php實例-PHP仿qq空間或朋友圈發佈動態、評論動態、回覆評論、刪除動態或評論的功能(上)
Jun 28, 2017 pm 12:59 PM我們大部分人都發過動態,想必都知道發動態、回覆評論、刪除動態的整個過程,那麼這個功能是如何實現的呢?下面小編為大家帶來了實例程式碼,對PHP仿qq空間或朋友圈發布動態、評論動態、回覆評論、刪除動態或評論的功能感興趣的朋友,一起學習吧
我們大有些人都發過動態,想必都知道發動態、回覆評論、刪除動態的整個過程,那麼作為初學者,要模仿這些功能有點複雜的,最起碼表的關係得弄清楚~~
#先把思路理一下:
(1)使用者登入,用session讀取目前使用者----目的是:該用戶可以發表動態,重點是顯示該用戶好友及他自己發表的動態,並且按發表時間排序。
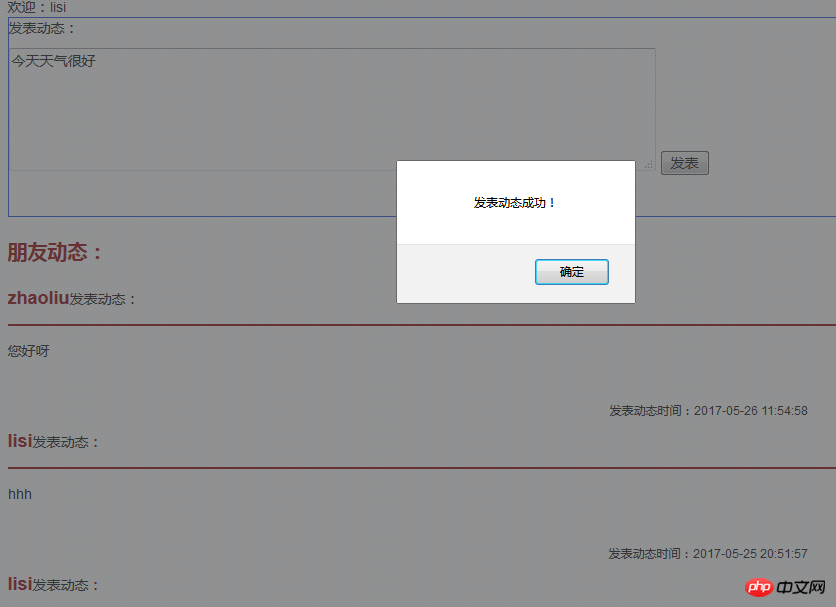
(2)做個發表動態框實現發表動態功能
(3)顯示該用戶和他好友已經發表對的動態信息,並按發表時間由近到遠顯示
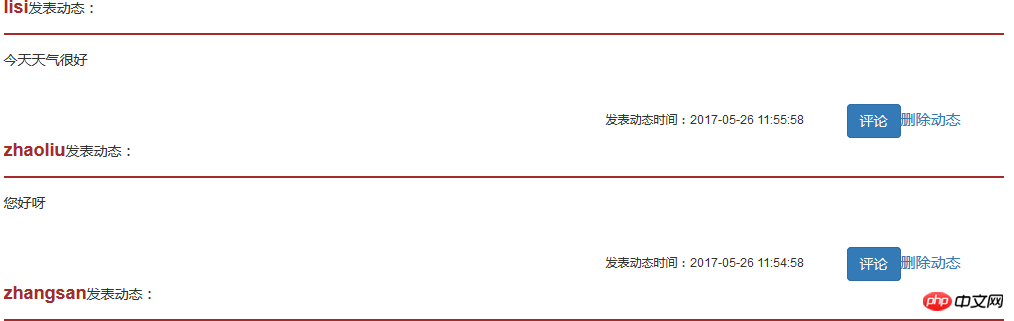
(4)再每條動態後面做一個評論按鈕和刪除按鈕;實現對動態的評論,回復和刪除(斜體部分下一篇隨筆,不然太長了)
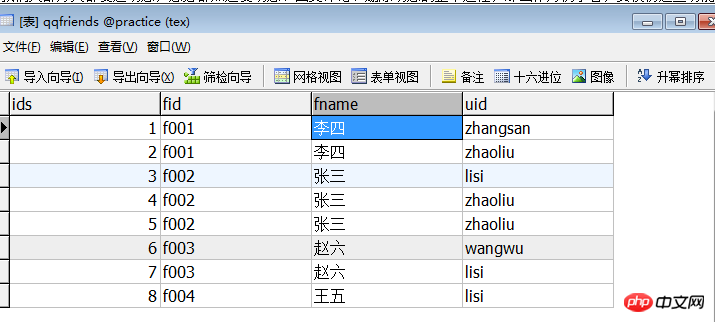
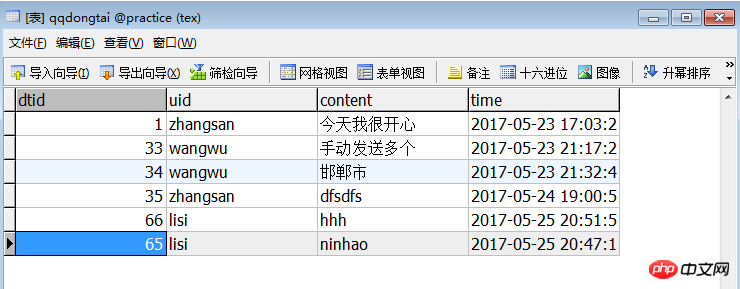
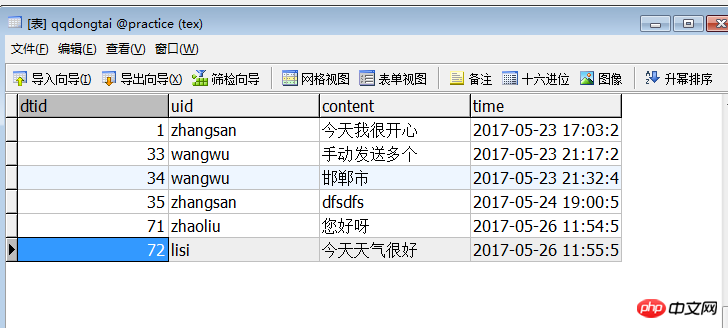
# 需要用到的表格:
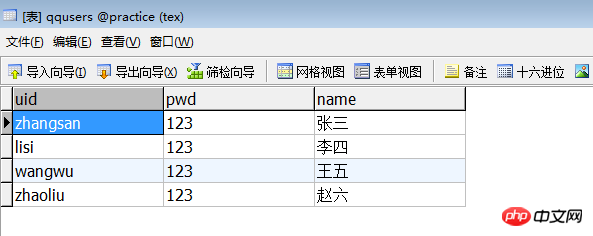
(1)使用者表:



