國內php框架排行no.10推薦
在框架開發,模組化開發等場合,我們可能有一種需求,那就是在PHP運行時動態實例化物件。什麼是動態實例化物件呢?我們先來看看PHP有一個變數函數(可變函數)的概念,例如以下程式碼:function foo() { echo 'This is the foo function'; } $bar = 'foo'; $bar();執行上述程式碼將會輸出「This is the foo function」。具體請參考PHP手冊:可變函數。當然,如果需要動態呼叫的話,那麼就使用call_user_func或call_user_func_array函數。這兩個函數的用法不是本文的重點,不懂的同學請查閱其它資料。回到本文的話題:什

簡介:在框架開發,模組化開發等場合,我們可能有一種需求,那就是在PHP運行時動態實例化物件。 什麼是動態實例化物件呢?我們先來看看PHP有一個變數函數(可變函數)的概念,例如如下程式碼:
#2. 最新的前端框架、類別庫、工具比較

簡介:比起JavaScript開發人員的數量,目前JavaScript框架、類別庫和工具的數量似乎更多一些。截至2017年5月,GitHub上的快速搜尋顯示,有超過110萬個JavaScript專案。 npmjs.org有50萬個可用的軟體包,每月下載量近100億次。本文將會討論目前最受歡迎的客戶端JavaScript框架、類別庫和工具以及它們之間的基本差異。也許本文無法告訴你哪個是最好的,但是最適合自己
簡介:CXF是webService的框架,能夠和spring無縫整合##服務端編寫1.創建動態web專案2.導入cxf和spring相關jar包(CXF核心包:cxf-2.4.2.jar) 3.在web.xml中設定CXF框架的核心Servlet 1
簡介:遲到了好幾天,不好意思哈!繼續來優化一下javascript運動框架的程式碼。之前的程式碼有bug,重複點擊時速度會加快,那要怎麼解決這個bug呢?現在我們就來解決一下,其實很簡單,在開始運動時,關閉已有計時器。思考一下:如何讓很多物體同時動,而且他們至今不會互相影響。 1.單獨為每個物品加一個計時器 2、當滑鼠移進去寬度成長至800,滑鼠移出時,寬度慢慢減少至原本寬度
5. 淺談python中爬蟲框架(talonspider)的介紹

簡介:本文為大家介紹的是使用python開發的爬蟲框架talonspider的簡單介紹以及使用方法,有需要的小伙伴可以參考下
#6. Less與Sass框架如何使用?
簡介:一、Less語法 1.變數宣告: @變數名:變數值; 1 @newHeight:20px; 2.呼叫變數: 1 .box { 2 width: @newHeight; 3 height: @newHeight; 4 } 3.多重繼承(Mixins):呼叫現有的類別作為自己成員 1 .box1 { 2 .box; 3 }

