dblclick()函數用於為每個匹配元素的dblclick事件綁定處理函數。此函數也可用於觸發dblclick事件。
dblclick事件就是滑鼠左鍵雙擊事件。另外,你還可以額外傳遞給事件處理函數一些資料。
此外,你可以為相同元素多次呼叫函數,從而綁定多個事件處理函數。觸發dblclick事件時,jQuery會依照綁定的先後順序依序執行綁定的事件處理函數。
要刪除透過dblclick()綁定的事件,請使用unbind()函數。
此函數屬於jQuery物件(實例)。
語法
jQueryObject.dblclick( [ [ data ,] handler ] )
如果指定了至少一個參數,則表示綁定dblclick事件的處理函數;沒有指定任何參數,則表示觸發dblclick事件。
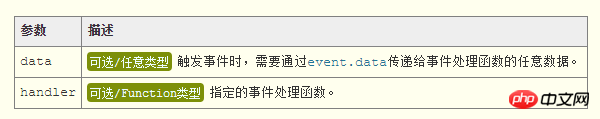
參數

jQuery 1.4.3 新增支援:dblclick()支援data參數。
參數handler中的this指向目前DOM元素。 dblclick()也會為handler傳入一個參數:表示目前事件的Event物件。
如果函數handler的傳回值為false,則表示阻止元素的預設事件行為,並停止事件在DOM樹中冒泡。例如,連結的click事件的處理函數傳回false,可以阻止連結的預設URL跳轉行為。
傳回值
dblclick()函數的回傳值為jQuery類型,傳回目前jQuery物件本身。
範例&說明
請參考下面這段初始HTML程式碼:
<input id="btn1" type="button" value="双击1" /> <input id="btn2" type="button" value="双击2" />
现在,我们为所有button元素的dblclick事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
// 为所有button元素的dblclick事件绑定处理函数
$(":button").dblclick( function(event){
alert( this.value + "-1" );
} );
// 为所有button元素的dblclick事件绑定处理函数
$(":button").dblclick( function(event){
alert( this.value + "-2" );
} );
// 触发所有button元素的dblclick事件
$(":button").dblclick( ); // 调用不带任何参数的dblclick()函数,会触发每个匹配元素的dblclick事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var user = { name: 'CodePlayer', age: 18 };
// 为所有button元素的dblclick事件绑定处理函数
$(":button").dblclick( user, function(event){
alert( event.data.name ); // CodePlayer
} );以上是jQuery中.dblclick()函數的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




