hover()函數用於為每個匹配元素的hover事件綁定處理函數。
hover事件就是滑鼠懸停事件。另外,你還可以額外傳遞給事件處理函數一些資料。
此外,你可以為相同元素多次呼叫函數,從而綁定多個事件處理函數。觸發hover事件時,jQuery會依照綁定的先後順序依序執行綁定的事件處理函數。
要刪除透過hover()綁定的事件,請使用unbind()函數。
此函數屬於jQuery物件(實例)。
語法
hover()函數主要有以下兩種用法:
用法一:
jQueryObject.hover( handlerIn , handlerOut )
用法一的變體。當滑鼠移入、移出元素時的事件處理函數相同時,只需直接傳入一個處理函數作為參數即可。
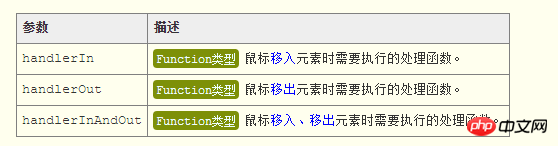
參數
請根據前面語法部分所定義的參數名稱尋找對應的參數。

hover()函數的所有參數都是函數,函數內的this指向目前DOM元素。 hover()也會為其傳入一個參數:表示目前事件的Event物件。
傳回值
hover()函數的回傳值為jQuery類型,傳回目前jQuery物件本身。
範例&說明
hover()函數與on()函數有以下等價程式碼:
$( selector ).hover( handlerInOut ); // 等价于 $( selector ).on( "mouseenter mouseleave", handlerInOut );
請參考下面這段初始HTML程式碼:
<a id="a1" href="http://www.365mini.com">CodePlayer</a> <a id="a2" href="http://www.365mini.com/doc">中文手册</a>
現在,我們為所有a元素的hover事件綁定處理函數(可以綁定多個,觸發時按照綁定順序依次執行):
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入链接时,显示红色;移出链接时,显示蓝色
$("a").hover( function(event){
$(this).css("color", "red");
}, function(event){
$(this).css("color", "blue");
} );
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入、移出链接时,都去掉下划线
$("a").hover( function(event){
$(this).css("textDecoration", "none");
} );以上是jQuery.hover()函數的使用方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




