試試用vue寫一個小應用
在今天之前,我沒有很系統化的看過,學習過vue。也是第一次嘗試用vue寫個小應用
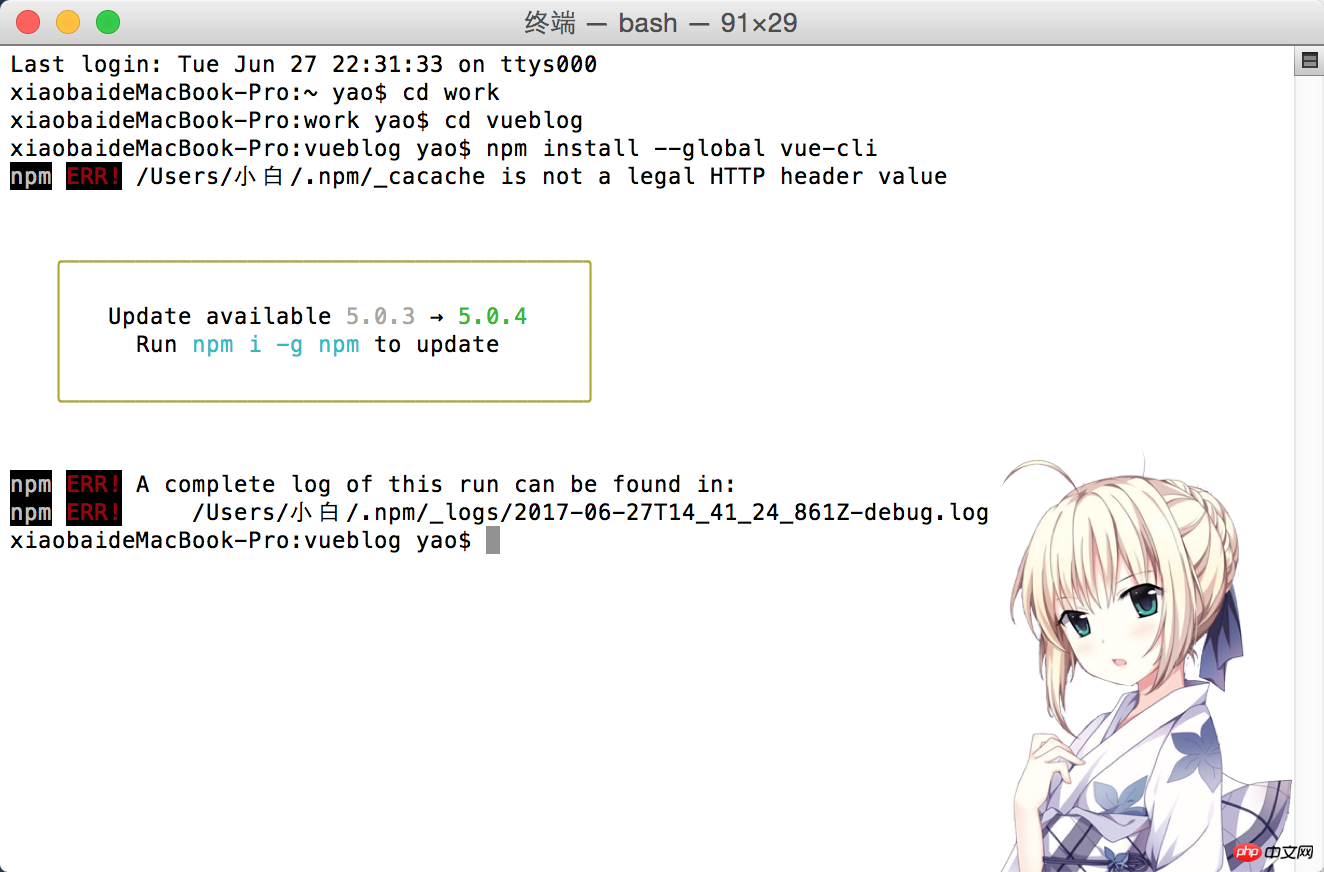
現在開始研究配環境
這邊參考的是

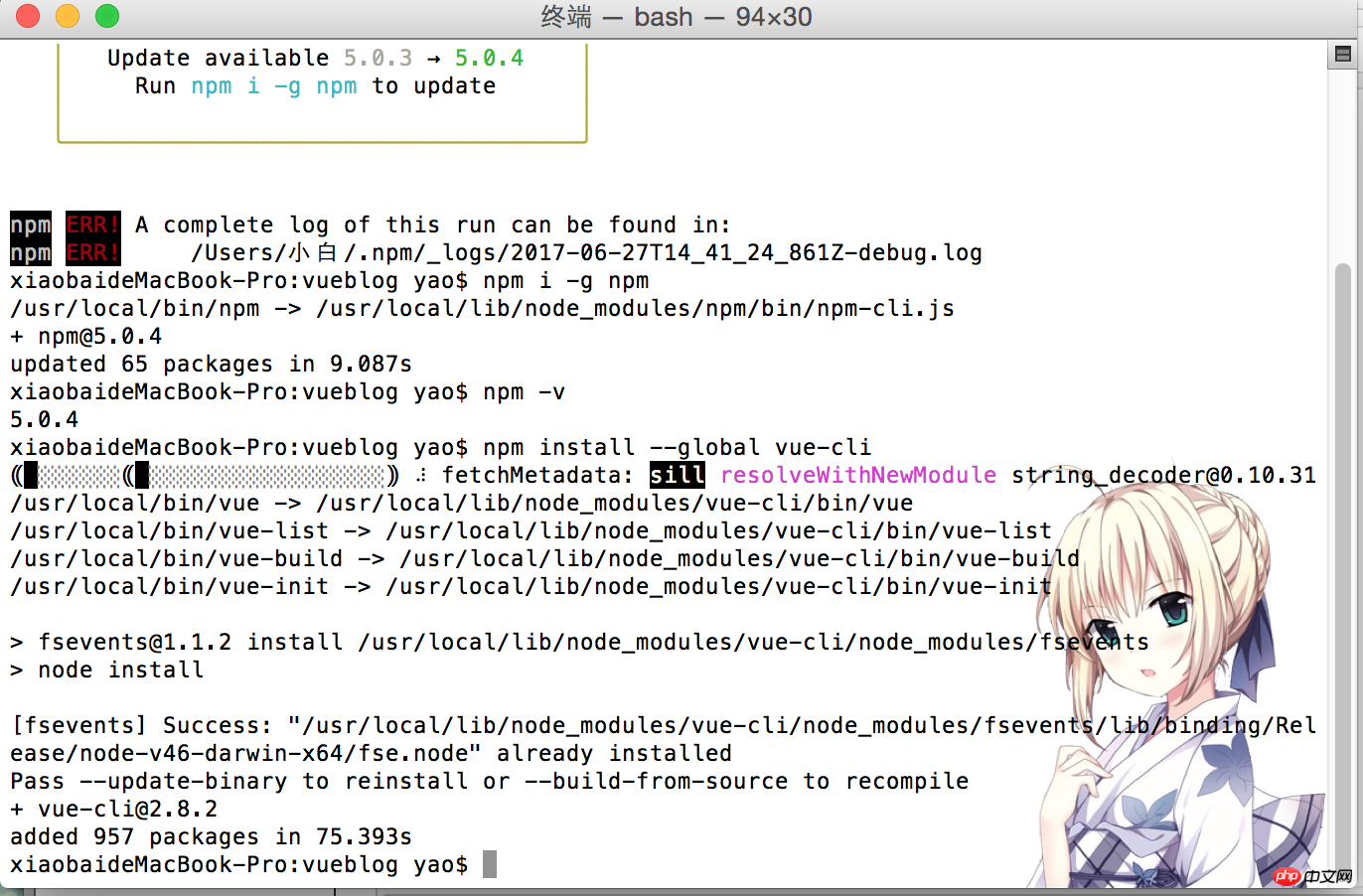
好吧,這邊提示我要升級下npm了,現在是5.0.3,看起來不行

升級完成之後成功安裝了vue-cli
那麼根據官網提示
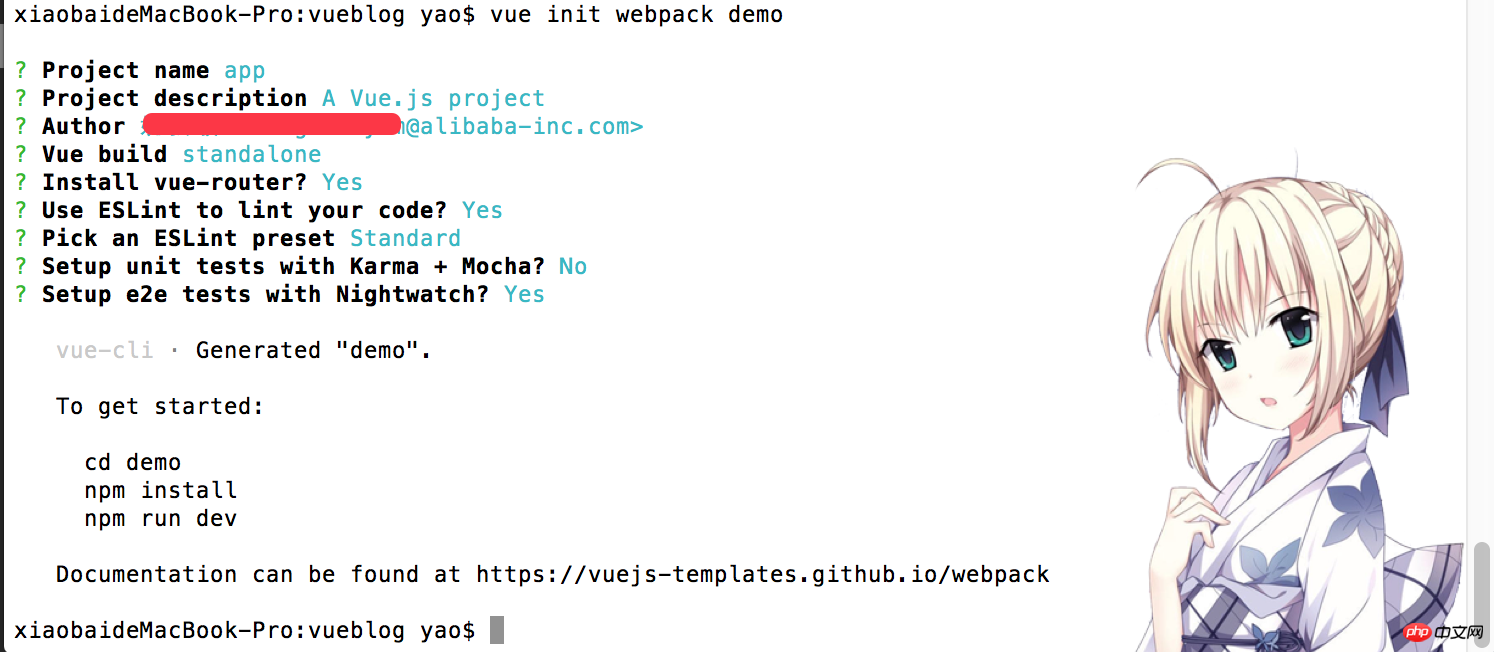
vue init webpack my-project

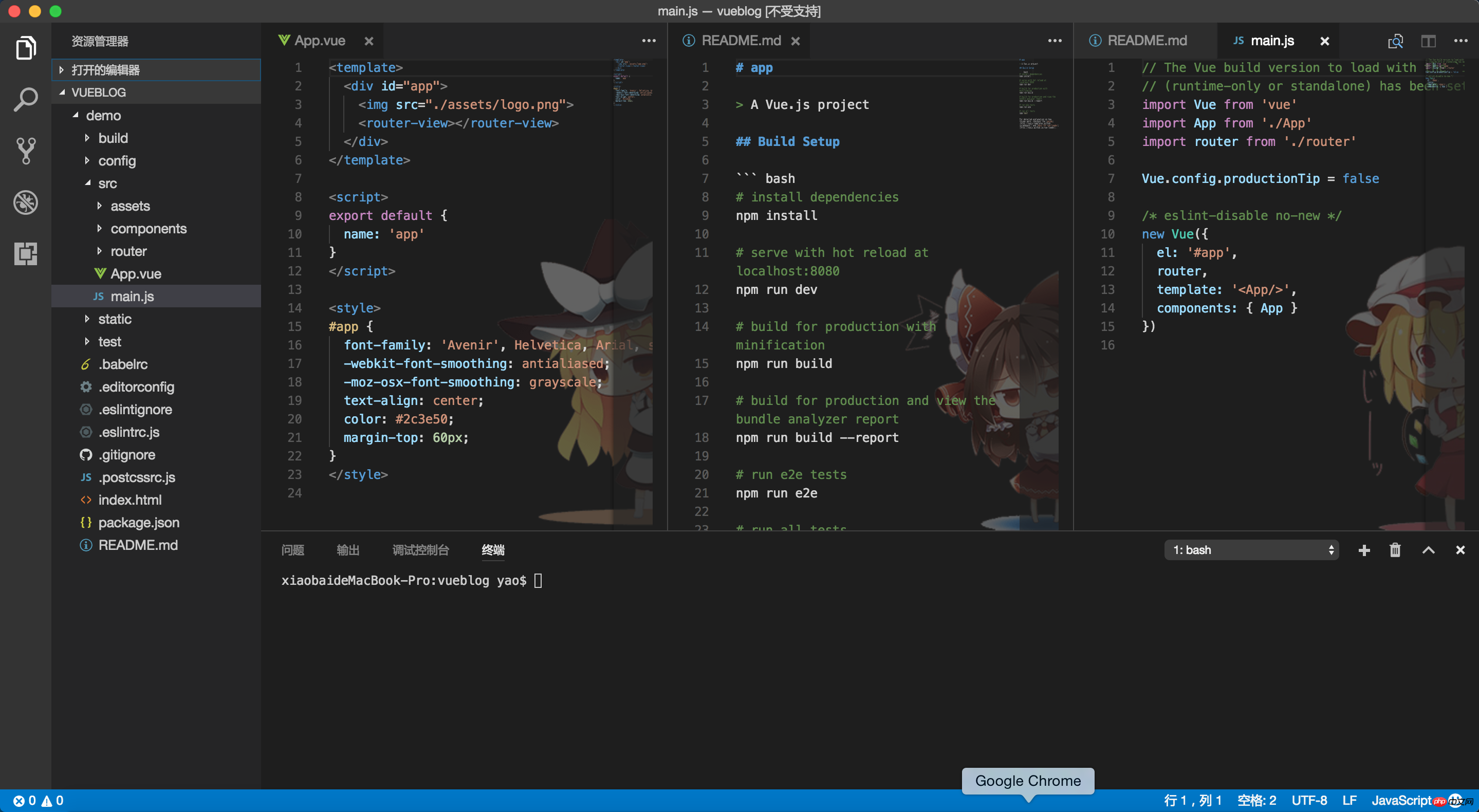
目測裝好了。 。 。看看目錄

在控制台切換了目錄npm i之後npm run dev

以上是試試用vue寫一個小應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Linux系統中GDM的工作原理及配置方法
Mar 01, 2024 pm 06:36 PM
Linux系統中GDM的工作原理及配置方法
Mar 01, 2024 pm 06:36 PM
