首先,現在有一個需求是在一個物件上監聽mouseDown和mouseDoubleClick事件,兩種事件對應不同的解決方案,滑鼠按下執行拖曳功能,滑鼠雙擊是釋放技能功能。但問題來了,不管Click幾次,肯定是down先觸發,不管如何都是down觸發。
然後呢,我問了一高手,他說,可以推遲按下的處理函數,推遲200ms(因為大概在200ms內算雙擊),在這200ms內,有雙擊了,就先執行雙擊事件,並且要把原本雙擊事件的處理函數跟按下的處理函數一起寫在mouseDown裡。我這樣做了,還是出錯。因為,即使推遲了執行按下的函數,可最終還是要執行按下的函數(就是先執行原來雙擊事件,在執行推遲200ms的按下函數)。
所以,問題就是:我要怎麼讓down函數知道我到底執行的是拖曳還是釋放呢?
我覺得這像是死鎖功能,一個功能執行完了,那在這個物件上的那個功能就不能執行了。啊啊啊,想的頭都大了,還是想不出來!
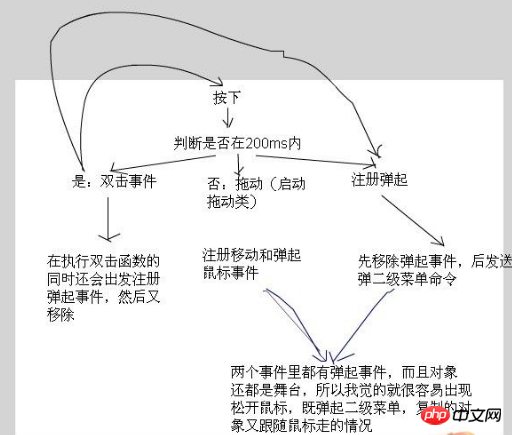
大家雖然熱心提供了方法,我也一試了,但是還是解決不了我的需求,可能因為我沒有把需求徹底說清楚吧,現在提供一張我自己總結的,這個問題可能的流程圖:

其實也不一定是兩兩排斥的,因為畢竟市面上那麼多頁遊的背包都是這樣做的了···
給個想法:在UP事件的處理函數中做下判斷,如果滑鼠還在背包,就彈出二級選單,如果滑鼠已經不在背包,就是拖曳操作。
doubleClickEnabled = true;要雙擊的物件只有設為true,才能偵聽到滑鼠雙擊事件,也才能將點擊和雙擊事件區分出來,如果兩次點擊相隔時間很小,會被視為雙擊
看看這個有沒有漏掉
拖曳除了點擊之外還有一個特徵,就是點擊後滑鼠出現移動。
滿足以下條件即判斷為「釋放」:
有正在拖曳的物體,按一下滑鼠,在300ms內再按一下滑鼠,第二次按一下時的位置與第一次單擊時的位置相差不到5像素(手滑誤差)
其它的行為,
根據是否已經有拖曳物來判定為
“拖曳”
或
「無效操作」
你那位高手說的對啊,當得到mouseDown後給一個延時,
200ms內得到第二個mouseDown事件則是釋放了,就取消延時後的拖曳事件
200ms後沒收到第二個mouseDown且也沒收到mouseUp事件那就拖曳唄;
而且不一定非要這麼做啊
可以把物件細分下嘛,物件邊框只回應拖曳事件,
物件中間只回應釋放事件
或是把物件拖曳到介面外釋放對象,什麼的。 。 。
如果客戶執著就沒辦法了
package
{
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
/**
* ...
* @author 小松626
*/
public class Main extends Sprite
{
private var _mc:Sprite;
private var date2Time:Number;
private var date1:Date;
private var date1Time:Number;
private var date2:Date;
public function Main():void
{
if (stage)
init();
else
addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
// entry point
creatMc();
_mc.addEventListener(MouseEvent.MOUSE_DOWN, dragMouseDownHandler);
}
private function creatMc():void
{
_mc = new Sprite();
_mc.graphics.beginFill(0xff0000);
_mc.graphics.drawCircle(0, 0, 20);
_mc.graphics.endFill();
addChild(_mc);
_mc.x = 50;
_mc.y = 50;
}
private function dragMouseDownHandler(e:MouseEvent):void
{
_mc.startDrag(false);
date1 = new Date();
date1Time = date1.time;
stage.addEventListener(MouseEvent.MOUSE_UP, dragMouseUpHandler); //鼠标抬起侦听事件
}
/*
* 鼠标抬起侦听事件函数
*/
private function dragMouseUpHandler(e:MouseEvent):void
{
stage.removeEventListener(MouseEvent.MOUSE_UP, dragMouseUpHandler); //鼠标抬起侦听事件(移除)
date2 = new Date();
date2Time = date2.time;
if (date2Time - date1Time > 100)
{
_mc.stopDrag(); //停止拖拽
}
else
{
_mc.doubleClickEnabled = true;
_mc.addEventListener(MouseEvent.DOUBLE_CLICK, mcDoubleClickHandler);
}
}
private function mcDoubleClickHandler(e:MouseEvent):void
{
trace("双击mc");
}
}
}加上一個true或false的判斷,表示是否剛發生過雙擊。如果剛發生過雙擊(雙擊事件發生時,設為true),200ms後就不執行原先的單機函數,只把那個變數重新設為flase。
以上是jQuery關於滑鼠事件mouseDown和doubleClick運行衝突的問題解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!




