分享Bootstrap+angular實作豆瓣電影app實例
1、建立專案框架
npm初始化專案
安裝所需的第三方函式庫
#新建一個index.html頁面引用這三個依賴函式庫
 ##新兩個資料夾coming_soon in_theaters然後在這兩個資料夾裡分別建立一個controller.js 檔案和view.html檔案最後一個專案檔案的結構是這樣
##新兩個資料夾coming_soon in_theaters然後在這兩個資料夾裡分別建立一個controller.js 檔案和view.html檔案最後一個專案檔案的結構是這樣 
 到這邊後,專案的基本結構與樣式搭建完成
到這邊後,專案的基本結構與樣式搭建完成
(function(angular){'use strict';var module = angular.module('movie.in_theaters',['ngRoute']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/in_theaters',{
controller: 'inTheatersController',
templateUrl: '/in_theaters/view.html'});
}]);
module.controller('inTheatersController',['$scope',function($scope){
}]);
})(angular);<h1 class="page-header">正在热映</h1>
(function(angular){'use strict';var module = angular.module('movie.coming_soon',['ngRoute']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/coming_soon',{
controller: 'comingSoonController',
templateUrl: '/coming_soon/view.html'});
}]);
module.controller('comingSoonController',['$scope',function($scope){
}]);
})(angular);<h1 class="page-header">即将上映</h1>
(function (angular) {'use strict';var module = angular.module('movie', ['ngRoute', 'movie.in_theaters','movie.coming_soon' ]);
module.config(['$routeProvider', function ($routeProvider) {
$routeProvider.otherwise({
redirectTo: '/in_theaters'});
}]);
})(angular);<body ng-app="movie">
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main" ng-view> </div>
<script src="/js/app.js?1.1.11"></script>

(function (angular) {'use strict';var http = angular.module('movie.http', []);
http.service('HttpService', ['$window', '$document', function ($window, $document) {this.jsonp = function (url, data, callback) {var cbFuncName = 'jsonp_fun' +Math.random().toString().replace('.', '');
$window[cbFuncName] = callback;var queryString = url.indexOf('?') == -1 ? '?' : '&';for (var key in data) {
queryString += key + '=' + data[key] + '&';
}
queryString += 'callback=' + cbFuncName;var script = document.createElement('script');
script.src = url + queryString;
$document[0].body.appendChild(script);
}
}]);
})(angular);(function (angular) {'use strict';var module = angular.module('movie.in_theaters', ['ngRoute', 'movie.http']);
module.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/in_theaters', {
controller: 'inTheatersController',
templateUrl: '/in_theaters/view.html'});
}]);
module.controller('inTheatersController', ['$scope', 'HttpService', function ($scope, HttpService) {
