相信大部分奮戰在前端的,尤其在前端攻城的過程中,有一種越陷越深的感覺,不錯,一如前端深似海,從此妹子是浮雲啊,前端上手容易,深入難啊!下面我就CSS中的display屬性講下我自己所累積的,與大家共享下,大神勿噴,我只是路過的。
css中display屬性在W3C教學上有簡單說明:http://www.w3school.com.cn/cssref/pr_class_display.asp;當然我覺得講的不夠詳細,也有部分可能沒深度用過的。
display屬性取值有:block,inline-block;table;inline-table,table-row,table-cell,table-caption;list-item等,這都是基本的用法,相信大家在寫一些彈出框效果的時候用的最多的就是透過display:block和none屬性來顯示與隱藏彈窗。
如:在JQuery中可以:
#$("#p").css("display":"block");來顯示隱藏想要的DOC物件;
1、block與inline-block屬性其實都是區塊級元素,不過inline-block一個是行內的區塊級元素;
2、table,table-row,table-cell,table-caption,list-item;
相信大部分的很少去了解這些屬性值,其實這些都是對應的在表格table中的對應項跟ul標籤中的li項,其中display:table其實就是一個table表格,而table-row與table-cell分別對應table表格中的tr跟td標籤,list-item就是li標籤;其實這些屬性在行動前端開發中用的也挺多的,而且對應的也符合table標籤的一些屬性,如在td中vertical-align用p display:table-cell同樣可以實現,這樣可以幫我們解決一些較前衛的瀏覽器中減少很多不必要的困擾。
ps:如果規定了!DOCTYPE,則Internet Explorer 8 (以及更高版本)支援屬性值"inline-table"、"run-in"、"table "、"table-caption"、"table-cell"、"table-column"、"table-column-group"、"table-row"、"table-row-group"、以及 "inherit"。
也有: 今天同學問我在table元素中想透過js來實現表格的一行的隱藏和顯示,結果他用了上述Jquery程式碼,結果頁面亂了,後來我用了$("#p").css("display":"table-row");達到了理想效果。
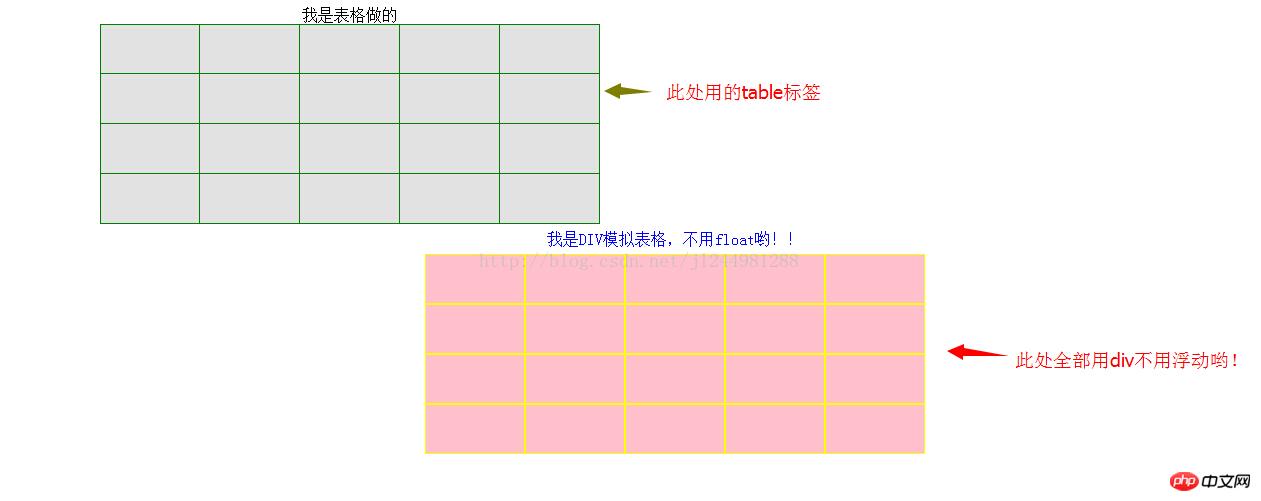
當然還有一些取值,先暫時講這麼多,下次更新,我們來看一些程式碼及效果圖:

#原始碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>display属性详解</title>
<style type="text/css">
.table {
width: 500px;
height: 200px;
margin-left: 100px;
table-layout: fixed;
border-collapse: collapse;
}
.table td {
border: 1px solid green;
background-color: #e2e2e2;
}
.table_model {
width: 500px;
height: 20px;
margin: 0 auto;
}
.display_table {
display: table;
}
.display_caption {
width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
color: blue;
display: table-caption;
}
.display_row_tr {
width: 100%;
height: 50px;
display: table-row;
}
.display_cell_td {
width: 98px;
height: 48px;
display: table-cell;
background-color: pink;
border: 1px solid yellow;
}
</style>
</head>
<body>
<table class="table">
<caption>我是表格做的</caption>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<p class="table_model display_table">
<p class="display_caption">我是p模拟表格,不用float哟!!</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
</p>
</body>
</html>以上是細說CSS中的display屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




