如何使用JavaScript構造函數?
建構子就是初始化一個實例對象,而物件的prototype屬性就是繼承一個實例物件。本文跟大家分享javascript建構函式詳解,對js建構子相關知識有興趣的朋友一起學習吧
建構子就是初始化一個實例對象,而物件的prototype屬性是繼承一個實例物件。
建構子注意事項:
1.預設函數首字母大寫
2.建構子沒有顯示回傳任何東西。 new 操作符會自動建立給定的類型並返回他們,當呼叫建構函數時,new會自動建立this對象,而類型就是建構函數類型。
3.也可以在建構函式中顯示呼叫return.如果傳回的值是一個對象,它會取代新建立的物件實例返回。如果傳回的值是一個原始類型,它會被忽略,新建立的實例會被傳回。
function Person( name){
this.name =name;
}
var p1=new Person('John');等同於:
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
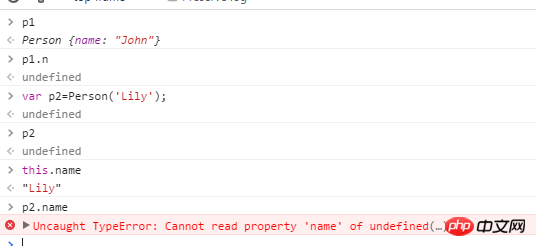
var p1= person("John");4.因為建構子也是函數,所以可以直接被調用,但是它的傳回值為undefine,此時建構函數裡面的this物件等於全域this物件。 this.name其實就是要建立一個全域的變數name。在嚴格模式下,當你補透過new 呼叫Person建構函式會出現錯誤。

5.也可以在建構子中用Object.defineProperty()方法來幫助我們初始化:
##
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John');
#
//比直接在构造函数中写的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
}; Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};

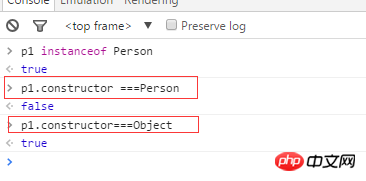
Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};以上是如何使用JavaScript構造函數?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Python中的建構函數
Sep 02, 2023 pm 04:29 PM
Python中的建構函數
Sep 02, 2023 pm 04:29 PM
在Python中,每個類別都有一個建構函數,它是類別內部指定的特殊方法。建構函數/初始化程序將在為類別建立新物件時自動呼叫。當物件被初始化時,建構函數將值指派給類別中的資料成員。沒有必要明確定義建構函數。但為了創建建構函數,我們需要遵循以下規則-對於一個類,它只允許有一個建構函數。建構函式名稱必須是__init__。必須使用實例屬性定義建構函式(只需將self關鍵字指定為第一個參數)。它不能傳回除None之外的任何值。語法classA():def__init__(self):pass範例考慮下面的範例並
 C++語法錯誤:相同的建構函式簽章出現多次,該怎麼解決?
Aug 22, 2023 pm 04:49 PM
C++語法錯誤:相同的建構函式簽章出現多次,該怎麼解決?
Aug 22, 2023 pm 04:49 PM
C++是一門強大的程式語言,但在使用過程中,難免會遇到各種問題。其中,相同的建構函式簽章出現多次就是一種常見的語法錯誤。本文將介紹這種錯誤的原因和解決方法。一、錯誤原因在C++中,建構函式用來建立物件時初始化物件的資料成員。但是,如果在同一個類別中定義了相同的建構函式簽章(即參數型別和順序相同),編譯器就無法確定要呼叫哪一個建構函數,進而造成編譯錯誤。例如,
 go語言有建構子嗎
Jan 10, 2023 pm 02:15 PM
go語言有建構子嗎
Jan 10, 2023 pm 02:15 PM
go語言沒有建構子。 go語言作為結構化的語言是沒有物件導向語言中的建構方法的,不過可以透過一些方式實現類似的物件導向語言中建構方法的效果,也就是使用結構體初始化的過程來模擬實現構造函數。
 C++語法錯誤:定義在類別外的建構子必須加上類別名稱作為限定符,該怎麼改正?
Aug 22, 2023 pm 02:00 PM
C++語法錯誤:定義在類別外的建構子必須加上類別名稱作為限定符,該怎麼改正?
Aug 22, 2023 pm 02:00 PM
C++是一種廣泛使用的物件導向程式語言,C++中定義類別的建構函式時,如果希望將建構函式的定義放在類別外部,那麼就需要在建構函式的定義中加上類別名稱作為限定符,以指定這個建構函式是屬於哪個類別的。這是C++語法的一條基本規定。如果在定義類別的建構子時沒有遵守這個規定,就會出現編譯錯誤,提示「定義在類別外的建構子必須加上類別名稱作為限定符」。那麼,如果碰到這種編譯錯誤,應該
 什麼是構造函數?詳解JavaScript中的建構函數
Aug 04, 2022 pm 03:22 PM
什麼是構造函數?詳解JavaScript中的建構函數
Aug 04, 2022 pm 03:22 PM
作為原型和原型鏈的基礎,先了解清楚構造函數以及它的執行過程才能更好地幫助我們學習原型和原型鏈的知識。這篇文章帶大家詳細了解JavaScript中的建構函數,介紹一下怎麼利用建構函數來建立一個js對象,希望對大家有幫助!
 C++報錯:建構子必須在public區域聲明,怎麼處理?
Aug 21, 2023 pm 08:26 PM
C++報錯:建構子必須在public區域聲明,怎麼處理?
Aug 21, 2023 pm 08:26 PM
在C++程式設計中,建構子是用來初始化類別的成員變數的重要函式。它在創建物件時自動調用,以確保物件的正確初始化。建構子必須在類別中聲明,但是有時會遇到錯誤提示「建構子必須在public區域宣告」。這個錯誤通常是因為建構函式的存取權限修飾符錯誤所引起的。在C++中,類別的成員變數和成員函數都有一個存取權限修飾符,包括public、private和protected。
 聊聊JavaScript中怎麼利用Object()函數來建立對象
Aug 04, 2022 pm 04:32 PM
聊聊JavaScript中怎麼利用Object()函數來建立對象
Aug 04, 2022 pm 04:32 PM
怎麼利用Object()函數創建物件?以下這篇文章為大家介紹一下Object()建構函式建立物件的方法(附其他三種建立物件的方法),希望對大家有幫助!
 C++語法錯誤:只有單一參數的建構子必須宣告為explicit,要怎麼解決?
Aug 22, 2023 am 09:01 AM
C++語法錯誤:只有單一參數的建構子必須宣告為explicit,要怎麼解決?
Aug 22, 2023 am 09:01 AM
在C++程式設計中,可能會遇到以下錯誤提示:只有單一參數的建構子必須宣告為explicit。這個錯誤提示可能會讓初學者感到疑惑,接下來,我們來了解一下在C++中什麼是explicit,以及該錯誤提示出現的原因以及如何解決這個問題。 explicit的作用在C++中,如果我們定義了一個只接收一個參數的建構函數,那麼我們就需要使用關鍵字explici






