margin賦值為負值的實例介紹
1、margin-top為負值像素
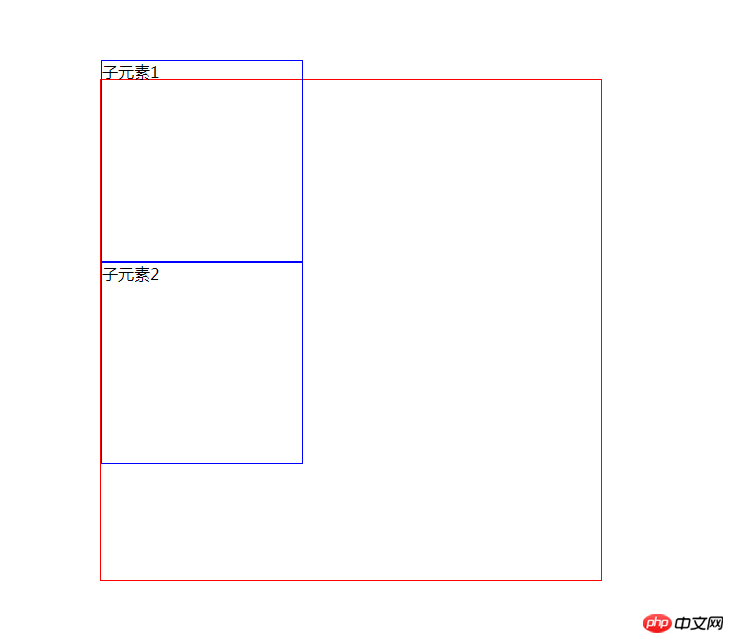
margin-top為負值像素,偏移值相對於自身,其後元素受影響,見以下程式碼:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-top为负值像素,偏移值相对于自身,其后元素受影响*/24 margin-top: -20px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(元素2跟着上移了)40 </div>41 </div>42 </body>43 </html>效果:

#2、margin-left為負值像素
margin-left為負值像素,偏移值相對於自身,其後元素不受影響,見以下程式碼:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-left为负值像素,偏移值相对于自身,其后元素不受影响*/24 margin-left: -20px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2不受影响)40 </div>41 </div>42 </body>43 </html>#效果:

3、margin-top為負值百分數
margin-top為負值百分數,偏移值相對於父元素,其後元素受影響,請參閱下列程式碼:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-top为负值百分数,偏移值相对于父元素,其后元素受影响*/24 margin-top: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响)40 </div>41 </div>42 </body>43 </html>效果:

4、margin-left為負值百分數
margin-left為負值百分數,偏移值相對於父元素,其後元素不受影響,見以下程式碼:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-left为负值百分数,偏移值相对于父元素,其后元素不受影响*/24 margin-left: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2不受影响)40 </div>41 </div>42 </body>43 </html>#效果:

5 、margin-right為負值像素且不設定寬度
margin-right為負值像素且不設定寬度,無偏移值,其後元素不受影響,自身寬度變大,見以下程式碼:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 /*关键点:不设置宽度*/21 /*width: 200px;*/22 height: 200px;23 border: 1px solid blue;24 /*margin-right为负值像素且不设置宽度,无偏移值,其后元素不受影响*/25 margin-right: -100px;26 }27 .c2{28 width: 200px;29 height: 200px;30 border: 1px solid blue;31 }32 </style>33 </head>34 <body>35 <div class="p">36 <div class="c1">37 子元素138 </div>39 <div class="c2">40 子元素2(子元素2不受影响)41 </div>42 </div>43 </body>44 </html>效果:

