jQuery.change()函數的使用詳解
change()函數用於為每個符合元素的change事件綁定處理函數。此函數也可用於觸發change事件。另外,你還可以額外傳遞給事件處理函數一些資料。
change事件會在文字內容或選項被變更時觸發。此事件僅適用於和
此外,你可以為相同元素多次呼叫函數,從而綁定多個事件處理函數。觸發change事件時,jQuery會依照綁定的先後順序依序執行綁定的事件處理函數。
要刪除透過change()綁定的事件,請使用unbind()函數。
此函數屬於jQuery物件(實例)。
語法
jQueryObject.change( [ [ data ,] handler ] )
如果指定了至少一個參數,則表示綁定change事件的處理函數;沒有指定任何參數,則表示觸發change事件。
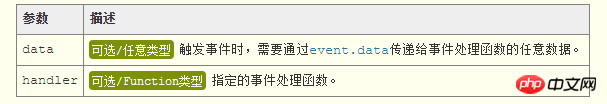
參數

jQuery 1.4.3 新增支援:change()支援data參數。
參數handler中的this指向目前DOM元素。 change()也會為handler傳入一個參數:表示目前事件的Event物件。
如果函數handler的傳回值為false,則表示阻止元素的預設事件行為,並停止事件在DOM樹中冒泡。例如,連結的click事件的處理函數傳回false,可以阻止連結的預設URL跳轉行為。
傳回值
change()函數的傳回值為jQuery類型,傳回目前jQuery物件本身。
示例&说明
请参考下面这段初始HTML代码:
<input id="name" name="name" type="text" value="CodePlayer" />
<input id="age" name="age" type="text" value="20" />
<select id="gender" name="gender">
<option value="男">男性</option>
<option value="女">女性</option>
</select>
<div id="msg">姓名:[<label for="name">CodePlayer</label>],年龄:[<label for="age">20</label>]岁,性别:[<label for="gender">男</label>]</div>现在,我们为所有元素的change事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
function handler(event){
$("label[for='" + this.name + "']").html( this.value );
}
$(":text").change( handler );
$("#gender").change( handler );
// 触发所有text元素的change事件
// $(":text").change( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var map = { name: "姓名", age: "年龄", gender: "性别" };
function logHandler(event){
var map = event.data;
$("#msg").append( new Date().toLocaleString() + ' [' + map[this.name] + ']发生了更改<br>' );
}
// 记录所有输入每次更改的时间
$(":text").change( map, logHandler );
$("#gender").change( map, logHandler );以上是jQuery.change()函數的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














