用 元素做圖示在語意上是不正確的(雖然看起來像icon 的縮寫);
比 短,但gzip 後差異很小,不過打字可以少按三個鍵;
多數圖示用的是空 元素,配合::before 偽元素實現,因為沒有內容,讀屏器不會朗讀(這樣即使有特殊處理也跳過了),機器理解起來應該也沒什麼影響。
綜合來看,從實用性上暫時沒看出有什麼缺陷,所以目前用不用 取決於你對於遵循規範有多潔癖。
:before 和 :after 偽元素編碼非常簡單(和大多數的css屬性一樣不需要一大堆的前綴)。這裡是一個簡單的例子。
#example:before { content: "#";}#example:after { content: ".";} 這個例子中提到了兩件事情,第一,我們用#example:before和#example:after來目標鎖定相同的元素.嚴格的說,在代碼中他們是偽元素。
第二,在內容模組中提到,偽元素如果沒有設定「content」屬性,偽元素是無用的。
在這個例子中,擁有屬性id的元素將有一個"哈希符號"放置內容之前,和一個"句號"在內容之後。
你可以設定content屬性值為空,並且只把他當作一個內容很少的盒子。像這樣:
#example:before { content: "";
display: block; width: 100px; height: 100px;} 然而,你不可以完全的移除content屬性,如果你移除了,偽元素將不會起作用。至少,content屬性需要空引用作為它的值(即:content:“”)。
你也許注意到,你也可以用兩個冒號(::before 和 ::after) 寫偽元素,這個我以前討論過的。簡短的解釋是,對於這兩種語法沒有什麼不同,僅僅一點的不同是,偽元素(雙冒號),css3中的偽類是(單冒號)
最後就語法而言。從技術上講,你可以普遍的應用偽元素,不是放在特殊的元素上,像這樣:
:before { content: "#";} 雖然上面是有效的,但是它十分的沒用。程式碼會在DOM裡的每個元素的內容之前插入散列符號。即使你刪除了
標籤和它的所有內容,你仍會在頁面上看到兩個雜湊符號:一個在裡,另一個在標籤裡,瀏覽器會自動創建哪一個。如如前面所提及的,插入的內容在頁面的原始碼裡是看不見的,只能在css裡可見。
同時,插入的元素在預設情況下是內聯元素(或者,在html5中,在文字語義的類別裡)。因此,為了給插入的元素一個高度,填充,邊距等等,你通常必須明確地定義它是一個區塊級元素。
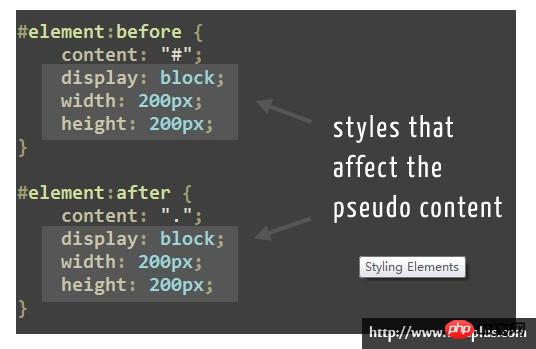
這會是如何設計偽元素的一個簡要的說明,看我下面文字編輯器的這張圖

在這個例子中,我高亮的樣式將被應用到元素裡插入到目標元素內容的前面和後面。
也要注意的是典型的CSS繼承規則適用於插入的元素。例如,你有字體系列黑體,宋體,無襯線字體應用在body元素裡,然後偽元素會像其他元素一樣繼承這些字體系列。
同樣的,偽元素不會繼承沒有自然繼承自父元素(如 padding and margins)的樣式。
你的直覺是:before和:after偽元素可能是 插入的內容會被注入到目標元素的前或後注入?但是,正如上面提到的,不是這樣的。
注入的內容將是有關聯的目標元素的子元素,content指向的內容會被放在子元素的「前」或「後」。
為了證明這一點,看看下面的程式碼。首先,在HTML:
<p class="box">Other content.</p>
下面是插入偽元素的css:
p.box {
width: 300px;
border: solid 1px white;
padding: 20px;}p.box:before {
content: "#";
border: solid 1px white;
padding: 2px;
margin: 0 10px 0 0;
