CSS Border屬性solid(實線)使用介紹
Border(畫邊框),它是CSS的屬性,用它可以給能確定範圍的HTML標記(如TD、p等等)畫邊框,可以給文字加邊框,給導航選單加分隔線,以下與大家分享個實例,有興趣的朋友可以了解下
製作過網頁的人都有為畫線而煩惱的經歷,先來認識一下「Border」(畫邊框),它是CSS的一個屬性,用它可以給能確定範圍的HTML標記(如TD、p等等等)畫邊框,它可以定義邊框線的類型、寬度和顏色,利用這個特性,可以製作一些特殊效果。下面把透過實例來說明其應用技巧。
1、在文字加上邊框 
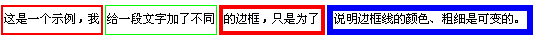
上面的範例中,給一段文字加了不同的邊框,只是為了說明邊框線的顏色、粗細是可變的。
第一個邊框的CSS程式碼是: style="max-width:90%";
「border」後面的三個參數的意義是:邊框線的寬度是:thin(細線);邊框線的類型:solid(實線);邊框線的顏色:red(紅色)。
邊框線的寬度有三個標準值:thin(細線)、medium(中粗線)和thick(粗線),
此外,也可以自訂寬度,如:1pt、5px、2cm等。
邊框線的類型有九個確定值:none(無邊框線)、 dotted(由點組成的虛線)、 dashed(由短線組成的虛線)、 solid(實線)、 double(雙線,雙線寬度加上它們之間的空白部分的寬度就等於border-width定義的寬度)、 groove(3D溝槽狀的邊框)、 ridge(3D脊狀的邊框)、 inset(3D內嵌邊框,顏色較深)、 outset(3D外嵌邊框,顏色較淺),
注意:如果系統不支援這些邊框的屬性值,那麼「dotted」、「dashed」、「double 」、「groove」、「ridge」、「inset」和「outset」都會被「solid」取代。
邊框線的顏色:可以用十六進位的顏色代碼,如#00ffcc。
從上面可以看出,給文字加邊框確實很簡單,上例中後面那幾個邊框的設置,我不講你也明白了吧!這裡告訴你一點小技巧,給一段文字加邊框,可把CSS加在〈P〉標記裡;給幾段文字加邊框,先把那幾段文字用p標記括起來,再把CSS加在〈 p〉標記裡;若是要為一行文字加上幾個不同的邊框,則需要把文字放在表格裡,再把CSS分別加到〈TD〉標記裡。
2、將導航選單加分隔線 
上面這個範例中的小白線,當然可以用圖象來做,但我在這裡是用CSS的「border」的擴充屬性畫了邊框的一邊,這樣程式碼要少的多。畫邊框的單邊與上例的邊框的四條邊類似,一個邊框的四條邊的屬性如下:
邊框線名稱:border-top(上邊框線)、border-right(右邊框線)、border -bottom(下邊框線)和boder-left(左邊框線);每條邊框線的類型、寬度和顏色的值與「boder」屬性相同。如本例要定義每個單元格的左邊框線為白色線,線的寬度為「1px」的實線,則CSS程式碼是這樣的: style="max-width:90%"。
在單獨定義邊框線時,若不給予某個值,那就取其預設的初始值。在dreamweaver中定義CSS非常方便,不用寫程式碼;把常用的邊框線一次定義好,放在外連式CSS檔案中,要用時呼叫一下就行了,非常方便。
3、在一個邊框中採用不同寬度和顏色的邊框線
在本例中的效果,當然可以用上例中的方法來實現,但那樣代碼過多,可採用另一種合併的方法,把四條邊的屬性值分類放在一起,如本例的程式碼是這樣的:
style="border-style:solid; border-width: thin thin thick thick; border-color:#00ff00 #00ff00 #0000ff #0000ff" 。
從上面可以看出,我把邊框線的類型、寬度和顏色歸類在一起定義了,這裡請注意幾點:
一、四條邊框線的位置順序是:上邊框線、右邊框線、下邊框線、左邊框線;
二、我在本例中邊框線的類型只取了一種實線類型,實際上四條邊也可以分別定義不同的類型;
三、屬性值可以定義一個、兩個、三個或四個。如果只定義一個屬性值,其餘三個自動取相同值,如:border-style:solid與border-style:solid solid solid solid的效果完全一樣;如果只給兩個或三個值,則缺少邊的屬性值把取與對邊相同的值。如:boder-width:thin thick與border-width:thin thick thin thick效果相同,border-width:1px 2px 3px與border-width:1px 2px 3px 2px的效果相同。
Border屬性的靈活應用,可以產生許多特殊效果,方法與上面介紹的相同。
範例:
程式碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color
: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>以上是CSS Border屬性solid(實線)使用介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google












