nw.js的localStorage的實體儲存實例詳解
前言
因為在做美團外帶商家端的nw.js殼子項目,需要保證在殼子裡面使用localStorage的資料可以持久化保存。
發現nw可以保存,即使刪除應用重寫打包也可以保存,所以解決了這個需求,但是還是需要知道具體儲存在哪裡,否則不清楚什麼情況下資料會丟失。
儲存位置
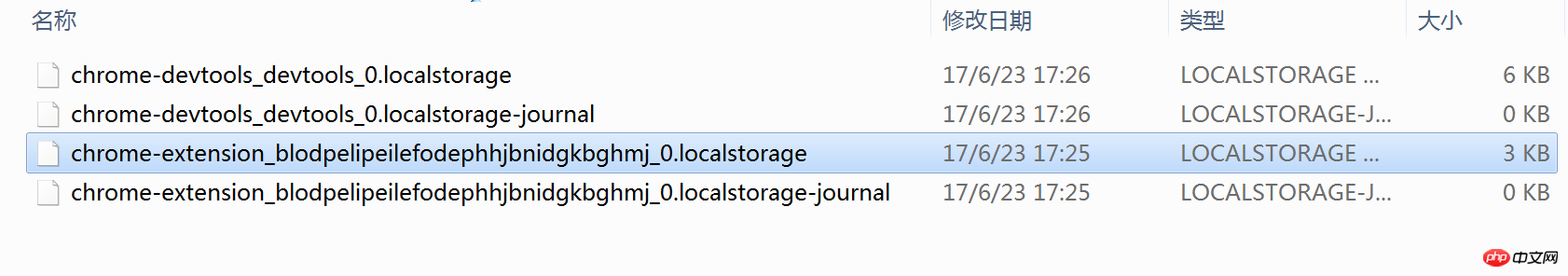
nw.js打包出來的應用程式的localStorage的儲存目錄為:
**C:\Users\【使用者名稱】\AppData\Local\【nw應用名稱】\User Data\Default\Local Storage\chrome-extension_【隨機字元】_0.localstorage**
例如我的電腦上的位置是:
C:\Users\xxcanghai\AppData\ Local\waimai_e_client_nw\User Data\Default\Local Storage\chrome-extension_blodpelipeilefodephhjbnidgkbghmj_0.localstorage

開始方式
##此localstorage
打開方式 ##此localStorage文字編輯器打開,但是可以透過二進位檔案檢視器存取。
##此localStorage文字編輯器打開,但是可以透過二進位檔案檢視器存取。
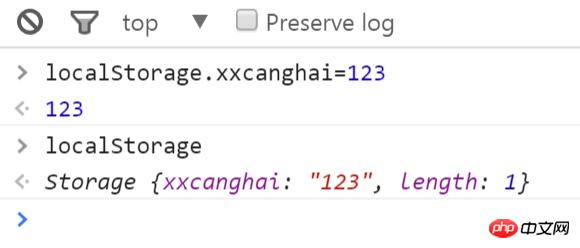
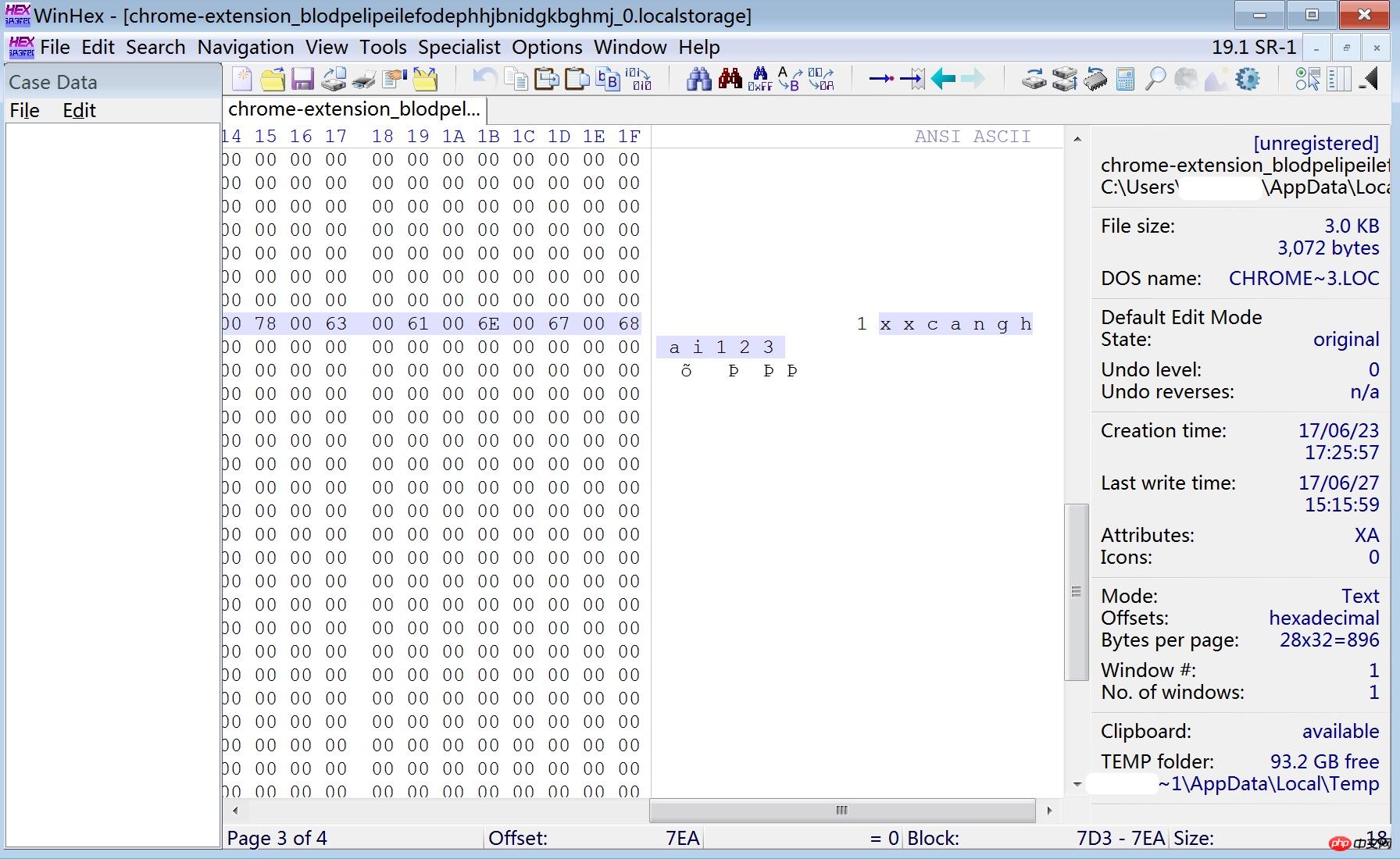
xxcanghai 123然後用十六進位編輯器WinHex
開啟chrome-extension_blodpelipeilefodephhjbnidgkbghmj_0.localstorage 文件,就可以查看到裡面的儲存的 xxcanghai
xxcanghai
123
#flocalStorage的儲存位置
火狐瀏覽器Firefox將localstorage檔案:
webappsstore.sqlite
以上是nw.js的localStorage的實體儲存實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 為什麼localstorage無法成功保存資料?
Jan 03, 2024 pm 01:41 PM
為什麼localstorage無法成功保存資料?
Jan 03, 2024 pm 01:41 PM