標題:Linux系統中GDM的工作原理及設定方法在Linux作業系統中,GDM(GNOMEDisplayManager)是一種常見的顯示管理器,用於控制圖形使用者介面(GUI)登入和使用者會話管理。本文將介紹GDM的工作原理和設定方法,以及提供具體的程式碼範例。一、GDM的工作原理GDM是GNOME桌面環境下的顯示管理器,負責啟動X伺服器並提供登入介面,使用者輸
 PyCharm與PyTorch完美結合:安裝設定步驟詳解
Feb 21, 2024 pm 12:00 PM
PyCharm與PyTorch完美結合:安裝設定步驟詳解
Feb 21, 2024 pm 12:00 PM
PyCharm是一款強大的整合開發環境(IDE),而PyTorch則是深度學習領域備受歡迎的開源架構。在機器學習和深度學習領域,使用PyCharm和PyTorch進行開發可以大大提高開發效率和程式碼品質。本文將詳細介紹如何在PyCharm中安裝設定PyTorch,並附上具體的程式碼範例,幫助讀者更好地利用這兩者的強大功能。第一步:安裝PyCharm和Python
 了解Linux Bashrc:功能、設定與使用方法
Mar 20, 2024 pm 03:30 PM
了解Linux Bashrc:功能、設定與使用方法
Mar 20, 2024 pm 03:30 PM
