CSS3教學:background-clip和background-origin
原文:http://www.planabc.net/2008/04/14/background-clip_background-origin/
background-clip 和 background-origin 是 CSS3 中新加的 background module 屬性,用來決定背景的定位。
background-clip 用來判斷 background 是否包含 border 區域。而background-or
原文:http://www.planabc.net/2008/04/14/background-clip_background-origin/
background-clip 和background-origin 是CSS3 中新加的background module 屬性,用來確定背景的定位。
background-clip 用來判斷 background 是否包含 border 區域。而 background-origin 用來決定 background-position 計算的參考位置。
語法為:
background-clip: [border | padding] [, [border | padding]]*
background-origin: [border | padding | content] [, [border | padding | content]]*

對於 background-clip:
如果是 padding 值,則 background 忽略 padding邊緣,border 是透明的。如果是 border 值,則background 包括 border 區域。如果 background-image 圖片有多個,對應的 background-clip 值之間用逗號分隔。
對於background-origin:
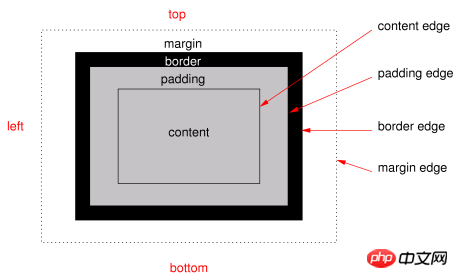
如果是padding 值,則position 相對於padding 邊緣("0 0" 為padding 邊緣的左上角,而"100% 100%" 為右下角)。如果是 border 值,則表示相對 border 邊緣。而 border 值則相對於內容邊緣。與 background-clip 相同,多個值也用逗號分隔。如果 background-clip 是 padding 值,background-origin 是 border 值,且 background-position 是 "top left"(預設初始值),則背景圖左上角將會被截取掉部分。
這兩個屬性只從 CSS3 才出現,在未使用該屬性 background module 中的預設表現又如何呢?
background-clip 預設類似於 background-clip:border。
background-origin 預設類似於 background-origin:padding。
但 IE 又是特例 (It sucks)。
在IE6 、IE7 中,一般元素(button 等除外)的背景相當於:background-clip:border; background-origin:border;
而hasLayout 的元素(加上button 等)的背景則相當於:background-clip:padding; background-origin:padding;
這對 CSS3 屬性已在 Mozilla, Safari 3 和 Konqueror 等瀏覽器中實現,不過都是透過其私有屬性的表達方式。
引用:
基本非IE 的瀏覽器的私有屬性一般都會以-xxx- 這樣開始,-o-就是以Presto 為引擎的Opera 私有的、-icab - 是iCab 私有的,-khtml- 是以KHTML 為引擎的瀏覽器(如Konqueror Safari)、-moz- 就是以Mozilla 的Gecko 為引擎的瀏覽器(如Firefox,Mozilla)、-webkit- 就是以Webkit 渲染引擎(是KHTML 的衍生產品)的瀏覽器(如Safari、Swift)。
即支援的私有屬性分別為:
moz-background-clip
webkit-background-clip
khtml-background-clip
moz-background-origin
webkit-background-origin
khtml-background-origin
以上是CSS3教學:background-clip和background-origin的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







