ASP.NET Core中間件設定教學(7)_實用技巧
這篇文章主要為大家詳細介紹了ASP.NET Core中間件的設定教程,具有一定的參考價值,有興趣的小夥伴們可以參考一下
Asp.Net Core-中間件
在這一章,我們將了解如何設定中間件。中間件技術在 ASP.NET Core中控制我們的應用程式如何回應 HTTP 請求。它還可以控制應用程式的異常錯誤,這是在如何進行身份驗證和授權使用者執行特定的操作的關鍵。
中間件是組裝成應用的管道來處理請求和回應的軟體元件。
每個元件可以選擇是否要在管道中將請求傳遞到下一個元件,並且可以在管道中執行某些操作之前和之後的任務。
Request委託用於建置請求管道。 Request委託用來處理每個HTTP請求。
每個中間件在 ASP.NET Core都是一個對象,每一塊有非常具體、 專注和有限的作用。
最終,我們需要很多的中間件為應用程式提供適當的行為。
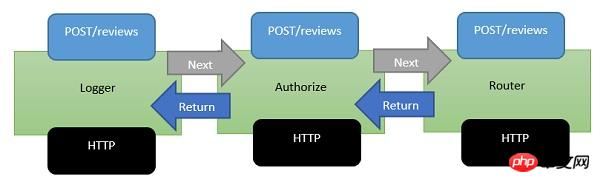
現在讓我們假設我們想將每個對我們應用程式的請求都記錄日誌。
在這種情況下,我們安裝到應用程式中的第一塊中間件是一個日誌元件。
這個日誌程式可以看到一切傳入的請求,然後該中間件只是記錄一些訊息,然後傳遞這個請求下一個區塊中間件。

中間件是以一系列的元件出現在這個處理管道中。
我們安裝到應用程式的下一個中間件是一個授權元件。
一個元件可能是尋找特定cookie或存取HTTP標頭中的令牌。
如果授權元件發現一個令牌,它允許請求繼續。
如果不是,授權元件本身可能會回應請求的HTTP錯誤代碼或將使用者重新導向到登入頁面。
否則,授權元件將請求傳遞給下一個路由器的中間件。
一個路由器查看URL,並決定下一步的行動。
路由器是在做一些回應,如果路由器沒有找到任何回應,路由器本身可能會回傳404 Not Found錯誤。
案例
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}Configure()方法內,我們將呼叫IApplicationBuilder介面的擴充方法來新增中間件。
預設在一個新的空項目有兩塊中間件-
IISPlatformHandler
Middleware registered with app.Run
IISPlatformHandler
IISPlatformHandler允許我們使用Windows驗證。它將著眼於每個傳入請求,看看是否有任何Windows身份資訊相關的請求,然後調用下一個區塊中間件。
Middleware registered with app.Run
在這種情況下一個中間件在app.Run中註冊的中間件。 Run方法允許我們傳入另一種方法,我們可以使用它來處理每一個回應。 Run方法不是你經常會看到的,我們可以稱它為一個中間件的終端。
你註冊運行的中間件將永遠不會有機會呼叫另一個中間件,它唯一能做的就是接收請求,便要產生某種反應。
你也造訪到一個回應物件,你可以在回應物件中加入一些字串。
如果你想在app.Run之後註冊另一個中間件,這段中間件將永遠不會被呼叫,因為Run方法是一個中間件的終端。它不會呼叫下一個區塊中間件。
如何加入一個中間件
讓我們著手進行以下步驟來新增另一個中間件−
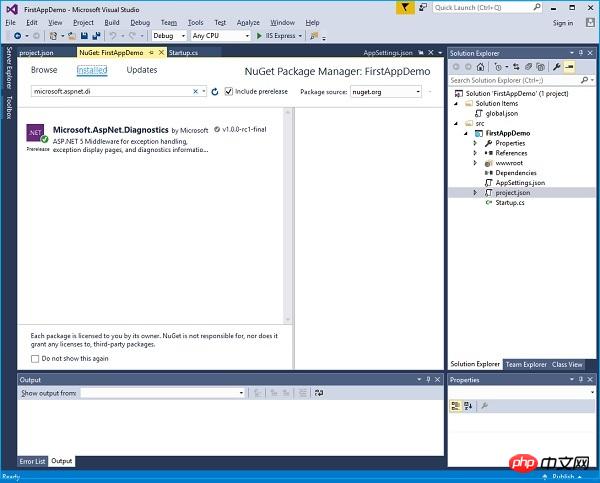
步驟1−右鍵單擊項目並選擇Manage NuGet Packages。
步驟2−搜尋 Microsoft.aspnet.diagnostics,此特定的軟體包包含許多不同種的中間件,我們可以使用。