第一步:實作簡單的登入
(1 )login.php頁面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
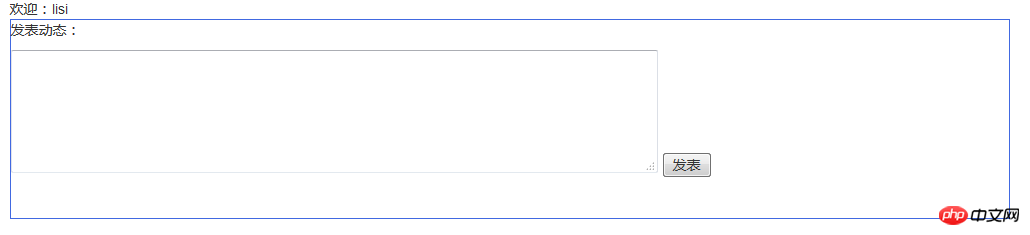
第二步:登入之後,版面配置發布動態方塊
(1)發布前,先判斷session是否已經取到值,如果沒有,回到登陸頁面,如果取到值則顯示「歡迎,xx」的字體(後面的姓名均用拼音顯示,不再讀取漢字的姓名)1 2 3 4 5 6 7 8 9 10 11 |
|
1 2 3 4 5 6 |
|

重點是:
(1)顯示的動態只是登陸的該用戶和他好友的,非好友不顯示- -------所以在處理頁面的sql語句要注意(2)將讀取出來的資訊依照發表時間讀取,發表時間最近的越在上邊首先:1 2 3 4 5 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
|



#第四個步驟:用bootstrap加入模態方塊用來評論動態
(1)引入檔案:1 2 3 4 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 |
|
以上是php實例-PHP仿qq空間或朋友圈發佈動態、評論動態、回覆評論、刪除動態或評論的功能(上)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發