## 6 、margin-right為負值百分數且不設定寬度
margin-right為負值百分數且不設定寬度,無偏移值,自身寬度變寬(寬度值為父元素寬度值*百分比) ,其後元素不受影響,見以下程式碼:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 /*关键点:不设置宽度*/21 /*width: 200px;*/22 height: 200px;23 border: 1px solid blue;24 /*margin-right为负值百分数且不设置宽度,无偏移值,自身宽度变宽(宽度值为父元素宽度值*百分比),其后元素不受影响*/25 margin-right: -20%;26 }27 .c2{28 width: 200px;29 height: 200px;30 border: 1px solid blue;31 }32 </style>33 </head>34 <body>35 <div class="p">36 <div class="c1">37 子元素138 </div>39 <div class="c2">40 子元素2(子元素2不受影响)41 </div>42 </div>43 </body>44 </html>效果:
##7、 margin-bottom:為負值像素
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-bottom:为负值像素,自身无偏移值,,其后元素受影响(上移了)*/24 margin-bottom: -100px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响,上移了)40 </div>41 </div>42 </body>43 </html># 
、margin-bottom:為負值百分數
margin-bottom:為負值百分數,本身無偏移值,,其後元素受影響(上移了,上移大小為父元素寬度值*20%) ,請參閱下列程式碼:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 800px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-bottom:为负值百分数,自身无偏移值,,其后元素受影响(上移了,上移大小为父元素宽度值*20%)*/24 margin-bottom: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响,上移了)40 </div>41 </div>42 </body>43 </html>效果:
 總結:以上是margin賦值為負值的情況,可使自身偏移(或不偏移),其後元素受影響(或不受影響) ,自身寬度增大(或不增大),會有多種不同的應用場景,請合理選擇。
總結:以上是margin賦值為負值的情況,可使自身偏移(或不偏移),其後元素受影響(或不受影響) ,自身寬度增大(或不增大),會有多種不同的應用場景,請合理選擇。
以上是margin賦值為負值的實例介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
你可能遇到過智慧型手機螢幕出現綠色線條的問題,即使沒看過,也一定在網路上看過相關圖片。那麼,智慧手錶螢幕變白的情況你有遇見過嗎? 4月2日,CNMO從外媒了解到,一名Reddit用戶在社群平台上分享了一張圖片,展示了三星Watch系列智慧手錶螢幕變白的情況。該用戶寫道:"我離開時正在充電,回來時就這樣了,我嘗試重啟,但重啟過程中屏幕還是這樣。"三星Watch智能手錶屏幕變白這位Reddit用戶並未指明這款智能手錶的具體型號。不過,從圖片上看,應該是三星Watch5。此前,另一位Reddit用戶也報告
 九州風神阿薩辛 4S 散熱器評測 風冷「刺客大師」範兒
Mar 28, 2024 am 11:11 AM
九州風神阿薩辛 4S 散熱器評測 風冷「刺客大師」範兒
Mar 28, 2024 am 11:11 AM
說起阿薩辛ASSASSIN,相信玩家們一定會想到《刺客信條》中的各位刺客大師,不僅身手了得,而且"躬身於黑暗、服務於光明"的信條,與國內知名機箱/電源/散熱器品牌九州風神(DeepCool)旗下的阿薩辛ASSASSIN系列旗艦級風冷散熱器不謀而合。最近,該系列的最新產品阿薩辛ASSASSIN4S重磅上線,"西裝刺客,再進階"為高級玩家帶來全新的風冷散熱體驗。外觀一覽細節滿滿阿薩辛4S散熱器採用雙塔構造+單風扇內嵌設計,外麵包覆立方體造型的整流罩,整體感極強,並提供白、黑兩種配色可選,滿足不同色系
 輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
