在我們學習的過程中會遇到這樣的問題,就是在我們學習的過程中會發現需要分頁處理,這裡呢,跟大家介紹書上說的分頁。
@app.route('/',methods=['GET'])
@app.route('/<int:page>')
def home(page=1):
pagination=Post.query.order_by(Post.publish_date.desc()).paginate(page, per_page=10,error_out=False)
posts = pagination.items
link,tuijian_post,fenlei=get_tui_link()
return render_template('home1.html',
posts=posts,
pagination=pagination,
tuijian_post=tuijian_post,fenleis=fenlei,
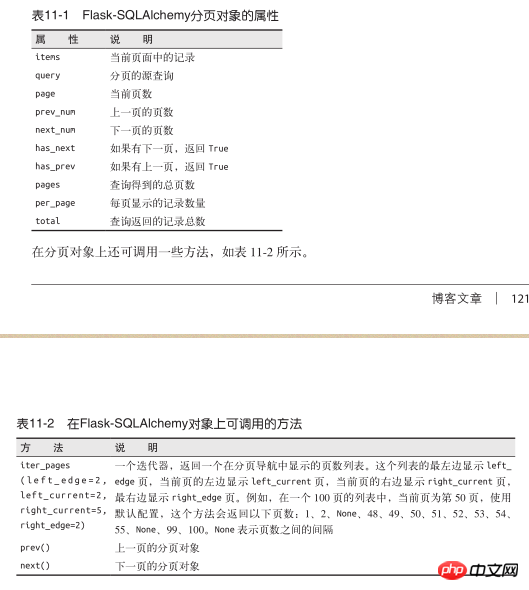
links=link)這是我從資料庫讀取的分頁的數據,那麼我們怎麼分頁呢,我們看看書上怎麼說

那麼我們需要用一個單獨頁面來保存我們分頁相關的,。
{% macro pagination_widget(pagination, endpoint) %}
<ul class="pagination">
<li{% if not pagination.has_prev %} class="disabled"{% endif %}>
<a style='background-color: lightgoldenrodyellow;color: brown;' href="{% if pagination.has_prev %}{{ url_for(endpoint,
page = pagination.page - 1, **kwargs) }}{% else %}#{% endif %}">
«
</a>
</li>
{% for p in pagination.iter_pages() %}
{% if p %}
{% if p == pagination.page %}
<li class="active">
<a style='background-color: lightgoldenrodyellow;color: brown;' href="{{ url_for(endpoint, page = p, **kwargs) }}">{{ p }}</a>
</li>
{% else %}
<li>
<a style='background-color: lightgoldenrodyellow;color: brown;' href="{{ url_for(endpoint, page = p, **kwargs) }}">{{ p }}</a>
</li>
{% endif %}
{% else %}
<li class="disabled"><a href="#">…</a></li>
{% endif %}
{% endfor %}
<li{% if not pagination.has_next %} class="disabled"{% endif %}>
<a style='background-color: lightgoldenrodyellow;color: brown;' href="{% if pagination.has_next %}{{ url_for(endpoint,
page = pagination.page + 1, **kwargs) }}{% else %}#{% endif %}">
»
</a>
</li>
</ul>
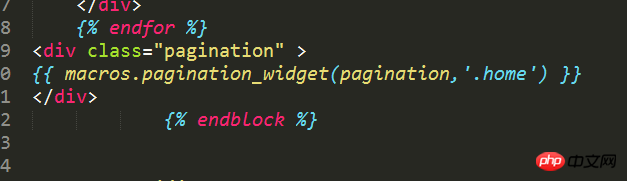
{% endmacro %}那麼我們怎麼使用呢
{% import "mac.html" as macros %}#在我們的循環後加入下面的

# 效果如圖

以上是flask 分頁的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