console.log(HttpService);
HttpService.jsonp('http://api.douban.com/v2/movie/in_theaters', {
count: 10,
start: 0}, function (data) {
$scope.data = data;
$scope.$apply();
console.log(data);
});
}]);
})(angular);<h1 class="page-header">{{data.title}}</h1><div class="list-group"><a href="{{item.alt}}" class="list-group-item" ng-repeat="item in data.subjects"><span class="badge">{{item.rating.average}}</span><div class="media"><div class="media-left"><img class="media-object" ng-src="{{item.images.small}}" alt=""></div><div class="media-body"><h3 class="media-heading">{{item.title}}</h3><p>类型:<span>{{item.genres.join('、')}}</span></p><p>导演:<span ng-repeat="d in item.casts">{{d.name +($last?'':'、')}}</span></p> </div></div></a></div>(function(angular){'use strict';var module = angular.module('movie.coming_soon',['ngRoute','movie.http']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/coming_soon',{
controller: 'comingSoonController',
templateUrl: '/coming_soon/view.html'});
}]);
module.controller('comingSoonController',['$scope','HttpService',function($scope,HttpService){
HttpService.jsonp('http://api.douban.com/v2/movie/coming_soon',{
count:10,
start:0},function(data){
$scope.data=data;
$scope.$apply();
});
}]);
})(angular);<h1 class="page-header">{{data.title}}</h1><div class="list-group"><a href="{{item.alt}}" class="list-group-item" ng-repeat="item in data.subjects"><span class="badge">{{item.rating.average}}</span><div class="media"><div class="media-left"><img class="media-object" ng-src="{{item.images.small}}" alt=""></div><div class="media-body"><h3 class="media-heading">{{item.title}}</h3><p>类型:<span>{{item.genres.join('、')}}</span></p><p>导演:<span ng-repeat="d in item.casts">{{d.name +($last?'':'、')}}</span></p> </div></div></a></div><script src="/components/http.js?1.1.11"></script>


以上是分享Bootstrap+angular實作豆瓣電影app實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 賽車電影《GT 賽車:極速狂飆》今日內地戲院上映,爛番茄新鮮度 63%
Sep 10, 2023 pm 08:33 PM
賽車電影《GT 賽車:極速狂飆》今日內地戲院上映,爛番茄新鮮度 63%
Sep 10, 2023 pm 08:33 PM
本站9月1日消息,熱血賽車動作電影《GT賽車:極速狂飆》今日正式上映,電影由PlayStation遊戲玩家成為職業賽車手的真實傳奇經歷改編,《第九區》導演尼爾・布洛姆坎普執導。本站注意到,《GT賽車:極速狂飆》爛番茄新鮮度63%,爆米花值98%;影視評分網站CinemaScore觀眾評分A,目前全球票房已突破5,600萬美元。影片講述平凡遊戲少年拼盡全力追逐遙不可及的賽車夢,在不被外界看好的情況下,憑藉天賦、努力與熱愛在生死一線的真實賽場上不斷挑戰極限,超越對手,最終成功從一個籍籍無名的遊戲玩家變
 《數碼寶貝大冒險 02 THE BEGINNING》先行圖公開,10 月 27 日在日本上映
Sep 04, 2023 pm 03:57 PM
《數碼寶貝大冒險 02 THE BEGINNING》先行圖公開,10 月 27 日在日本上映
