CSS Position 使用詳細小結
css position 基礎教程,非常經典,推薦大家收藏。
1. position:CSS Position 使用詳細小結
所有元素的預設定位都是:position:CSS Position 使用詳細小結,這表示元素沒有被定位,並且在文件中出現在它應該在的位置。
一般來說,不用指定 position:CSS Position 使用詳細小結,除非想要覆寫先前設定的定位。
#p-1 {
position:CSS Position 使用詳細小結;
}
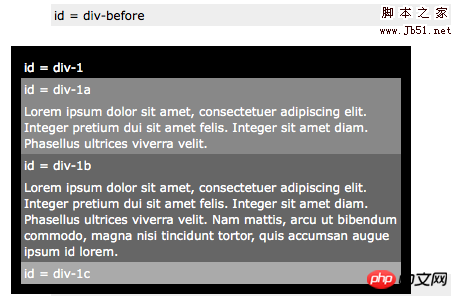
2. position:CSS Position 使用詳細小結
#如果設定position:CSS Position 使用詳細小結,就可以使用top,bottom, left 和right 來相對於元素在文件中應該出現的位置來移動這個元素。 【意思是元素其實仍佔據文檔中的原有位置,只是視覺上相對於它在文檔中的原有位置移動了】
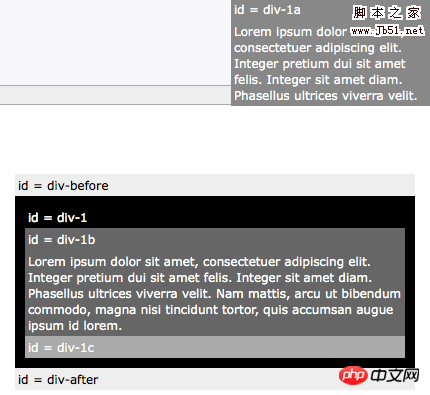
##
#p-1 {
position:CSS Position 使用詳細小結;
top:20px;
left:-40px;
} 
#p-1a {
position:CSS Position 使用詳細小結;
top:0;
right:0;
width:200px;
}
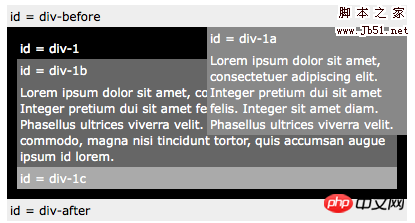
#p-1 {
position:CSS Position 使用詳細小結;
}
#p-1a {
position:CSS Position 使用詳細小結;
top:0;
right:0;
width:200px;
}
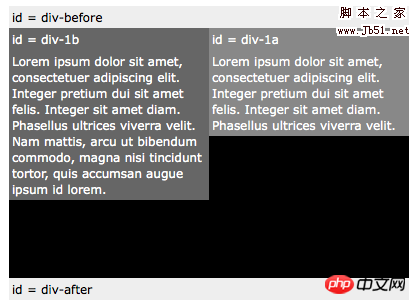
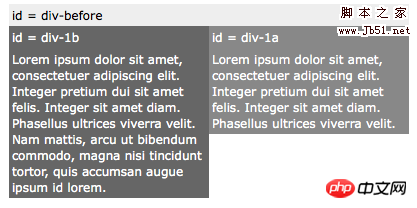
絕對定位
現在就可以使用相對定位和絕對定位來做一個兩欄佈局了。#p-1 {
position:CSS Position 使用詳細小結;
}
#p-1a {
position:CSS Position 使用詳細小結;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS Position 使用詳細小結;
top:0;
left:0;
width:200px;
}
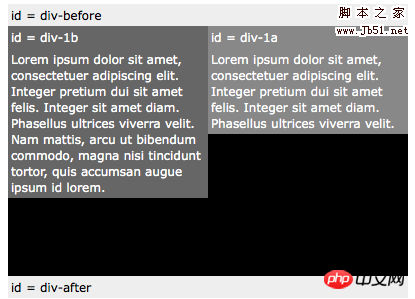
#p-1 {
position:CSS Position 使用詳細小結;
height:250px;
}
#p-1a {
position:CSS Position 使用詳細小結;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS Position 使用詳細小結;
top:0;
left:0;
width:200px;
}
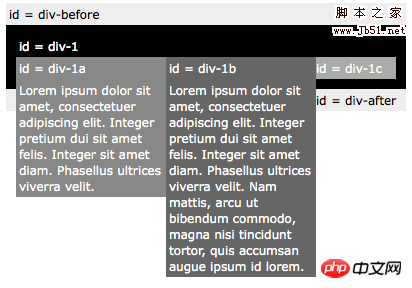
#p-1a {
CSS Position 使用詳細小結:left;
width:200px;
}
#p-1a {
CSS Position 使用詳細小結:left;
width:150px;
}
#p-1b {
CSS Position 使用詳細小結:left;
width:150px;
}
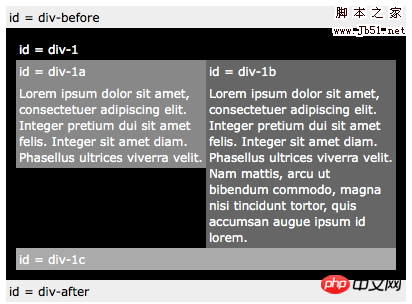
清除浮動列
在浮動元素之後,我們可以清除浮動來使其他元素正確定位。#p-1a {
CSS Position 使用詳細小結:left;
width:190px;
}
#p-1b {
CSS Position 使用詳細小結:left;
width:190px;
}
#p-1c {
clear:both;
}
浮動佈局,但掌握好position 也是必須的,其實也沒那麼難的。 。 。
原文來自經典的:Learn CSS Positioning in Ten Steps
補充說明:
之前老弄不明白,只能憑藉一點短期內
「虐出來的經驗」製作所需的效果,後來仔細研究了一下Hutia的XScroller,並且仔細
看了文檔,才知道這個position屬性其實是指本體對上級的定位。如果這麼理解,就好
辦了。
預設的屬性值都是CSS Position 使用詳細小結,靜態。就不用多說了。最關鍵的是
CSS Position 使用詳細小結(相對)以及CSS Position 使用詳細小結(絕對)。
往往我們如果是COPY別人的程式碼,會把CSS Position 使用詳細小結屬性與left、top配合起來製作相關的
「懸浮層」效果。然而有時候我們需要針對某一個容器的懸浮效果,而不是針對視窗的
。這時候透過高度、寬度的計算不但麻煩,而且幾乎無法完美實現效果。我一開始也無
能為力,後來發現只要把其上一級的樣式屬性position設定為CSS Position 使用詳細小結就可以了。
也就是說,position的屬性值的效果,直接受其容器樣式中position屬性值影響。
例如如下A-B的巢狀結構
當A的position為CSS Position 使用詳細小結時,B的position為CSS Position 使用詳細小結才有效。這時候left:0、top:0
就不再針對視窗文檔,而是針對id為A的這個p了。
這樣在開發一些基於B/S應用程式的時候,就能很方便的加入一些UI元素,例如某一個 ###活動層的關閉按鈕等。 ###
以上是CSS Position 使用詳細小結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