了解LinuxBashrc:功能、配置與使用方法在Linux系統中,Bashrc(BourneAgainShellruncommands)是一個非常重要的配置文件,其中包含了系統啟動時自動運行的各種命令和設定。 Bashrc文件通常位於使用者的家目錄下,是一個隱藏文件,它的作用是為使用者自訂設定Bashshell的環境。一、Bashrc的功能設定環境
 win11系統如何配置工作小組
Feb 22, 2024 pm 09:50 PM
win11系統如何配置工作小組
Feb 22, 2024 pm 09:50 PM
Win11系統如何設定工作群組工作群組是一種在區域網路中連接多台電腦的方式,它允許電腦之間共用檔案、印表機和其他資源。在Win11系統中,設定工作群組非常簡單,只需依照下列步驟操作即可。步驟1:開啟「設定」應用程式首先,點擊Win11系統的「開始」按鈕,然後在彈出的選單中選擇「設定」應用程式。你也可以使用快捷鍵“Win+I”開啟“設定”。步驟2:選擇「系統」在「設定」應用程式中,你會看到多個選項。請點選「系統」選項,進入系統設定頁面。步驟3:選擇「關於」在「系統」設定頁面中,你會看到多個子選項。請點
 Linux系統中如何設定和安裝FTPS
Mar 20, 2024 pm 02:03 PM
Linux系統中如何設定和安裝FTPS
Mar 20, 2024 pm 02:03 PM
