<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js+GD2函数制作无刷新验证码</title>
<link rel="stylesheet" type="text/css" href="css/style.css" rel="external nofollow" >
</head>
<body>
<p style="width: 750px; border: 1px solid #0D6C8C; text-align: left">
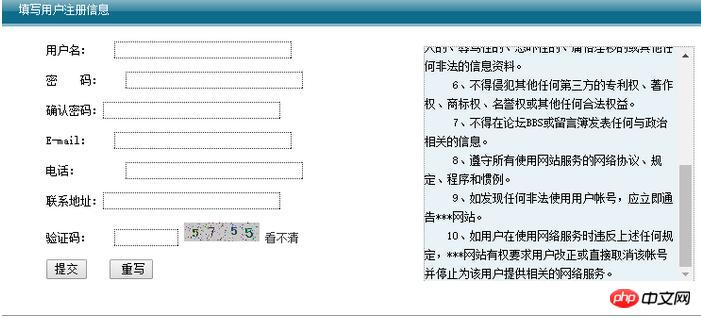
<p style="width:100%; height:25px; border:1px #FFFFFF solid; background:url(img/t-background.gif); color:#FFFFFF; padding-top:5px; padding-left:20px; text-align:left">填写用户注册信息</p>
<p style="width:400px; text-align:left; padding-left:50px; padding-top:15px; float:left">
<script language="javascript">
function chkinput(form)
{
if (form.username.value==''){
alert('请输入用户名!');
form.username.focus();
return false;
}
if (form.password.value==''){
alert('请输入注册密码!');
form.password.focus();
return false;
}
if (form.defPassword.value==''){
alert('请输入确认密码!');
form.defPassword.focus();
return false;
}
if (form.password.value.length<6){
alert('密码长度应大于6位!');
form.password.focus();
return false;
}
if (form.password.value!=form.defPassword.value){
alert('密码与确认密码不同!');
form.password.focus();
return false;
}
if (form . email . value == "") {
alert("请输入E-mail地址!");
form . email . select();
return (false);
}
var i= form . email . value . indexOf("@");
if (i < 0) {
alert("请输入正确的E-mail地址!");
form . email . select();
return (false);
}
if (form . tel . value == "") {
alert('请输入电话号码!');
form . tel . focus();
return (false);
}
var t=/^([0-9]|[\-])+$/g;
if (! t . test(form . tel . value) || form . tel . value . length > 18 || form . tel . value . length < 7) {
alert('电话格式输入有误!');
form . tel . focus();
return (false);
}
if (form.address.value==''){
alert('请输入联系地址!');
form.address.focus();
return false;
}
if (form.validatorCode.value==''){
alert('请输入验证码!');
form.validatorCode.focus();
return false;
}
if (form.validatorCode.value!=form.defValidatorCode.value) {
alert('验证码输入有误!');
form.validatorCode.focus();
return false;
}
return true;
}
</script>
<form name="form1" method="post" action="success.php" onSubmit="return chkinput(this)">
用户名: <input type="text" name="username" size="30" class="input" /><br><br>
密 码: <input type="password" name="password" size="30" class="input" /><br><br>
确认密码:<input type="password" name="defPassword" size="30" class="input"><br><br>
E-mail: <input type="text" name="email" size="30" class="input" /><br><br>
电话: <input type="text" name="tel" size="30" class="input" /><br><br>
联系地址:<input type="text" name="address" size="30" class="input" /><br><br>
验证码: <input type="text" name="validatorCode" size="10" class="input" />
<input type="hidden" name="defValidatorCode" value="" />
<script language="javascript">
var num1=Math.round(Math.random()*10000000);
var num=num1.toString().substr(0,4);
document.write("<img name=codeimg src='TestCode.php?code="+num+"'>");
form1.defValidatorCode.value=num;
function reCode(){
var num1=Math.round(Math.random()*10000000);
var num=num1.toString().substr(0,4);
document.codeimg.src="TestCode.php?code="+num;
form1.defValidatorCode.value=num;
}
</script>
<a href="javascript:reCode()" rel="external nofollow" class="a1">看不清</a>
<br><br>
<input type="submit" value="提交"> <input type="reset" value=" 重写">
</form>
</p>
<p style="width:300px; float:right; padding-top:20px">
<p style="width:285px; height:250px; border:1px dotted #999999; background:#E9F2F7; OVERFLOW-X: auto; OVERFLOW-Y:auto; text-align:left; line-height:20px">
用户在使用***网站网络服务过程中,必须遵循以下原则:<br />
1、遵守中国有关的法律和法规。不得利用本站危害国家安全、泄露国家秘密,不得侵犯国家社会集体的和公民的合法权益。不得利用***网站网络服务系统进行任何不利于***网站的行为。<br />
2、遵守所有与网络服务有关的网络协议、规定和程序。<br />
3、不干扰或混乱网络服务。<br />
4、不得为任何非法目的而使用本网络服务系统。<br />
5、不得传播任何虚假的、骚扰性的、中伤他人的、辱骂性的、恐吓性的、庸俗的或其他任何非法的信息资料。<br />
6、不得侵犯其他任何第三方的专利权、著作权、商标权、名誉权或其他任何合法权益。<br />
7、不得在论坛BBS或留言簿发表任何与政治相关的信息。 <br />
8、遵守所有使用网站服务的网络协议、规定、程序和惯例。<br />
9、如发现任何非法使用用户帐号,应立即通告***网站。<br />
10、如用户在使用网络服务时违反上述任何规定,***网站有权要求用户改正或直接取消该帐号并停止为该用户提供相关的网络服务。<br />
</p>
</p>
</p>
<?php
require_once 'footer.php';
?>
</body>
</html>