這篇文章主要介紹了ionic 自訂彈框效果,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
在工作過程中往往需要自訂的彈框。因此,將內容整理如下,以方便學習。若有不當之處,敬請斧正!
想法
#利用ionic自帶的彈框$ionicPopup。
隱藏頭部和尾部,只保留body部分
#在利用templateUrl或template,引入需要的模板
程式碼
$ionicPopup.show({
cssClass:'team-popup',
template: "<p class='list popup-form'>" +
"<p class = 'form-title'>{{tempItem.name}}</p>" +
"<p class='form-content'>" +
"<p class='input-name'>input1:</p>" +
"<p class='input-area'><input type='number' placeholder='10.00' ng-model='tempItem.input1'></p>" +
"</p>" +
"<p class='form-content'>" +
"<p class='input-name'>input2:</p>" +
"<p class='input-area'><input type='number' ng-model='tempItem.input2'></p>" +
"</p>" +
"<p class='form-button'>" +
"<button class='button wyl-left-button' ng-click='fnClosePopup()' >cancel</button>" +
"<button class='button wyl-right-button' ng-click='fnExchangeGoods()' >submit</button>" +
"</p>" +
"</p>",
scope: $scope
});/**弹出窗popup 无titlecss*/
.team-popup .popup-head{
display: none;
}
.team-popup .popup{
padding: 0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius:5px;
}
.team-popup .popup-body{
padding: 0;
/*overflow-y:scroll;*/
}
/*自定义表单*/
.popup-form{
font-size:15px
}
.form-title{
margin: 10px;
text-align:center
}
.form-content{
width: 90%;
height: 36px;
background-color: white;
padding-left: 10px;
margin:10px auto;
position: relative;
border-radius: 5px;
}
.form-content input{
line-height: 36px;
padding-left:10px
}
.input-name{
float: left;
line-height: 36px;
}
.input-area{
width: 50%;
float: left;
height: 36px;
}
.form-button{
width: 90%;
height: 36px;
margin:10px auto;
position: relative;
}
.form-button button{
width: 50%;
border-radius: 5px;
min-height: 10px;
height: 100%;
line-height: 100%;
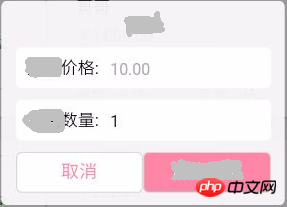
}效果

以上是ionic自訂彈框實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




