js怎麼轉換資料庫DateTime欄位類型?
下面小編就為大家帶來一篇JavaScript轉換資料庫DateTime欄位類型方法。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
Javascript一種直譯式腳本語言,是一種動態型別、弱型別、基於原型的語言,內建支援型別。它的解釋器稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於客戶端的腳本語言,最早是在html(標準通用標記語言下的一個應用)網頁上使用,用來為HTML網頁增加動態功能。
在1995年時,由Netscape公司的BrendanEich,在網景導航者瀏覽器上首次設計實現而成。因為Netscape與Sun合作,Netscape管理階層希望它看起來像java,所以取名為JavaScript。但實際上它的語法風格與Self及Scheme較為接近。
為了取得技術優勢,微軟推出了JScript,CEnvi推出ScriptEase,與JavaScript同樣可在瀏覽器上運作。為了統一規格,因為JavaScript相容於ECMA標準,因此也稱為ECMAScript。
首先我們來簡單了解JS中的資料型別,Javascript擁有字串、數字、布林、陣列、物件、Null、Undefiend6中資料類型。同時,JavaScript擁有動態型別。也就是說相同的變數可以作不同的型別:

接下來咱們就介紹一下JavaScript中資料型別轉換的幾種型別轉換;
1.轉換函數
#JavaScript提供了parseInt()和parseFloat()兩個轉換函數。其中parseInt()把值轉換成整數,parseFloat()把值轉換成浮點數,並且這兩個函數的參數只能是String類型。
在判斷字串是否為數字值前,parseInt()和parseFloat()都會仔細分析該字串。 parseInt()方法首先查看位置0處的字符,判斷它是否為有效數字;如果不是,則該方法將返回NaN,不再繼續執行其他操作。但如果該字符是有效數字,則該方法將查看位置1處的字符,進行相同的測試。這個過程將持續到發現非有效數字的字元為止,此時parseInt()將把該字元之前的字串轉換成數字。
parseInt()方法還有基底模式,可以把二進位、八進位、十六進位或其他任何進位的字串轉換成整數。基底是由parseInt()方法的第二個參數指定的.
2.強制型別轉換
在JavaScript中,我們還可以使用強制類型轉換來處理不同類型的變數。
①Boolean(value)--把給定的值轉換成Boolean類型
②Number(value)--把給定的值轉換成數字
③String(value )--把給定值轉換成字串
看完以上內容,那你知道JavaScript是如何轉換資料庫DateTime欄位類型的嗎?
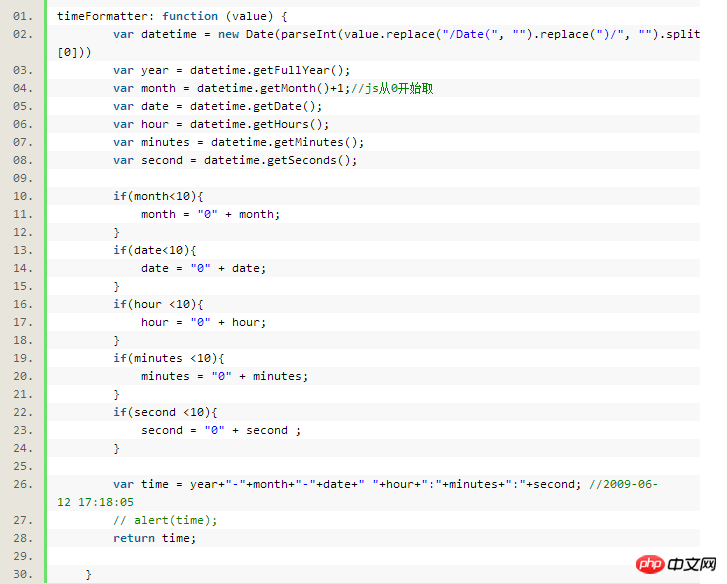
在程式中,從資料庫讀取到的日期時間類型資料一般是這種格式:"/Date(139832079+0800)/"
我們要讓它轉換為這種形式:'2012-12-1011:05:21'
可用如下js函數:

如果需要長日期長時間格式:

