HTML中使用js的三種方式及優缺點介紹
html
javascript
js
使用
方式
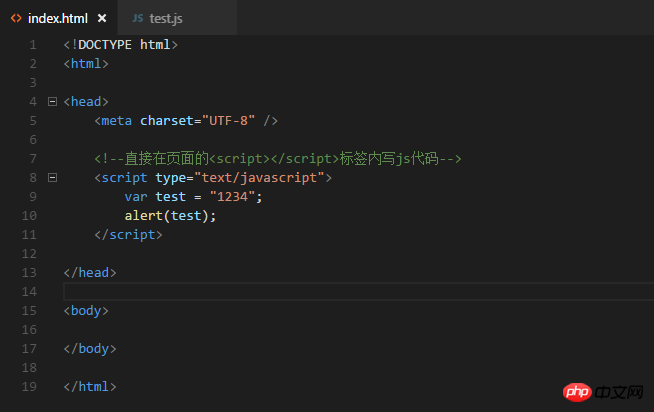
1.內部js: 在直接在頁面的<script></script>標籤內寫js程式碼

#
優點:相對於使用行內js,內部js程式碼較為集中,與頁面結構的實作程式碼耦合度較低,比較便於維護
缺點:js程式碼僅限於目前頁面的使用,程式碼無法被多個頁面重複使用,導致程式碼冗餘餘裕較高
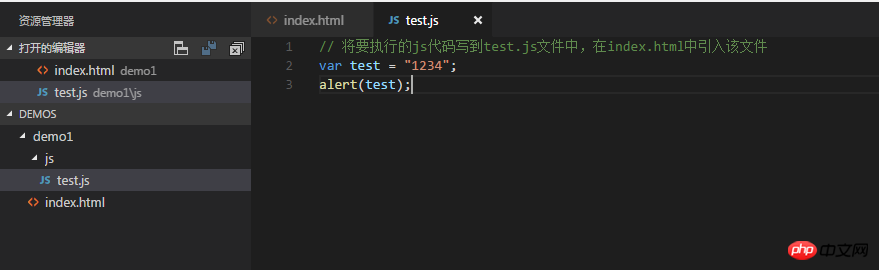
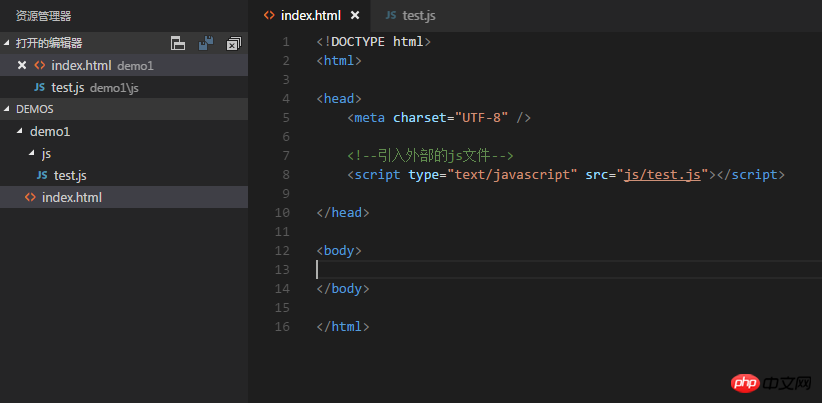
2.外部js: 引入外部的js檔案(建議使用)


#
## 優點:1.頁面程式碼可以用js程式碼有效分離,降低耦合度
2.方便程式碼的維護與擴充
3.有利於程式碼的重複使用
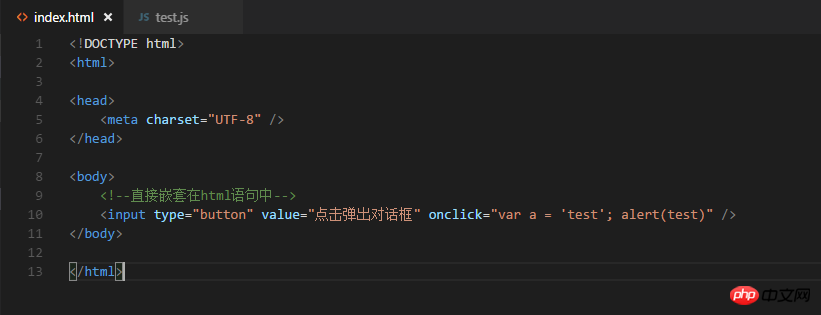
3.行內js: 直接巢狀在html的語句

在開發中不建議使用此方式,
(1)因為這種方式跟頁面結構程式碼耦合性太強了,後期維護很不方便,
(2)而且這種方式在開發過程中會導致產生很多的冗餘程式碼
#
##
#
以上是HTML中使用js的三種方式及優缺點介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:死鐵路 - 如何馴服狼
3 週前
By DDD
藍王子:如何到達地下室
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