標題:Linux系統中如何配置和安裝FTPS,需要具體程式碼範例在Linux系統中,FTPS是一種安全的檔案傳輸協議,與FTP相比,FTPS透過TLS/SSL協議對傳輸的資料進行加密,提高了資料傳輸的安全性。在本文中,將介紹如何在Linux系統中設定和安裝FTPS,並提供特定的程式碼範例。步驟一:安裝vsftpd開啟終端,輸入以下指令安裝vsftpd:sudo
 MyBatis Generator配置參數解讀及最佳實踐
Feb 23, 2024 am 09:51 AM
MyBatis Generator配置參數解讀及最佳實踐
Feb 23, 2024 am 09:51 AM
MyBatisGenerator是MyBatis官方提供的程式碼產生工具,可以幫助開發人員快速產生符合資料庫表結構的JavaBean、Mapper介面以及XML映射檔。在使用MyBatisGenerator進行程式碼產生的過程中,配置參數的設定是至關重要的。本文將從配置參數的角度出發,深入探討MyBatisGenerator的
 CentOS7系統安裝與設定 DRBD?實現高可用性和資料冗餘教程!
Feb 22, 2024 pm 02:13 PM
CentOS7系統安裝與設定 DRBD?實現高可用性和資料冗餘教程!
Feb 22, 2024 pm 02:13 PM
DRBD(DistributedReplicatedBlockDevice)是一種用於實現資料冗餘和高可用性的開源解決方案。以下是在CentOS7系統上安裝和設定DRBD的教學:安裝DRBD:開啟終端機並以管理員身分登入CentOS7系統。執行以下命令以安裝DRBD軟體包:sudoyuminstalldrbd配置DRBD:編輯DRBD設定檔(通常位於/etc/drbd.d目錄下),配置DRBD資源的設定。例如,可以定義主節點和備份節點的IP位址、連接埠和設備等。確保主節點和備份節點之間可以透過網
 Flask安裝設定教學:輕鬆建置PythonWeb應用的利器
Feb 20, 2024 pm 11:12 PM
Flask安裝設定教學:輕鬆建置PythonWeb應用的利器
Feb 20, 2024 pm 11:12 PM
Flask安裝設定教學:輕鬆建置PythonWeb應用的利器,需要具體程式碼範例引言:隨著Python的日益流行,Web開發也成為了Python程式設計師的必備技能之一。而要進行Python的Web開發,我們需要選擇適合的Web框架。在眾多的PythonWeb框架中,Flask是一款簡潔、易上手且靈活的框架,備受開發者的青睞。本文將介紹Flask框架的安裝、






