<pre name="code" class="html">
<br/>
1.浮動的歷史
大家知道嗎?最早的浮動初衷就是為了實現文字環繞的效果,類似於一張圖片在左上角,然後其周圍都是文字環繞著它,這個場景相信大家都看過吧!然而,浮動衍生至今,我們需要用到它的地方已經太多太多,最常用的就是導航的實現,還有其它方面的應用,比如單側固定,另一側自適應等等(這在下面將會有例子),以下會分幾個面向對浮動做介紹。
2.浮動的影響
# 相信float屬性是前端工程師切圖必備的一個樣式效果,如果你沒用過, 呵呵! ! !本文不針對你。大家用得爽的同時,有沒有想過它會帶來的問題呢!沒錯,浮動就是一柄雙面刃,用它來實現想要的效果是很爽,但是如果用的不當就會自食其惡果。
首先,大家要知道,任何加了float不為none屬性的元素,它的display都會變成block,也就是說浮動元素就是塊級元素,不管它本來是什麼!
其次,大家要明白,浮動會造成父元素的塌陷,有一種官方的說法就是BFC(block format context),至於為什麼會這樣,大家可以去查閱相關資料。那要怎麼解決這種問題呢,自然就是清浮動了,也就是clear。
但是清除浮動也不僅僅是用clear一個屬性就完了,因為涉及到瀏覽器的兼容性問題,標準而使用的方法就是下面這個方法:
.clearfix{*zoom:1;}
.clearfix:after{display: table;clear: both;content: '';}#清楚浮動用這些屬性足以,而且相容IE7+以及其它W3C瀏覽器,這裡說下zoom屬性,這個屬性只在IE7及以下有效果。
3.浮動實現的效果
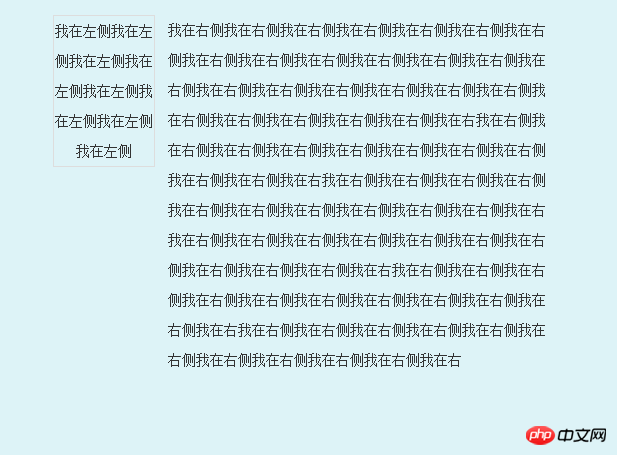
# 先說左邊固定,右邊自適應的佈局,程式碼及效果圖如下:
我在左侧我在左侧我在左侧我在左侧我在左侧我在左侧我在左侧我在左侧
我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右
效果圖:
 <br/>
<br/>
<br/>
<br/>
<br/>
##這樣不管最外層的p的寬度是多少,左邊的寬度是不變的,只有右邊的寬度會自動改變。 <br/>
還有另一個實作方法:<br/>
#
我在左侧我在左侧我在左侧我在左侧我
我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右
第二個是根據左邊的寬度右側自適應的例子,大家可以跑步看看。
################################## ########################################################### #####################
以上是css float與clear詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