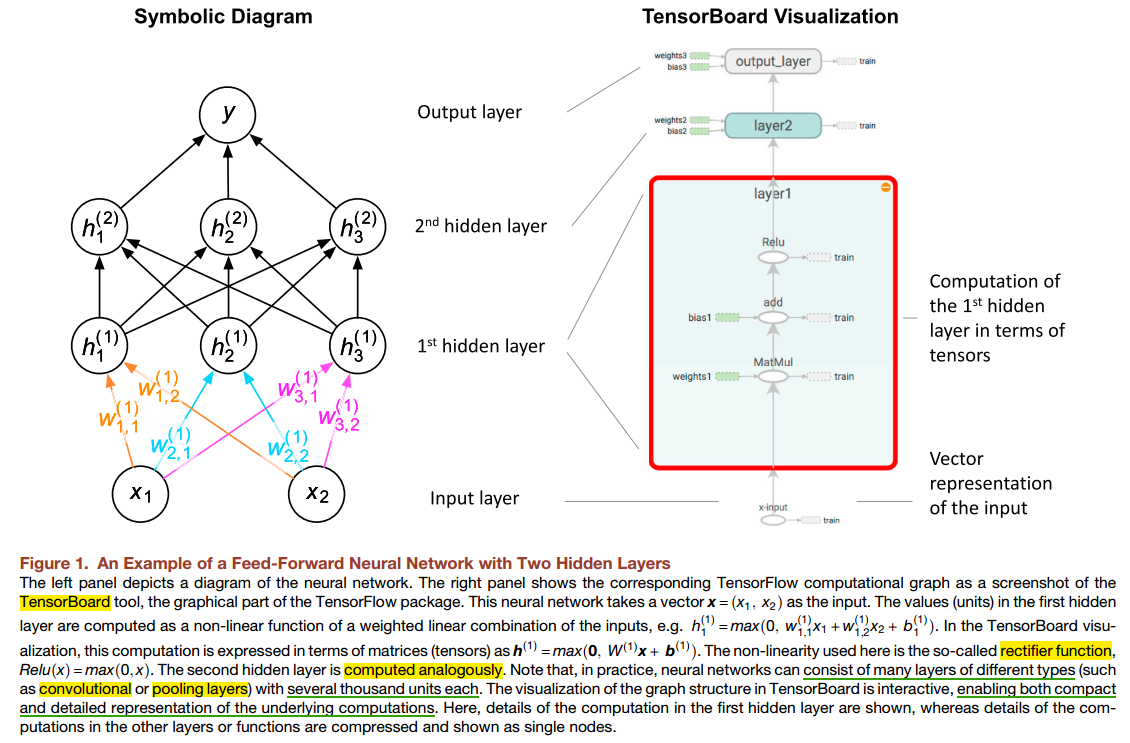
簡介:2015年11月9日,Google發佈人工智慧系統TensorFlow並宣布開源。 1.TensorFlow的概念 TensorFlow 是使用資料流程圖進行數值計算的開源軟體庫。也就是說,TensorFlow 使用圖(graph)來表示計算任務。圖中的節點表示數學運算,邊表示運算之間用來交流的多維數組(也就是tensor,張量)。 TensorFlow 靈活的架構讓你可以將運算流程部署到一個或多個
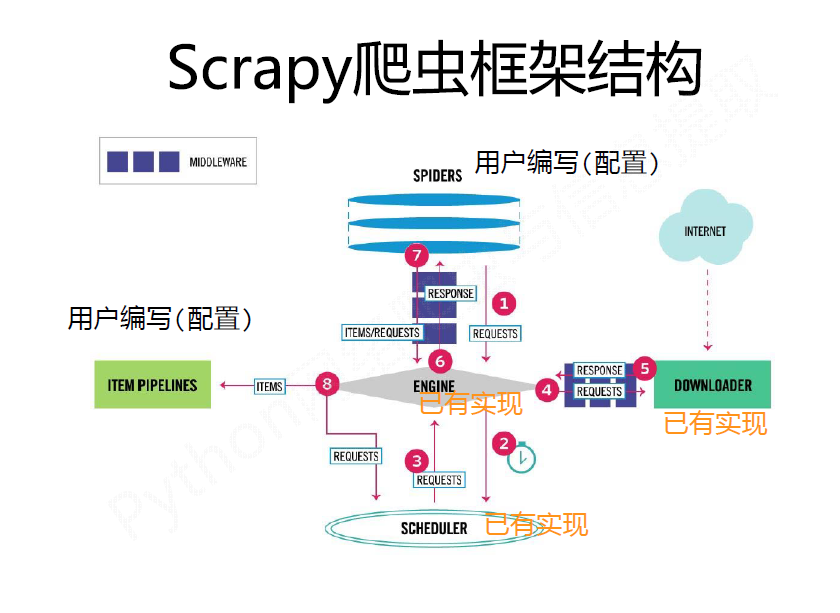
#8. scrapy爬蟲框架的介紹

簡介:介紹scrapy 爬蟲框架 安裝方法 pip install scrapy 就可以實現安裝了。我自己用anaconda 指令為conda install scrapy。 1 Engine從Spider處獲得爬取請求(Request)2Engine將爬取請求轉送給Scheduler,用於調度 3 Engine從Scheduler取得下一個要爬取的請
簡介:一.概述:hibernate框架是作用於dao層的,實現對資料的持久化保存.透過物件導向的方式操作資料庫. 二.hibernate框架的搭建 1.導包 lib目錄下的required資料夾下的所有jar包. mysql驅動包. 2.建立資料庫於表. 3.建立實體類別. 4.建立實體映射檔(以crm練習Customer類別為例) 實體類別名稱.hbm.xml
10. 為什麼要使用Spring 框架?

