給子元素盒子一個垂直外邊距margin-top,父元素盒子也會往下走margin-top的值,遇到此問題的朋友可以參考下本文或許會有意想不到的收穫hack:
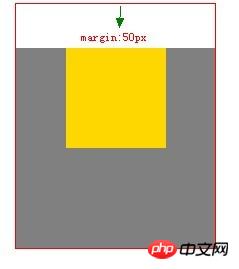
父元素的盒子包含一個子元素盒子,給子元素盒子一個垂直外邊距margin-top,父元素盒子也會往下走margin- top的值,而子元素和父元素的邊距則沒有改變。 
html程式碼:
程式碼如下:
< ;p class="box2">
css樣式:
程式碼如下:
.box1{height:200px;width:200px;background:gray;}
.box2{height:100px;width:100px;background:gold;margin-top:50px;}
解決方法:
1、修改父元素的高度,增加padding-top樣式模擬(padding-top:1px;常用)
2、為父元素添加overflow:hidden;樣式即可(完美)
3、為父元素或子元素聲明浮動(float:left;可用)
4.為父元素添加border(border:1px solid transparent可用)
5、為父元素或子元素聲明絕對定位
以上是父元素與子元素之間的margin-top問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