步驟3−如果套件沒有安裝在您的專案中,那麼就選擇安裝這個套件。
步驟4−現在讓我們在Configure()方法呼叫app.UseWelcomePage中間件。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseWelcomePage();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
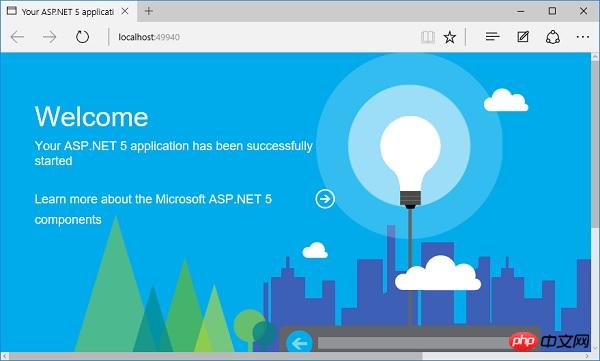
});步驟 5 − 運行您的應用程序,您將看到以下的歡迎畫面。

這個歡迎畫面可能沒那麼有用。
步骤6−让我们试试别的东西,可能是更有用的,而不是使用欢迎页面,我们将使用RuntimeInfoPage。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseRuntimeInfoPage();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
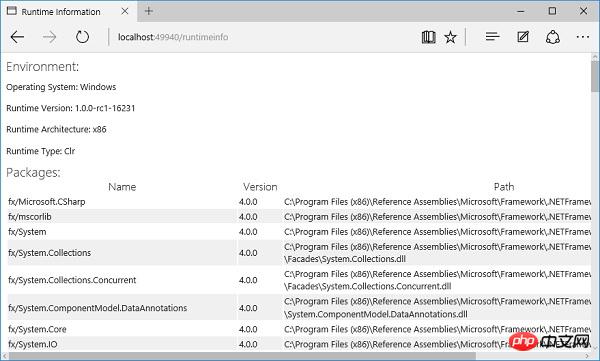
}第 7 步 − 保存您的 Startup.cs 页面并刷新您的浏览器,你会看到下面的页面。

这个 RuntimeInfoPage 是中间件,将只响应一个特定的 URL 的请求。如果传入的请求与该 URL 不匹配,这个中间件只是让请求传递到下一件中间件。该请求将通过 IISPlatformHandler 中间件,然后转到 UseRuntimeInfoPage 中间件。它不会创建响应,所以它会转到我们的应用程序。运行并显示该字符串。
步骤8−我们在URL结尾添加“ runtimeinfo”。现在,您将看到一个页面,该页面是由中间件运行时信息页面。