儲存資料到localstorage為何總是失敗?需要具體程式碼範例在前端開發中,我們經常需要將資料儲存在瀏覽器端,以便提高使用者體驗和方便之後的資料存取。 Localstorage是HTML5提供的一項用於客戶端儲存資料的技術,它提供了一種簡單的方法來儲存數據,並且可以在頁面刷新或關閉後保持資料的持久化。然而,當我們使用localstorage進行資料儲存時,有時
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 設定localstorage項目的過期時間的方法
Jan 11, 2024 am 09:06 AM
設定localstorage項目的過期時間的方法
Jan 11, 2024 am 09:06 AM
如何設定localstorage的過期時間,需要具體程式碼範例隨著網路發展的迅猛,前端開發中經常需要在瀏覽器中保存資料。而localstorage是一種常用的WebAPI,旨在提供了一種在瀏覽器中本地儲存資料的方式。然而,localstorage並沒有提供一個直接的方法來設定過期時間。本文將介紹如何透過程式碼範例來實現設定localstorage的過期時間。
 恢復被刪除的Localstorage資料的方法有哪些?
Jan 11, 2024 pm 12:02 PM
恢復被刪除的Localstorage資料的方法有哪些?
Jan 11, 2024 pm 12:02 PM
如何恢復已刪除的Localstorage資料? Localstorage是一種用於在網頁中儲存資料的技術。它被廣泛應用於各種網頁應用程式中,以便在多個頁面之間共享資料。然而,有時候我們可能會意外地刪除了Localstorage中的數據,這給我們帶來了困擾。那麼,該如何恢復被刪除的Localstorage資料呢?下面是具體的步驟和程式碼範例。步驟1:停止寫入Loca
 利用localstorage儲存資料的步驟和注意事項
Jan 11, 2024 pm 04:51 PM
利用localstorage儲存資料的步驟和注意事項
Jan 11, 2024 pm 04:51 PM
利用localStorage儲存資料的步驟和注意事項本文主要介紹如何使用localStorage來儲存數據,並提供相關的程式碼範例。 LocalStorage是一種在瀏覽器中儲存資料的方式,它可以將資料保存在使用者的本機電腦上,而不需要透過伺服器。以下是使用localStorage儲存資料的步驟和需要注意的事項。步驟一:偵測瀏覽器是否支援LocalStorage
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