「簡介:Spring中三個重要概念 IOC AOP Bean 首先講解Spring框架,以及為什麼要使用Spring 框架? spring 是一個很好的容器框架, 是輕量級的IoC和AOP的容器框架,主要是針對javaBean的生命週期進行管理的輕量級容器,一般在傳統的Java開發中具有高度的耦合性,一個專案中或一個邏輯功能的實作時,往往一個物件需要依賴很多的物件來完成自己的操作,這樣就造
11. 學習ssm框架的心得
簡介:SSM框架心得(了解篇)

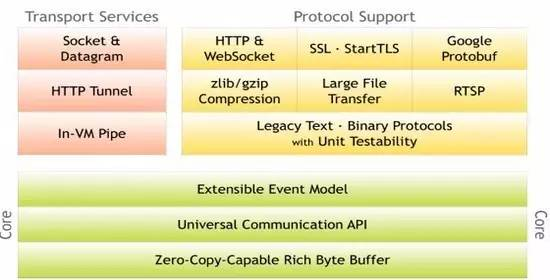
簡介: Netty是高效能、非同步事件驅動的NIO框架,它提供了對TCP、UDP和文件傳輸的支持,Netty的所有IO操作都是異步非阻塞的,透過Future-Listener機制,用戶可以方便的主動獲取或透過通知機制獲得IO操作結果。 Netty的優點有: a、功能豐富,內建了多種資料編解碼功能、支援多種網路協定。 b、高效能,透過與其它主流NIO網路框架對比

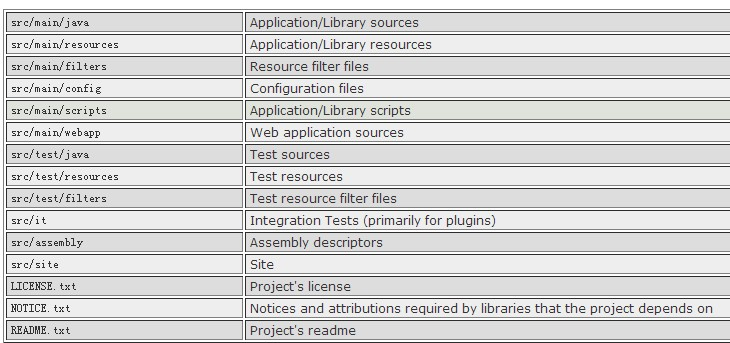
簡介:首先,來看MAVENx專案標準的目錄結構: 一般情況下,我們用到的資源檔案(各種xml,properites,xsd檔案等)都放在src/main/resources下面,利用maven打包時,maven能把這些資源檔案打包到對應的jar或war裡。 有時候,例如mybatis的mapper.xml文件,我們習慣把它跟Mapper.java放一起,都在src/ma
#簡介:一、預設組裝方式
程式碼透過getBean();方式從容器中取得指定的Bean實例,容器會先呼叫Bean類別的無參構造器,建立空值的實例物件。
舉例:
首先我在applicationContext.xml設定檔中設定了一個bean:
簡介:一、注入分類 Bean實例在呼叫無參構造器建立空值物件後,就要對Bean物件的屬性進行初始化。初始化是由容器自動完成的,稱為注入。依注入方式的不同,常用的有兩類:設值注入、建構注入、實現特定介面注入。由於第三種方式採用侵入式編程,污染代碼,所以幾乎不用。 1、設值注入 2、構造注入 二、命名空間注入 三、集合屬性注入 四、對於域屬性的自動注
16. 關於Laravel框架中log無法寫入問題的解決方法分享