Sep 04, 2023 pm 03:57 PM
本站9月1日消息,劇場版《數碼寶貝大冒險02THEBEGINNING》全新先行圖公開,將於10月27日在日本上映。本站注意到,劇場版先前公佈了預告片,除了大輔、V仔獸等主角團外,本作的主角小和田瑠衣首次登場。預告片中投影了《數碼寶貝》系列開始的舞台“光丘”,從《數碼寶貝大冒險》的主角八神太一和妹妹光的出現開始,“不可替代的”羈絆“被展現出來”。同時,還有天使獸、甲龍獸、天鷹獸等懷舊數碼寶貝相繼登場,還有帝王龍獸(龍模式)、妖精獸、噬光獸等劇情簡介:這個世界充滿了可能性。眼前呈現的幾個世界時而給
 《熊出沒・逆轉時空》概念預告公佈,2024 大年初一上映
Oct 27, 2023 pm 09:13 PM
《熊出沒・逆轉時空》概念預告公佈,2024 大年初一上映
Oct 27, 2023 pm 09:13 PM
本站10月27日消息,熊出沒官方公佈了《熊出沒・逆轉時空》概念預告,將於2024大年初一(2月10日)上映。本站注意到,《熊出沒・逆轉時空》是《熊出沒》系列電影的第10部影片,由華強方特(深圳)動漫有限公司出品。從預告片可以看出,光頭強從伐木工人變成了在辦公室的“打工人”,隨著光頭強戴著“神秘儀器”坐在座椅上,《熊出沒之奪寶熊兵》、《熊出沒之雪嶺熊風》、《熊出沒・奇幻空間》、《熊出沒・原始時代》、《熊出沒・狂野大陸》、《熊出沒・重返地球》、《熊出沒・伴我“熊芯」》等電影片段一閃而過。劇情簡介:光頭
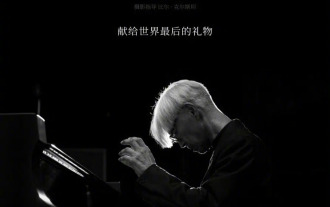
 電影《坂本龍一:傑作》定檔 5 月 31 日全國上映,記錄其生前最後一場鋼琴演奏音樂會
May 09, 2024 pm 03:55 PM
電影《坂本龍一:傑作》定檔 5 月 31 日全國上映,記錄其生前最後一場鋼琴演奏音樂會
May 09, 2024 pm 03:55 PM
本網站5月9日消息,電影《坂本龍一:傑作》發布定檔海報,確認將於5月31日全國上映,包含20首經典曲目,時長約103分鐘。這部電影在北影節展映時就曾收穫很高的熱度與口碑,音樂流淌,重現生命樂章,斯人已逝,樂音不絕。本站注意到,這部電影將提供2D、CINITY、CINITYLED版本及杜比全景聲版本供觀眾選擇。日本著名作曲家、音樂製作人、歌手、演員、鋼琴家坂本龍一先生於2023年3月28日在東京去世,享年71歲。為了深切緬懷和紀念這位世界級藝術家的傳奇音樂生涯,導演空音央(本人為坂本龍一的孩子)記
 豆瓣app如何設定英文模式 豆瓣app設定英文模式的方法
Mar 12, 2024 pm 02:46 PM
豆瓣app如何設定英文模式 豆瓣app設定英文模式的方法
Mar 12, 2024 pm 02:46 PM
豆瓣app如何設定英文模式?豆瓣app是一款可以讓大家在這上面查看各種資源評論的軟體,這個軟體上面有很多的功能,用戶在首次使用這個軟體的時候,是需要進行登入的,而且這個軟體上面的語言預設就是中文模式,有些使用者就喜歡用英文模式,但是又不知道要怎麼在這個軟體上面設定英文模式,下面小編就整理了設定英文模式的方法供大家參考。豆瓣app設定英文模式的方法 1、打開手機上的「豆瓣」app; 2、點選「我的」; 3、選擇右上角的「設定」
 手機電影《化境》即將上映:全片使用華為Pura70系列拍攝
Jul 16, 2024 pm 09:04 PM
手機電影《化境》即將上映:全片使用華為Pura70系列拍攝
Jul 16, 2024 pm 09:04 PM
7月15日消息,華為終端BG執行長何剛今日宣布,華為與趙小丁導演合作,共創的手機電影作品《化境》即將上映。他補充說:「自2019年我們攜手金雞電影節,啟動'華為影像·金雞手機電影計劃'以來,累計收到報名作品10000餘部,多彩紛呈的作品讓我看到了用手機拍攝電影所能達到的可能性與敘事深度。據了解,趙小丁是張藝謀的御用攝影師,曾在多部張藝謀執
 太空驚悚電影《異形:奪命艦》確認引進內地,檔期待定
Jul 18, 2024 am 07:26 AM
太空驚悚電影《異形:奪命艦》確認引進內地,檔期待定
Jul 18, 2024 am 07:26 AM
本站7月15日消息,20世紀影業今日發文官宣,科幻恐怖電影《異形:奪命艦》確認引進內地,檔期待定。 《異形:奪命艦》內地檔期暫未公佈,香港地區將於2024年8月15日上映,美國8月16日上映。本站查詢獲悉,該電影由費德・阿爾瓦雷茲執導,以下演員參與主演:卡莉・史派妮伊莎貝拉・莫塞德阿奇・雷諾戴維・榮松斯派克・費恩影片講述了:被異形和抱臉蟲支配的恐懼再度襲來!無人知曉的太空深處,異變悄悄發生,奪命厄運不期而遇……絕命逃亡進入倒數計時。
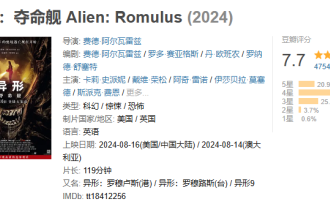
 太空驚悚電影《異形:奪命艦》豆瓣開分 7.7,上映隔天票房破億
Aug 17, 2024 pm 10:50 PM
太空驚悚電影《異形:奪命艦》豆瓣開分 7.7,上映隔天票房破億
Aug 17, 2024 pm 10:50 PM
本站8月17日消息,20世紀影業旗下太空驚悚電影《異形:奪命艦》於昨日(8月16日)在內地上映,豆瓣評分今日公佈為7.7。根據燈塔專業版即時數據,截至8月17日20時5分,該片票房已突破1億。本站附評分分佈如下:5星佔20.9%4星佔比49.5%3星佔25.4%2星佔3.7%1星佔比0.6%《異形:奪命艦》由20世紀影業出品,《銀翼殺手》《普羅米修斯》導演雷德利・斯科特擔任製片人,費德・阿爾瓦雷執導,費德・阿爾瓦雷、羅多・賽亞格斯編劇,卡莉・史派妮、伊莎貝拉・默塞德、愛玲・吳、史派克・費






