CSS基礎:z-index詳解
概念
z-index 屬性設定元素的堆疊順序。擁有較高堆疊順序的元素總是會處於堆疊順序較低的元素的前方。

層級關係的比較
1. 對於同級元素,預設(或position:static)情況下文檔流後面的元素會覆寫前面的。
2. 對於同級元素,position不為static且z-index存在的情況下z-index大的元素會覆蓋z-index小的元素,即z-index越大優先級越高。
3. IE6/7下position不為static,且z-index不存在時z-index為0,除此之外的瀏覽器z-index為auto。
4. z-index為auto的元素不參與層級關係的比較,由向上遍歷至此且z-index不為auto的元素來參與比較。
順序規則
#如果不對節點設定position 屬性,位於文件流程後面的節點會遮蓋前面的節點。
<p id="a">A</p><p id="b">B</p>

#定位規則
浮動 ,,所以
,,所以
<p id="a" style="position:static;">A</p><p id="b">B</p>
 如果將position 設為relative (相對定位),absolute (
如果將position 設為relative (相對定位),absolute (
) 或fixed (固定定位),這樣的節點會覆寫沒有設定position 屬性或屬性值為static 的節點,說明前者比後者的預設層級高。
<p id="a" style="position:relative;">A</p><p id="b">B</p>
 在沒有z-index 屬性幹擾的情況下, 根據這順序規則和定位規則, 我們可以做出更複雜的結構. 這裡我們對A 和B 都不設定position, 但對A 的子節點A-1 設定
在沒有z-index 屬性幹擾的情況下, 根據這順序規則和定位規則, 我們可以做出更複雜的結構. 這裡我們對A 和B 都不設定position, 但對A 的子節點A-1 設定
. 根據順序規則, B 會覆蓋A, 又根據定位規則A ' 會覆蓋B.
<p id="a"> <p id="a-1" style="position:relative;">A-1</p></p><p id="b">B</p>
 #上面互相覆蓋在什麼時候用到這樣的實作? 看起來偏門, 其實很常用, 例如說, 電子商務網站側欄的類目展示列表就可以用這個技巧來實現.
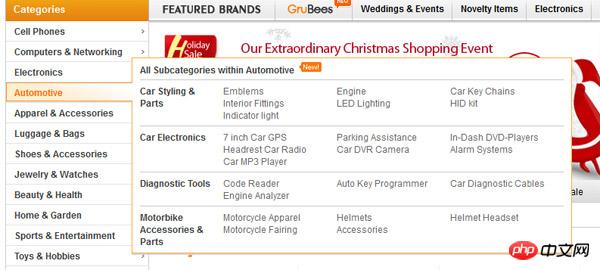
#上面互相覆蓋在什麼時候用到這樣的實作? 看起來偏門, 其實很常用, 例如說, 電子商務網站側欄的類目展示列表就可以用這個技巧來實現.下圖是某網站的類目展示區域, 二級類目的懸浮層覆蓋一級類目列表外框, 而一級類目的節點覆蓋二級類目的懸浮層. 如果使用CSS 實現展示效果, 一級類目的外框相當於上面例子中的A, 一級類目的節點相當於A-1, 二級類別目的懸浮層相當於B.

我們嘗試不用position 屬性, 但為節點加上z-index 屬性. 發現z-index 對節點沒起作用. z-index 屬性僅在節點的position 屬性為relative, absolute 或fixed 時生效.

<p id="a" style="z-index:2;">A</p><p id="b" style="z-index:1;">B</p><p id="c" style="z-index:0;">C</p>
#<p id="a" style="z-index:2;">A</p><p id="b" style="position:relative;z-index:1;">B</p><p id="c" style="position:relative;z-index:0;">C</p>

#預設值規則
<p id="a" style="position:relative;z-index:1;">A</p><p id="b" style="position:relative;z-index:0;">B</p><p id="c" style="position:relative;">C</p><p id="d" style="position:relative;z-index:0;">D</p>
<p id="a" style="position:relative;z-index:1;"> <p id="a-1">A-1</p></p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1">B-1</p></p>

如果所有节点都定义了 position:relative, A 节点的 z-index 和 B 节点一样大, 但因为顺序规则, B 节点覆盖在 A 节点前面. 就算 A 的子节点 z-index 值比 B 的子节点大, B 的子节点还是会覆盖在 A 的子节点前面.

很多人将 z-index 设得很大, 9999 什么的都出来了, 如果不考虑父节点的影响, 设得再大也没用, 那是无法逾越的层级.
以上是CSS基礎:z-index詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