一個可以自動分析PDF、網頁、海報、Excel圖表內容的大模型,對於打工人來說簡直不要太方便。上海AILab,香港中文大學等研究機構提出的InternLM-XComposer2-4KHD(簡寫為IXC2-4KHD)模型讓這一切成為了現實。相較於其他多模態大模型不超過1500x1500的分辨率限制,該工作將多模態大模型的最大輸入影像提升到超過4K(3840x1600)分辨率,並支援任意長寬比和336像素~4K動態解析度變化。發布三天,模型就登頂HuggingFace視覺問答模型熱度排行榜第一。輕鬆拿捏
 航空嘉 MX750P 全模組電源評測:750W 的白金實力濃縮
Mar 28, 2024 pm 03:20 PM
航空嘉 MX750P 全模組電源評測:750W 的白金實力濃縮
Mar 28, 2024 pm 03:20 PM
ITX平台以小巧的身形吸引了許多追求極致和獨特美感的玩家,隨著製程的提升和技術的進步,英特爾第14代酷睿和RTX40系顯卡都可以在ITX平台中發揮實力,遊戲玩家也對SFX電源有了更高的要求。遊戲愛好者航空嘉推出新的MX系列電源,在滿足高效能需求的ITX平台中,MX750P全模組電源的定額功率高達750W,同時通過了80PLUS白金級認證。以下我們就帶來這款電源的評測。航嘉MX750P全模組電源採用了簡約時尚的設計理念,共有黑白兩款供玩家選擇,均採用磨砂表面處理,搭配銀灰色和紅色的字體有很好的質感,
 春日裡的精緻光影藝術,哈趣 H2 性價比之選
Apr 17, 2024 pm 05:07 PM
春日裡的精緻光影藝術,哈趣 H2 性價比之選
Apr 17, 2024 pm 05:07 PM
隨著春天的到來,萬物復甦,一切都充滿了生命與活力。在這個美好的季節裡,如何為居家生活增添一抹別樣的色彩?哈趣H2投影儀,以其精緻的設計和超高的性價比,成為了這個春天裡不可或缺的一道亮麗風景。這款H2投影機小巧玲瓏卻不失時尚。無論是放在客廳的電視櫃上,或是臥室的床頭櫃旁,都能成為一道明亮的風景線。它的機身採用了奶白色的磨砂質地,這種設計不僅讓投影機的外觀更顯高級,同時也增加了觸感的舒適度。米色仿皮紋材質,更為整體外觀增添了一抹溫馨與雅緻。這種色彩與材質的搭配,既符合現代家居的美感趨勢,又能融入
 七彩虹隱星 P15 24 評測:顏值性能兼具的硬蕊全能遊戲本
Mar 06, 2024 pm 04:40 PM
七彩虹隱星 P15 24 評測:顏值性能兼具的硬蕊全能遊戲本
Mar 06, 2024 pm 04:40 PM
在當下科技快速發展的時代,筆記型電腦已成為人們日常生活和工作中不可或缺的重要工具。對於那些對性能有高要求的玩家而言,擁有配置強大、性能出色的筆記型電腦才能滿足其硬核需求。七彩虹隱星P15筆記型電腦憑藉其卓越性能和令人驚豔的設計,成為了未來的引領者,堪稱硬核筆記本的典範。七彩虹隱星P1524配備了13代英特爾酷睿i7處理器和RTX4060LaptopGPU,外觀採用更時尚的太空船設計風格,同時在細節表現上也有出色表現。讓我們先來了解這款筆記本的特點。至高搭載英特爾酷睿i7-13620H處理
 螢幕好打遊戲才夠爽 iQOO Neo9S Pro+ 螢幕簡析
Jul 19, 2024 pm 03:53 PM
螢幕好打遊戲才夠爽 iQOO Neo9S Pro+ 螢幕簡析
Jul 19, 2024 pm 03:53 PM
在當今智慧型手機市場中,螢幕素質已成為衡量一款手機綜合性能的關鍵指標之一。 iQOO旗下的Neo系列一直致力於為用戶提供出色的遊戲體驗和視覺享受,最新款產品iQOONeo9SPro+更是採用一塊"三好護眼電競屏",接下來我們就來一起看看這塊屏幕的素質有多出色。 iQOONeo9SPro+搭載了一塊1.5KOLED電競直屏,支援從1Hz到144Hz的旗艦級LTPO自適應刷新率,意味著在顯示靜態內容時能夠實現超低功耗的待機狀態,而在遊戲過程中也能智能切換至90Hz至144Hz的動態高
 真正的一鏡走天下 尼克爾 Z 28-400mm f/4-8 VR 鏡頭上手體驗
Mar 28, 2024 pm 02:54 PM
真正的一鏡走天下 尼克爾 Z 28-400mm f/4-8 VR 鏡頭上手體驗
Mar 28, 2024 pm 02:54 PM
許多攝影愛好者喜歡使用鏡頭,他們的拍攝需求非常多變,因此在鏡頭的選擇上更傾向於一支比較全能的產品,也就是我們俗稱的"一鏡走天下"鏡頭。剛好,現在尼康推出了新的產品,尼克爾Z28-400mmf/4-8VR鏡頭,一支真正的"一鏡走天下"鏡頭。鏡頭從28mm廣角端一直覆蓋到400mm長焦端,配備其Z卡口相機,可以輕鬆拍攝十分豐富的攝影主題,並帶來一場豐富的視角變化。今天,我們就透過近期的使用體驗,跟大家一起聊聊這支尼克爾Z28-400mmf/4-8VR鏡頭。尼克爾Z28-400mmf/4-8VR是






