frameset標籤、frame標籤、iframe標籤的使用分析
frame,是網頁開發必須掌握的知識。例如後台架構、局部刷新,頁面分割,都是frame的用途表現,尤其是後台頁面製作,使用frame會給用戶帶來非常舒適的使用感受。
frame知識點包括(frameset標籤、frame標籤、iframe標籤)。
#一、frameset
1. 屬性
①border
#設定框架的邊框粗細。
②bordercolor
#設定框架的邊框顏色。
③frameborder
#設定是否顯示框架邊框。設定值只有0、1;0 表示不要邊框,1 表示要顯示邊框。
④cols
#縱向分割頁面。其數值表示方法有三種:「30%、30(或30px)、*」;數值的個數代表分成的視窗數目且數值之間以「,」隔開。 「30%」表示該框架區域佔全部瀏覽器頁面區域的30%;「30」表示該區域橫向寬度為30像素;「*」表示該區域佔用餘下頁面空間。例如:cols="25%,200,*" 表示將頁面分為三個部分,左面部分佔頁面30%,中間橫向寬度為200像素,頁面餘下的作為右面部分。
⑤rows
#橫向分割頁。數值表示方法與意義與cols相同。
⑥framespacing
設定框架與框架間的保留的空白距離。
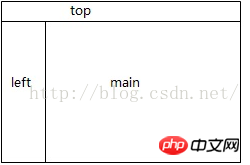
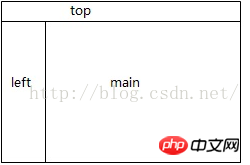
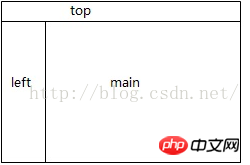
2. 案例
#
注意1:
#cols與rows兩個屬性盡量不要同在一個



< frameset rows="59,*" cols="*" frameborder="no" border="0" framespacing="0">
< frame src="???" name="topFrame" scrolling="No" noresize="noresize" id="topFrame"/>
# < ;frameset cols="213,*" frameborder="no" border="0" framespacing="0">
##
#
#【即,若想即使用cols又使用rows,可利用frameset嵌套實作】
#注意2:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 我該如何裁剪HTML中的IFrame?
Aug 29, 2023 pm 04:33 PM
我該如何裁剪HTML中的IFrame?
Aug 29, 2023 pm 04:33 PM
內嵌框架在HTML中稱為iframe。標籤指定內容中的一個矩形區域,瀏覽器可以在其中顯示帶有捲軸和邊框的不同文件。若要在目前HTML文檔中嵌入另一個文檔,請使用內嵌框架。可以使用HTMLiframe名稱屬性指定元素的參考。在JavaScript中,對元素的參考也是使用name屬性進行的。 iframe本質上用於在目前顯示的網頁中顯示網頁。包含iframe的文件的URL使用「src」屬性指定。語法以下是HTML的語法<iframesrc="URL"title="d
 iframe為什麼加載慢
Aug 24, 2023 pm 05:51 PM
iframe為什麼加載慢
Aug 24, 2023 pm 05:51 PM
iframe載入慢的原因主要包括網路延遲、資源載入時間長、載入順序、快取機制以及安全性策略等。詳細介紹:1、網路延遲,當瀏覽器載入一個包含iframe的網頁時,需要發送請求到伺服器取得iframe中的內容,若網路延遲較高,那麼取得內容的時間就會增加,從而導致iframe載入慢;2.資源載入時間長,資源的大小較大或伺服器回應時間較長時,載入速度會更明顯變慢;3、載入順序等等。
 iframe中的data-id是什麼意思
Aug 28, 2023 pm 02:25 PM
iframe中的data-id是什麼意思
Aug 28, 2023 pm 02:25 PM
iframe中的data-id是指在HTML標籤中使用的自訂屬性,用於儲存特定元素的識別碼。透過使用data-id屬性,可以為iframe元素新增一個唯一的標識符,以便在JavaScript中對其進行操作和存取。 data-id屬性的命名可以根據特定的需求進行自定義,但通常會遵循一些命名規範,以確保其唯一性和易讀性。 data-id屬性也可以用來識別和操作特定的iframe。
 iframe有哪些載入事件
Aug 28, 2023 pm 01:55 PM
iframe有哪些載入事件
Aug 28, 2023 pm 01:55 PM
iframe的載入事件有onload事件、onreadystatechange事件、onbeforeunload事件、onerror事件、onabort事件等。詳細說明:1、onload事件,指定載入iframe完成後要執行的JavaScript程式碼;2、onreadystatechange事件,指定當iframe狀態變更時要執行的JavaScript程式碼等等。
 如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
本教學向您展示如何在Windows的Chrome或Edge中找到所有開啟的標籤頁上的特定文字或短語。有沒有辦法在Chrome中所有開啟的標籤頁上進行文字搜尋?是的,您可以使用Chrome中的免費外部Web擴充功能在所有開啟的標籤上執行文字搜索,而無需手動切換標籤。一些擴充功能如TabSearch和Ctrl-FPlus可以幫助您輕鬆實現這項功能。如何在GoogleChrome的所有選項卡中搜尋文字? Ctrl-FPlus是一個免費的擴展,它方便用戶在瀏覽器視窗的所有標籤中搜尋特定的單字、短語或文字。這個擴
 iframe中的危險在哪裡
Sep 08, 2023 pm 03:14 PM
iframe中的危險在哪裡
Sep 08, 2023 pm 03:14 PM
iframe中的危險主要有:1、安全漏洞,惡意的網頁可以透過iframe載入其他網頁,並進行一些攻擊行為;2、同源策略突破,透過在iframe中載入其他網域下的網頁,能突破同源策略,實現跨域通信,這可能會被惡意攻擊;3、程式碼執行問題,在iframe中載入的網頁可以執行JS程式碼,這可能導致一些安全性問題;4、SEO問題,搜尋引擎可能無法正確解析和索引透過iframe載入的內容等等。
 Python中iframe是什麼意思
Aug 25, 2023 pm 03:24 PM
Python中iframe是什麼意思
Aug 25, 2023 pm 03:24 PM
Python中iframe是一種HTML標籤,用於在網頁中嵌入另一個網頁或文件。在Python中,可以使用各種函式庫和框架來處理和操作iframe,其中最常用的是BeautifulSoup函式庫,可以輕鬆地從一個網頁中提取iframe的內容,並對其進行操作和處理。掌握如何處理和操作iframe對於Web開發和資料抓取都是非常有用的。
 監控iframe的滾動行為
Feb 18, 2024 pm 08:40 PM
監控iframe的滾動行為
Feb 18, 2024 pm 08:40 PM
如何監聽一個iframe的滾動,需要具體程式碼範例當我們在網頁中使用iframe標籤嵌入其他網頁時,有時需要對iframe中的內容進行一些特定的操作。其中一個常見的需求是監聽iframe的捲動事件,以便在捲動發生時執行對應的程式碼。以下將介紹如何使用JavaScript來監聽一個iframe的捲動,並提供具體的程式碼範例供參考。在取得iframe元素首先,我們需要