簡介:這篇文章主要介紹了Laravel中log無法寫入問題的解決,文中給了詳細解決方法供大家參考學習,對大家具有一定的參考借鏡價值,需要的朋友們下面來一起看看吧。
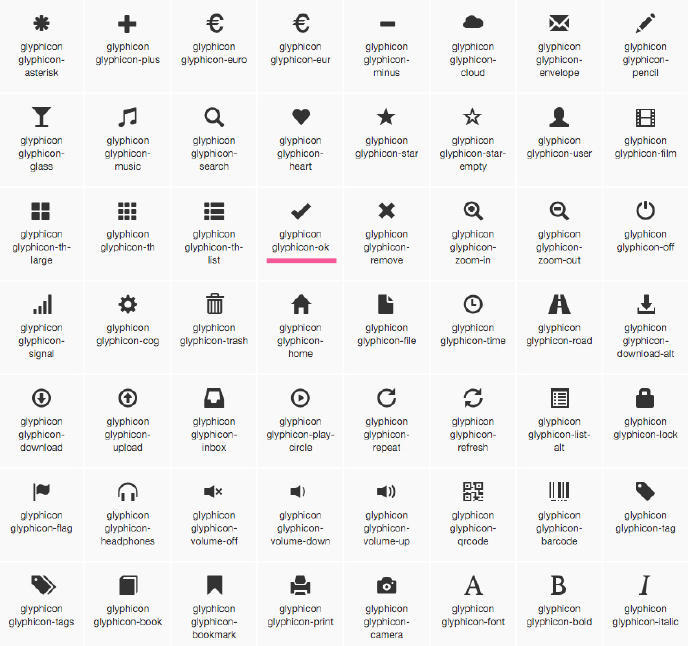
17. bootstrap框架怎麼在html頁面載入使用教程

##簡介:今天敲程式碼的時候,剛好碰到這個問題. 與大家分享這個解決方法: 1/7 到bootstrap官方網站下載,對於我們開發者來說,直接下載編譯和壓縮後的CSS、JavaScript文件,另外還包含字體文件,但不包含文檔和源碼文件。打開解壓縮包之後可以發現包含三個資料夾 css、fonts、js。這是最基本的Bootstrap組織形式:未壓縮版的檔案可以在任意w
簡介:最近閒的刁痛,想看看jQuery源碼.但是這個源碼看起來還是挺費勁的.所以呢整理一份框架出來, 避免走入jQuery關鍵字的誤區,我用Gys代替關鍵字jQuery. 下面是原始碼: 1 (function(){ 2 function Gys(arr){ 3 return new Gys.fn.init(arr); 4

