focus()函數用於為每個匹配元素的focus事件綁定處理函數。此函數也可用於觸發focus事件。
focus事件就是取得滑鼠遊標焦點事件。另外,你還可以額外傳遞給事件處理函數一些資料。
此外,你可以為相同元素多次呼叫函數,從而綁定多個事件處理函數。觸發focus事件時,jQuery會依照綁定的先後順序依序執行綁定的事件處理函數。
要刪除透過focus()綁定的事件,請使用unbind()函數。
此函數屬於jQuery物件(實例)。
語法
jQueryObject.focus( [ [ data ,] handler ] )
如果指定了至少一個參數,則表示綁定focus事件的處理函數;如果沒有指定任何參數,則表示觸發focus事件。
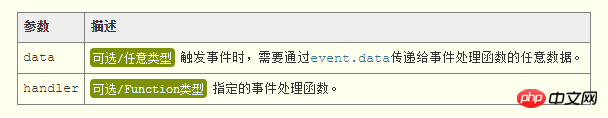
參數

jQuery 1.4.3 新增支援:focus()支援data參數。
參數handler中的this指向目前DOM元素。 focus()也會為handler傳入一個參數:表示目前事件的Event物件。
如果函數handler的傳回值為false,則表示阻止元素的預設事件行為,並停止事件在DOM樹中冒泡。例如,連結的click事件的處理函數傳回false,可以阻止連結的預設URL跳轉行為。
傳回值
focus()函數的回傳值為jQuery類型,傳回目前jQuery物件本身。
並不是所有元素都可以獲得焦點,而可以獲得滑鼠遊標焦點的元素主要是表單輸入元素。
示例&说明
请参考下面这段初始HTML代码:
<input id="t1" name="name" type="text" /><span class="tips"></span> <br> <input id="t2" name="age" type="text" /><span class="tips"></span>
现在,我们为所有text元素的focus事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
var $texts = $(":text");
//为所有text元素的focus事件绑定处理函数
$texts.focus( function(event){
$(this).css("border", "1px solid blue");
} );
// 为所有text元素的focus事件绑定处理函数
$texts.focus( function(event){
$(this).css("border-radius", "3px");
} );
// 触发所有text元素的focus事件
// $texts.focus( ); // 调用不带任何参数的focus()函数,会触发每个匹配元素的focus事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
// 为所有text元素的focus事件绑定处理函数
$(":text").focus( inputMap, function(event){
var map = event.data;
$(this).next(".tips").html( '请输入[' + map[this.name] + ']' );
} );以上是jQuery.focus()函數的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




