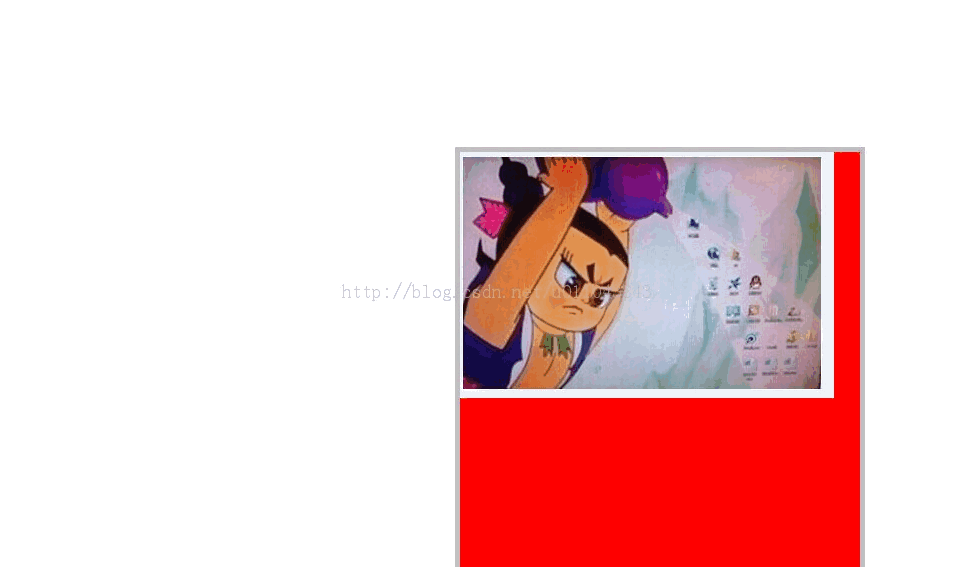
margin-right其實有效果的,只是在預設即標準流的情況的下顯示不出來效果。如果脫離標準流呢?想到這個,就立刻在css檔中加了一個:float:right;然後在測試的時候就能看到margin-right的效果了
今天在群組裡面,有人拋出了一個關於css中margin-right沒有效果的問題。 CSS程式碼與HTML程式碼如下:
程式碼如下:
.style1{
width:400px;
height:440px;
background-color
:red;
border:5px solid silver;
margin-top
:20%;
margin-right:30%;
}程式碼如下:
<html> <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> <body> <p class="style1"><img src="bei.jpg"></p> </body> </html>
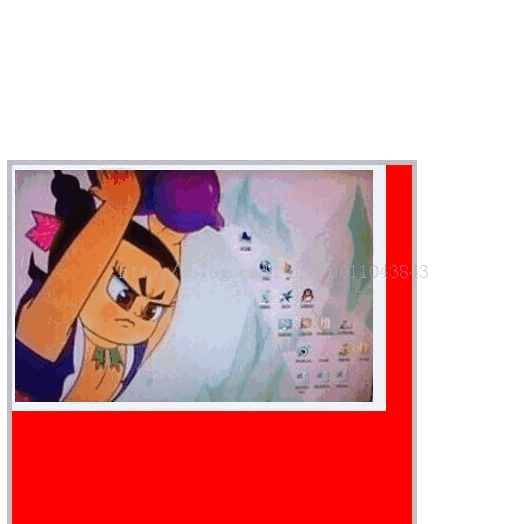
把他的程式碼copy下來,換一張圖片,我做了一個test,真的不行。 
難道是top會隱藏掉right的效果?或跟順序有關?後來證明這些都是錯誤的想法。結合w3school對margin-right和自己隱約的記憶:瀏覽器是預設左對齊的。靈感一來,margin-right其實有效果的,只是在預設即標準流的情況的下顯示不出來效果。如果脫離標準流呢?想到這個,就立刻在css檔案中加了一個:float:right;然後在測試的時候就能看到margin-right的效果了。 
用float:left也是不行的,這跟預設的情況是差不多的。
PS:關於right屬性無效的原因:right屬性只有在position是absolute的情況下才有效,而預設的position值是static,right屬性是無效的。建議能不使用right就不要使用right屬性。
以上是一個關於css中margin-right沒有效果的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




