error()函數用於為每個符合元素的error事件綁定處理函數。另外,你還可以額外傳遞給事件處理函數一些資料。
error事件會在js發生錯誤或資源載入失敗時觸發。此事件主要用於window物件、等元素。
此外,你可以為相同元素多次呼叫函數,從而綁定多個事件處理函數。觸發error事件時,jQuery會依照綁定的先後順序依序執行綁定的事件處理函數。
要刪除透過error()綁定的事件,請使用unbind()函數。
此函數屬於jQuery物件(實例)。
語法
jQuery 1.0 新增函數,但從 1.8 開始被標記為過時。
jQueryObject.error( [ data ,] handler )
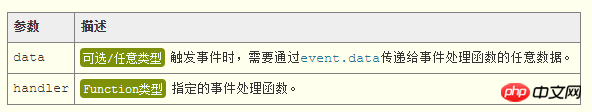
參數

jQuery 1.4.3 新增支援:error()支援data參數。
參數handler中的this指向目前DOM元素。 error()也會為handler傳入一個參數:表示目前事件的Event物件。
傳回值
error()函數的回傳值為jQuery類型,傳回目前jQuery物件本身。
範例&說明
請參考以下HTML範例程式碼:
<img src="http://www.365mini.com/static/image/invalid.png" alt="回到顶部" />
現在,我們為元素的error事件綁定處理函數(可以綁定多個,觸發時依照綁定順序依序執行):
$("img").error( function(){
alert( "图片加载失败!" );
} );我們也可以為事件處理函數傳遞一些附加的資料。此外,透過jQuery為事件處理函數傳入的參數Event對象,我們可以取得目前事件的相關資訊(例如事件類型、觸發事件的DOM元素、附加資料等):
var newImageURL = "http://www.365mini.com/static/image/backTop.png";
// 图片加载失败时,重新加载新的图片URL
$("img").error( newImageURL, function(event){
this.src = event.data;
} );以上是jQuery.error()函數的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