你将看到一个返回页面,它给你展示了一些关于你的运行时环境,如操作系统、运行时版本,结构,类型和您正在使用的所有包的信息。
以上是ASP.NET Core中間件設定教學(7)_實用技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 tomcat中間件原理是什麼
Dec 27, 2023 pm 04:40 PM
tomcat中間件原理是什麼
Dec 27, 2023 pm 04:40 PM
tomcat中間件原理是基於Java Servlet和Java EE規格來實現的。 Tomcat作為Servlet容器,負責處理HTTP請求和回應,提供Web應用程式的運作環境。 Tomcat中間件的原理主要涉及:1、容器模型;2、元件化架構;3、Servlet處理機制;4、事件監聽和過濾器;5、組態管理;6、安全性;7、叢集和負載平衡; 8、連接器技術;9、嵌入式模式等等。
 如何在Laravel中使用中間件進行資料加速
Nov 02, 2023 am 09:40 AM
如何在Laravel中使用中間件進行資料加速
Nov 02, 2023 am 09:40 AM
如何在Laravel中使用中間件進行資料加速引言:在使用Laravel框架開發Web應用程式時,資料加速是提高應用程式效能的關鍵。中間件是Laravel提供的重要功能,可以在請求到達控制器之前或回應返回之前對請求進行處理。本文將重點放在如何在Laravel中使用中間件實現資料加速,並提供具體的程式碼範例。一、什麼是中間件中間件是Laravel框架中一種機制,用
 如何在Laravel中使用中間件處理表單驗證
Nov 02, 2023 pm 03:57 PM
如何在Laravel中使用中間件處理表單驗證
Nov 02, 2023 pm 03:57 PM
如何在Laravel中使用中間件處理表單驗證,需要具體程式碼範例引言:在Laravel中,表單驗證是非常常見的任務。為了確保使用者輸入的資料的有效性和安全性,我們通常會對表單提交的資料進行驗證。 Laravel提供了一個方便的表單驗證功能,同時也支援使用中間件來處理表單驗證。本文將詳細介紹如何在Laravel中使用中間件處理表單驗證,並提供具體的程式碼範例
 如何在Laravel中使用中間件進行回應轉換
Nov 03, 2023 am 09:57 AM
如何在Laravel中使用中間件進行回應轉換
Nov 03, 2023 am 09:57 AM
如何在Laravel中使用中間件進行回應轉換中間件是Laravel框架中非常強大且實用的功能之一。它允許我們在請求進入控制器之前或回應被發送給客戶端之前,對請求和回應進行處理。在本文中,我將示範如何使用中間件在Laravel中進行回應轉換。在開始之前,確保你已經安裝了Laravel並創建了一個新的專案。現在,我們將按照以下步驟進行操作:建立一個新的中間件打開
 在Slim框架中使用中間件(Middleware)設定跨域資源共享(CORS)的方法
Jul 30, 2023 pm 08:34 PM
在Slim框架中使用中間件(Middleware)設定跨域資源共享(CORS)的方法
Jul 30, 2023 pm 08:34 PM
在Slim框架中使用中間件(Middleware)設定跨域資源共享(CORS)的方法跨域資源共享(CORS)是一種機制,允許伺服器在HTTP響應頭中設定一些額外的信息,來告知瀏覽器是否允許跨域請求。在一些前後端分離的專案中,使用CORS機制可以實現前端跨域請求後端介面的需求。在使用Slim框架開發RESTAPI時,我們可以使用中間件(Middleware)
 如何在Laravel中使用中間件進行資料恢復
Nov 02, 2023 pm 02:12 PM
如何在Laravel中使用中間件進行資料恢復
Nov 02, 2023 pm 02:12 PM
Laravel是一個流行的PHPWeb應用程式框架,提供了許多快速且簡單的方式來建立高效、安全且可擴展的Web應用程式。在開發Laravel應用程式時,我們經常需要考慮資料恢復的問題,即如何在資料遺失或損壞的情況下恢復資料並保證應用程式的正常運作。在本文中,我們將介紹如何使用Laravel中間件來實現資料復原功能,並提供具體的程式碼範例。一、什麼是Lara
 如何在Laravel中使用中間件進行定時任務調度
Nov 02, 2023 pm 02:26 PM
如何在Laravel中使用中間件進行定時任務調度
Nov 02, 2023 pm 02:26 PM
如何在Laravel中使用中間件進行定時任務調度引言:Laravel是一款流行的PHP開源框架,提供了便捷且強大的工具來開發Web應用程式。其中一個重要的特性是定時任務調度,它可以讓開發者在指定的時間間隔內執行特定的任務。在本文中,我們將介紹如何使用中間件來實現Laravel的定時任務調度,並提供具體的程式碼範例。環境準備在開始之前,我們需要確保
 CodeIgniter中間件:提供安全的檔案上傳和下載功能
Aug 01, 2023 pm 03:01 PM
CodeIgniter中間件:提供安全的檔案上傳和下載功能
Aug 01, 2023 pm 03:01 PM
CodeIgniter中間件:提供安全的檔案上傳和下載功能引言:在網路應用程式開發過程中,檔案上傳和下載是非常常見的功能。然而,對於安全性的考慮,處理文件上傳和下載通常需要額外的安全措施。 CodeIgniter是一個流行的PHP框架,提供了豐富的工具和函式庫來支援開發者建立安全可靠的網路應用程式。本文將介紹如何使用CodeIgniter中介軟體來實現安全的文件






