TextInput元件的詳細介紹
1,TextInput元件介紹
2,元件的屬性
3,元件的方法
4,使用範例
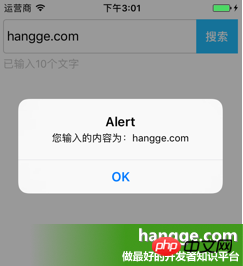
頁面上新增一個 TextInput 用於輸入文字,並設定相關的佔位符文字以及樣式。
當輸入框文字改變時,下方 Text 元件會即時統計並顯示輸入的文字長度。
點擊輸入框右側「搜尋」按鈕,則將輸入框內容彈出顯示。



##(2)範例程式碼
| 12#3456789#10#1112 # #27
28
29
30
#31
#32
#33
# 34
35
36
37
#38
#39
#40
#41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60 ##616279
80
81
82
83
84
85
#86
87
88
89
#90
91
#92
# #93
94
95
96
#97
98
99
|
#import React, { Component } from 'react';
import { AppRegistry,
」樣式表,
文本,
;
# / /輸入框元件##//建構子 建構子(道具){this
};
}
#
# #### ######return### ###(####### ##### # ################# ################## ########## ### # returnKeyType=##"search" </View>this .search.bind()}>搜尋
.state.text.length}個文字
</View>
+
#}#class App extends Component {
( #
因
}
}
//样式定义const styles = StyleSheet.create({ flex:{
flex: 1,
},
flexDirection:{
flexDirection:'row'
},
topStatus:{
marginTop:25,
},
inputHeight:{
height:45,
},
input:{
height:45,
borderWidth:1,
marginLeft: 5,
paddingLeft:5,
borderColor: '#ccc',
borderRadius: 4
},
btn:{
width:55,
marginLeft:-5,
marginRight:5,
backgroundColor:'#23BEFF',
height:45,
justifyContent:'center',
alignItems: 'center'
},
搜尋:{
顏色:##'#fff'#
,}); ## AppRegistry.registerComponent( |
以上是TextInput元件的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket建立即時聊天應用程式引言:隨著網路的快速發展,即時通訊越來越受到人們的關注。即時聊天應用程式已成為現代社交和工作生活中不可或缺的一部分。本文將介紹如何利用React和WebSocket建立一個簡單的即時聊天應用,並提供具體的程式碼範例。一、技術準備在開始建立即時聊天應用之前,我們需要準備以下技術和工具:React:一個用於構建
 React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實作前後端的解耦與獨立部署
Sep 28, 2023 am 10:48 AM
React前後端分離指南:如何實現前後端的解耦和獨立部署,需要具體程式碼範例在當今的Web開發環境中,前後端分離已經成為一種趨勢。透過將前端和後端程式碼分開,可以讓開發工作更加靈活、高效,並且方便進行團隊協作。本文將介紹如何使用React實現前後端分離,從而實現解耦和獨立部署的目標。首先,我們要先理解什麼是前後端分離。傳統的Web開發模式中,前端和後端是耦合在
 如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask建構簡單易用的網路應用引言:隨著網路的發展,網路應用的需求也越來越多樣化和複雜化。為了滿足使用者對於易用性和效能的要求,使用現代化的技術堆疊來建立網路應用變得越來越重要。 React和Flask是兩個在前端和後端開發中非常受歡迎的框架,它們可以很好的結合在一起,用來建立簡單易用的網路應用。本文將詳細介紹如何利用React和Flask
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 如何利用React和Google BigQuery建立快速的資料分析應用
Sep 26, 2023 pm 06:12 PM
如何利用React和Google BigQuery建立快速的資料分析應用
Sep 26, 2023 pm 06:12 PM
如何利用React和GoogleBigQuery建立快速的資料分析應用引言:在當今資訊爆炸的時代,資料分析已經成為了各產業中不可或缺的環節。而其中,建構快速、有效率的資料分析應用則成為了許多企業和個人追求的目標。本文將介紹如何利用React和GoogleBigQuery結合來建立快速的資料分析應用,並提供詳細的程式碼範例。一、概述React是用來構建
 如何利用React與Apache Kafka建構即時資料處理應用
Sep 27, 2023 pm 02:25 PM
如何利用React與Apache Kafka建構即時資料處理應用
Sep 27, 2023 pm 02:25 PM
如何利用React和ApacheKafka來建立即時資料處理應用介紹:隨著大數據與即時資料處理的興起,建構即時資料處理應用成為了許多開發者的追求。 React作為一個流行的前端框架,與ApacheKafka作為一個高效能的分散式訊息系統的結合,可以幫助我們建立即時資料處理應用。本文將介紹如何利用React和ApacheKafka建構即時資料處理應用,並
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使






