(document).delegate('a'),是這樣嗎?嗯,不,不完全是。
為什麼.delegate()要比.live()好用
基於幾個原因,人們通常更願意選用jQuery的delegate方法而不是live方法。考慮下面的範例:
程式碼如下:
$('a').live('click', function() { blah() });
或
$(document).delegate('a', 'click', function() { blah() });
後者其實要快過前者,因為前者要先掃描整個的文件尋找所有的$('a')元素,把它們存成jQuery物件。雖然live函數只需要把'a'當作字串參數傳遞以用做之後的判斷,但是$()函數並未「知道」被連結的方法將會是.live()。
而另一方面,delegate方法只需要尋找並儲存$(document)元素。
一種尋求避開此問題的方法是呼叫在$(document).ready()之外綁定的live,這樣它就會立即執行。在這種方式下,其會在DOM獲得填充之前運行,因此就不會查找元素或是創建jQuery物件了。
靈活性與連結能力
#live函數也挺令人費解的。想想看,它被鏈到$(‘a')物件集上,但實際上是在$(document)物件上發生作用。由於這個原因,它能夠試圖以一種嚇死人的方式來把方法鏈到自身上。實際上,我想說的是,以$.live(‘a',…)這一形式作為一種全局性的jQuery方法,live方法會更具意義一些。
只支援CSS選擇器
最後一點,live方法有一個非常大的缺點,那就是它僅能針對直接的CSS選擇器做操作,這使得它變得非常的不靈活。
欲了解更多關於CSS選擇器的缺點,請參閱Exploring jQuery .live() and .die()一文。
更新:感謝Hacker News上的pedalpete和後面評論中的Ellsass提醒我加入接下來的這一節內容。
為什麼選擇.live()或.delegate()而不是.bind()
畢竟,bind看起來似乎更加的明確和直接,難道不是嗎?嗯,有兩個原因讓我們更願意選擇delegate或live而不是bind:
1. 為了把處理程序附加到可能還未存在於DOM中的DOM元素之上。因為bind是直接把處理程序綁定到各個元素上,它不能把處理程序綁定到還未存在於頁面中的元素之上。
2. 如果你運行了$('a').bind(…),而後新的連結經由AJAX加入到了頁面中,則你的bind處理程序對於這些新加入的連結來說是無效的。而另一方面live和delegate則是被綁定到另一個祖先節點上,因此其對於任何目前或是將來存在於該祖先元素之內的元素都是有效的。
3. 或為了把處理程序附加到單一元素上或是一小組元素之上,監聽後代元素上的事件而不是循環遍歷並把同一個函數逐個附加到DOM中的100個元素上。把處理程序附加到一個(或是一小組)祖先元素上而不是直接把處理程序附加到頁面中的所有元素上,這種做法帶來了性能上的好處。
停止傳播
最後一個我想做的提醒與事件傳播有關。通常情況下,我們可以透過使用這樣的事件方法來終止處理函數的執行:
程式碼如下:
$('a').bind('click',function(e){
e.preventDefault()
e.stopPropagation()}
)
不過,當我們使用live或是delegate方法的時候,處理函數其實並沒有在執行,需要等到事件冒泡到處理程序實際綁定的元素上時函數才會運作。而到此時為止,我們的其他的來自.bind()的處理函數早已運行了。
以上是jQuery中的.bind()、.live()和.delegate()之間區別分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