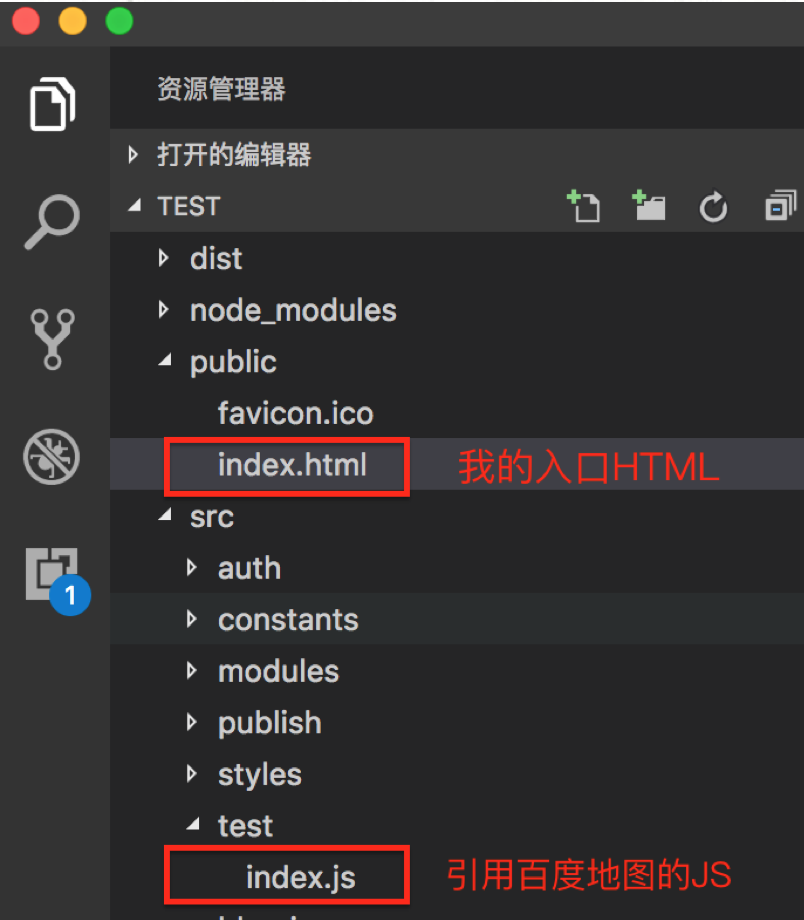
「簡介: 百度地圖官方文件的使用指導是這樣說的:在頁面中引入,然後就可以使用腳本中引入的BMap物件去呼叫各種API了 我遇到的問題: 我在入口檔案-index.ht
簡介:YJ智能框架--JS判斷瀏覽器類型及版本以下 1 /** 2 * 判斷用的是那個瀏覽器,作業系統,瀏覽器所使用的內核 3 */ 4 (function() { 5 var ua = navigator.userAgent || ""; 6 YJ.browser = ""; 7 if (d

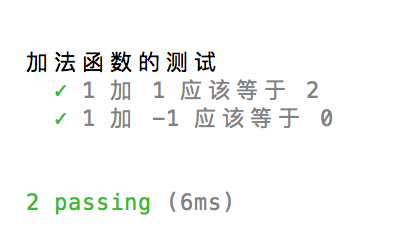
##簡介:引言 隨著前端工程化這一概念的產生,專案開發中前端的程式碼量可謂是'急劇上升',所以在這種情況下,我們如何才能保證程式碼的品質呢,對於框架,例如React、Vue,因為有自己的語法規則,及時每個開發人員的編碼風格規範各不相同,但最終的產出都大同小異,代碼品質差距不是很大;但對於一些基礎類庫或方法的開發,我們就要謹慎又謹慎,程式碼品質一定要高,盡量避免出現Bug。 那我們要如何做到產出高品質程式碼呢?單元測試22.
js中運動框架封裝的實例詳解
簡介: //取得非行間樣式的封裝 function setStyle(obj,name){ // 考慮相容性問題 31 5// 相容性問題 return obj.currentStyle[name]; }else{#23.
JS運動框架的封裝過程(實例代碼
#簡介:給大家出一道題,從起點A走到目的地B,一共用了1000毫秒,每一次是30毫秒,請問你在這裡得到了哪些資訊? 資訊有哪些呢? 第一個,總時長是:1000毫秒 第二個,多久走一次? 30毫秒 第三個,走的總次數:1000/30 第四個,距離:B-A 第五個24.
javascript運動框架的實例程式碼分享
25.
25. 25. ##25.使用實例
#簡介:1、bootstrap 排版 全域樣式style.css: 1.移除body的margin聲明 2.設定body的背景色為白色 3.為排版設定了基本的字體、字號和行高 4.設定全域連結顏色,且當連結處於懸浮「:hover」狀態時才會顯示底線樣式 標題 h1-h6 HTML 中的所有標題標籤, 到 均可使用。另外,也提供了.h1 到.h6 類別選擇器,為的是給內聯(inline)屬性的文字賦予標【相關問答推薦】:javascript - react使用fetch接受資料。 我覺得laravel好難學哦,光是路由規則都夠磨人的############php框架- symfony controller對應的view的問題############python - Django ModelSerializer 如何POST提交非Models中定義、關聯表中的欄位? ############php - 定時任務問題#######以上是國內php框架排行no.10推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。







