mousedown()函數用於為每個匹配元素的mousedown事件綁定處理函數。此函數也可用於觸發mousedown事件。另外,你還可以額外傳遞給事件處理函數一些資料。
mousedown事件會在滑鼠按鈕被按下時觸發。 mouseup事件會在按下滑鼠按鈕並釋放時觸發。注意:如果一直按住滑鼠按鈕不放,也只會觸發一次mousedown事件。
此外,你可以為相同元素多次呼叫函數,從而綁定多個事件處理函數。觸發mousedown事件時,jQuery會依照綁定的先後順序依序執行綁定的事件處理函數。
要刪除透過mousedown()綁定的事件,請使用unbind()函數。
此函數屬於jQuery物件(實例)。
語法
jQueryObject.mousedown( [[ data ,] handler ] )
如果指定了至少一個參數,則表示綁定mousedown事件的處理函數;如果沒有指定任何參數,則表示觸發mousedown事件。
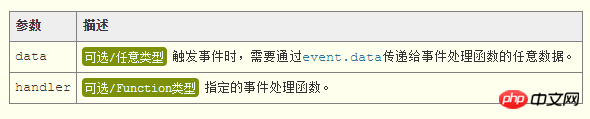
參數

jQuery 1.4.3 新增支援:mousedown()支援data參數。
參數handler中的this指向目前DOM元素。 mousedown()也會為handler傳入一個參數:表示目前事件的Event物件。
傳回值
mousedown()函數的回傳值為jQuery類型,傳回目前jQuery物件本身。
範例&說明
請參考以下HTML範例程式碼:
<p>点击此处0次</p> <p>点击此处0次</p> <div id="log"></div>
現在,我們為
// 分别记录每个p元素的mousedown事件的触发次数
$("p").mousedown(function(){
var $me = $(this);
var count = $me.data("count") || 0;
$me.data("count", ++count );
$me.html( '点击此处' + count + '次' );
});
//记录触发div元素的mouseleave事件的次数
$("p").mousedown(function(){
$("#log").html( '你在p元素中最后一次按下鼠标按钮的时间为' + new Date().toLocaleString() );
});
// 触发mousedown事件
// $("p").mousedown( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
// event.which属性值:1表示鼠标左键,2表示鼠标中键(滚轮键),3表示鼠标右键。
var buttonMap = { "1": "左", "2": "中", "3": "右" };
//记录触发div元素的mouseleave事件的次数
$(window).mousedown(buttonMap, function(event){
var map = event.data;
$("#log").prepend( '你按下了鼠标[' + map[event.which] + ']键<br>');
});以上是jQuery.mousedown()函數的具體應用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