結論:
#今天我簡單介紹了一下JavaScript中的資料型別與資料型別轉換,僅供大家參考學習,JavaScript中還有很多我們需要學習的知識,我們還要繼續努力學習!
以上是js怎麼轉換資料庫DateTime欄位類型?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 iOS 18 新增「已復原」相簿功能 可找回遺失或損壞的照片
Jul 18, 2024 am 05:48 AM
iOS 18 新增「已復原」相簿功能 可找回遺失或損壞的照片
Jul 18, 2024 am 05:48 AM
蘋果公司最新發布的iOS18、iPadOS18以及macOSSequoia系統為Photos應用程式增添了一項重要功能,旨在幫助用戶輕鬆恢復因各種原因遺失或損壞的照片和影片。這項新功能在Photos應用的"工具"部分引入了一個名為"已恢復"的相冊,當用戶設備中存在未納入其照片庫的圖片或影片時,該相冊將自動顯示。 "已恢復"相簿的出現為因資料庫損壞、相機應用未正確保存至照片庫或第三方應用管理照片庫時照片和視頻丟失提供了解決方案。使用者只需簡單幾步
 Hibernate 如何實作多型映射?
Apr 17, 2024 pm 12:09 PM
Hibernate 如何實作多型映射?
Apr 17, 2024 pm 12:09 PM
Hibernate多態映射可映射繼承類別到資料庫,提供以下映射類型:joined-subclass:為子類別建立單獨表,包含父類別所有欄位。 table-per-class:為子類別建立單獨資料表,僅包含子類別特有列。 union-subclass:類似joined-subclass,但父類別表聯合所有子類別列。
 在PHP中使用MySQLi建立資料庫連線的詳盡教學
Jun 04, 2024 pm 01:42 PM
在PHP中使用MySQLi建立資料庫連線的詳盡教學
Jun 04, 2024 pm 01:42 PM
如何在PHP中使用MySQLi建立資料庫連線:包含MySQLi擴充(require_once)建立連線函數(functionconnect_to_db)呼叫連線函數($conn=connect_to_db())執行查詢($result=$conn->query())關閉連線( $conn->close())
 如何在PHP中處理資料庫連線錯誤
Jun 05, 2024 pm 02:16 PM
如何在PHP中處理資料庫連線錯誤
Jun 05, 2024 pm 02:16 PM
PHP處理資料庫連線報錯,可以使用下列步驟:使用mysqli_connect_errno()取得錯誤代碼。使用mysqli_connect_error()取得錯誤訊息。透過擷取並記錄這些錯誤訊息,可以輕鬆識別並解決資料庫連接問題,確保應用程式的順暢運作。
 深入解析HTML如何讀取資料庫
Apr 09, 2024 pm 12:36 PM
深入解析HTML如何讀取資料庫
Apr 09, 2024 pm 12:36 PM
HTML無法直接讀取資料庫,但可以透過JavaScript和AJAX實作。其步驟包括建立資料庫連線、發送查詢、處理回應和更新頁面。本文提供了利用JavaScript、AJAX和PHP來從MySQL資料庫讀取資料的實戰範例,展示如何在HTML頁面中動態顯示查詢結果。此範例使用XMLHttpRequest建立資料庫連接,發送查詢並處理回應,從而將資料填入頁面元素中,實現了HTML讀取資料庫的功能。
 如何用 Golang 連接遠端資料庫?
Jun 01, 2024 pm 08:31 PM
如何用 Golang 連接遠端資料庫?
Jun 01, 2024 pm 08:31 PM
透過Go標準庫database/sql包,可以連接到MySQL、PostgreSQL或SQLite等遠端資料庫:建立包含資料庫連接資訊的連接字串。使用sql.Open()函數開啟資料庫連線。執行SQL查詢和插入操作等資料庫操作。使用defer關閉資料庫連線以釋放資源。
 如何在 Golang 中使用資料庫回呼函數?
Jun 03, 2024 pm 02:20 PM
如何在 Golang 中使用資料庫回呼函數?
Jun 03, 2024 pm 02:20 PM
在Golang中使用資料庫回呼函數可以實現:在指定資料庫操作完成後執行自訂程式碼。透過單獨的函數新增自訂行為,無需編寫額外程式碼。回調函數可用於插入、更新、刪除和查詢操作。必須使用sql.Exec、sql.QueryRow或sql.Query函數才能使用回呼函數。
 如何在 Golang 中將 JSON 資料保存到資料庫中?
Jun 06, 2024 am 11:24 AM
如何在 Golang 中將 JSON 資料保存到資料庫中?
Jun 06, 2024 am 11:24 AM
可以透過使用gjson函式庫或json.Unmarshal函數將JSON資料儲存到MySQL資料庫中。 gjson函式庫提供了方便的方法來解析JSON字段,而json.Unmarshal函數需要一個目標類型指標來解組JSON資料。這兩種方法都需要準備SQL語句和執行插入操作來將資料持久化到資料庫中。






