CSS layout入門
元素與盒子
在HTML中常使用的概念是元素,而在CSS中,佈局的基本單位是盒,盒總是矩形的。
元素與盒子並非一一對應的關係,一個元素可能產生多個盒,CSS規則中的偽元素也可能產生盒,display屬性為none的元素則不產生盒。
除了元素之外,HTML中的文字節點也可能產生盒子。
盒模型
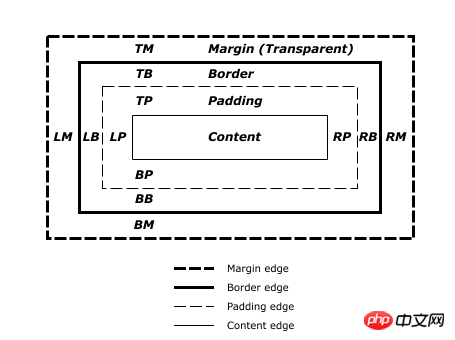
一個盒子包含了內容(content)、邊框(border)、內邊距(padding)、外邊距(margin)。下圖展示了盒子模型的直覺意義:

盒子的尺寸(width與height)定義受到box-sizing屬性的影響。 box-sizing可選擇content-box(預設), padding-box和border-box三種模式。
正常流
正常流是頁面,大部分盒排佈於正常流。正常流中的盒必定位於某一格式化上下文中,正常流中有兩種格式化上下文:區塊級格式化上下文(block formatting context,簡稱BFC)和行內格式化上下文(inline formatting context,IFC)。
在區塊層級格式化上下文中,盒子呈現縱向排布,在行內格式化上下文中,盒則呈現橫向排布。
正常流根容器中是區塊層級格式化上下文,不同的盒子可能會在內部產生行內格式化上下文或區塊層級格式化上下文。
塊級與行內級
正常流中的盒分為塊級與行內級兩種,任何一個行內級盒都不能夠直接被放入塊級格式化上下文中。如果有一個HTML元素產生了一個行內盒,而其所在的上下文是塊級的話,那麼應當為它生成一個匿名塊級盒,匿名塊級盒會在內部生成行內格式化上下文。
元素的display屬性會決定盒子是行內級還是區塊級:
block, table, flex, grid, list-item 為區塊級
inline, inline-block, inline-table, inline-flex, inline-grid 為行內級
#格式化上下文
display同時也可能決定元素內部如何顯示,一些容器型元素產生的盒子會產生BFC和IFC以外的格式化上下文。
有一類盒子被稱為塊容器,它們能夠包含塊級盒。塊容器要么創建區塊級格式化上下文,這樣它內部僅包含塊級盒,要么創建一個行內格式化上下文,這樣它內部僅包含行內級元素。 (也就是說,塊容器中不可能既包含塊級盒,又包含行內級盒,一旦他的子盒中有塊級盒,所有行內級盒都會被自動創建匿名盒包裹)。
在非區塊級格式化上下文中的區塊容器總是會建立新的區塊級格式化上下文:如display為inline-blocks, table-cells, 和table-captions所產生的盒子。而自身也在區塊層級格式化上下文中的區塊容器,則只有overflow不為visible的情況下才會建立新的區塊層級格式化上下文。
絕對定位和浮動的區塊容器則總是會建立新的區塊級格式化上下文。
display值為table或inline-table的元素將會產生表格(table),表格內部會使用特殊的格式化方式來排佈其內部元素。
display值為grid或inline-grid的元素將會產生格元素(grid element),與table情形類似,它內部也是使用特殊的格式化方式來牌不其內部元素,
display值為flex或inline-flex的元素將會產生自適應容器(flex container),自適應容器在其內部產生自適應格式化上下文(flex formatting context)。
以上是CSS layout入門的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