} 在此html裡,你所看的一段文字帶有的是一個類別的box,還有這樣的文字「Other content」在裡面(就像你會看到的一樣,如果你看見了首頁的原始碼)。在css中,這段內容被設定了寬度,以及一些padding和可見的邊框
然后我们有了伪元素。在这个例子中,它是一个散列符号插入到该段内容之前。随后css给了它一个边框以及一些padding和margins。
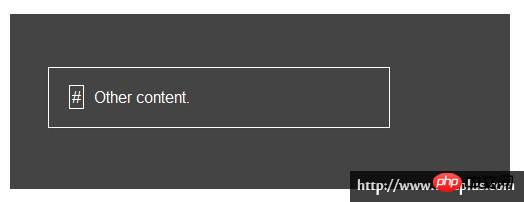
这里是浏览器中查看的结果:

外面的盒子是这个段落。围绕有散列符号的边框表示伪元素的边界。所以,不是插入“before”到段落,而是伪元素被置于到此段落的“Other content”的前面。
我简要的提醒,你可以把属性的值置为空字符串或是插入文本内容。你基本上有属性的值要包含什么的两个额外的选择
首先,你可以包含一个指向一个图像的URL,就像在css里包含一个背景图像一样做你能做的
p:before { content: url(image.jpg);} 注意不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。
当然,你可以包含一个Data URI代替图像引用,正如你可以用css背景一样。
你还可以选择attr(X)中的函数的形式。此功能,根据规范 ,“把X属性的值以字符串的形式返回”
下面是一个例子:
a:after { content: attr(href);} attr()函数的功能是什么?它得到特定属性的值并把它作为插入的文本成为一个伪元素。
上面的代码会导致页面上的每一个元素的href值立即被放置在每个各自的元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。
你也可以用这个函数去获取元素的title属性,或者甚至是microdata的值。当然,并不是所有的例子都符合自己的实际,但根据不同的情况,一个特定的属性值作为一个伪元素可以是实际的。
然而,获取title或者图像的alt的值并作为实际的伪元素显示在页面上是不可能的。记住伪元素必须是被应用元素的子元素。图像,这是void(或者是空元素),没有子元素,所以它在这个列子中不可用,同样也适用于其他空元素,例如:。
任何前端技术的发展势头,第一个问题就是浏览器的支持。在这种情况之下,它不是个很大的问题。
浏览器支持:before 和 :after 伪元素栈,像这样:
Chrome 2+,
Firefox 3.5+ (3.0 had partial support),
Safari 1.3+,
Opera 9.2+,
IE8+ (with some minor bugs),
几乎所有的移动浏览器。
唯一真正的问题是没有获得支持的(不用奇怪)IE6和IE7。所以,如果你的爱好者是在良好合适的web开发(或者其他具有较低IE版本的市场),你可以继续自由地使用伪元素。
幸运的是,缺少伪元素不会造成大问题。大多数情况下,伪元素一般修饰(或者帮助)内容,不会给不支持的浏览器造成问题。所以,如果你的支持者具有较高的IE版本,你仍然可以在某种程度上使用它们。
正如前面提到的,伪元素不会出现在DOM中。这些元素不是真正的元素。因此,它们不是可用的。所以,不要使用伪元素生成内容,是您的网页的可用性和可访问性的关键。
另外一件需要记住的是,开发工具,例如火狐,不要用伪元素显示内容。所以,如果使用了,伪元素会造成难以维护和调试缓慢。
(更新:在评论中提到的,你可以使用谷歌的开发工具来查看一个伪元素相关联的风格,但不会出现在DOM元素里。同时,火狐在1.8版加入伪元素支持它。)
你所需要用有的理念是用这个技术以创造出实用的东西。与此同时,将来进一步研究CSS伪元素,一定要看看我们已经链接的一些文章。
以上是用i標籤用作小圖示的原因的詳細內容。更多資訊請關注PHP中文網其他相關文章!




