ASP.NET Core新專案教學(3)_實用技巧
這篇文章主要為大家詳細介紹如何在Visual Studio中建立一個新項目,具有一定的參考價值,有興趣的小夥伴們可以參考一下
ASP.NET Core - 新建專案
在這一章,我們將討論如何在Visual Studio中建立一個新專案。
只要你安裝了Visual Studio 2015的.net core工具,您就可以開始建立一個新的ASP.net core應用程式,從選單選擇:File → New Project

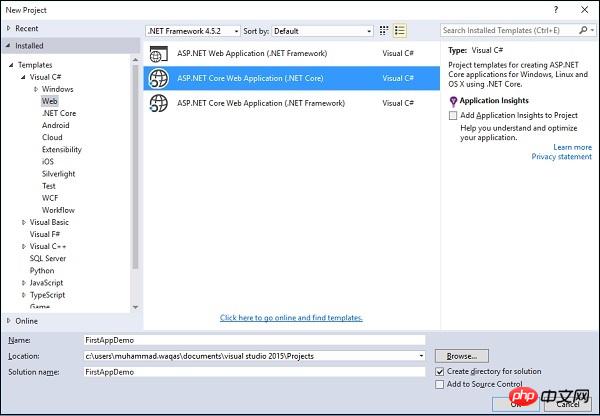
在新專案對話方塊中,您將看到以下三個不同的Web專案範本
ASP.NET Web Application−簡單的ASP.NET應用程式的模板。
ASP.NET Core Web Application (.NET Core)−這將啟動你基於.net core framework的跨平台專案。
ASP.NET Core Web Application (.NET Framework)−這開始一個運行在windows系統的.net framework的新專案。
在左側面板中選擇Templates → Visual C# → Web ,然後在中間面板中選擇ASP.NET Core Web Application (.NET Core)範本。也讓我們給應用程式取名為FirstAppDemo並指定Asp.Net Core專案的位置,然後按一下OK。

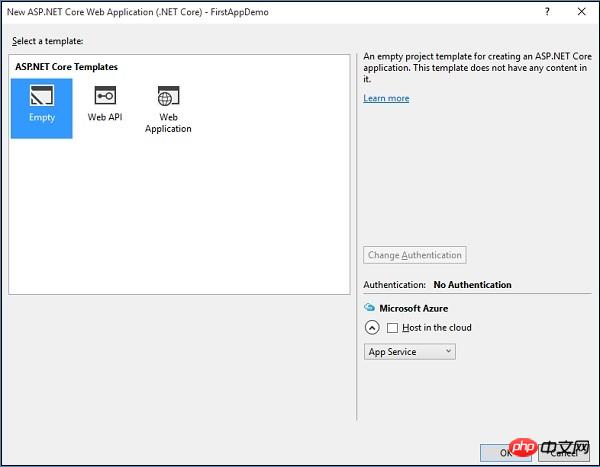
在上面的對話框,您可以從可用的ASP.Net Core範本中為Asp.Net應用程式選擇一個特定的範本。
ASP.NET Core templates模板包含三個不同的模板。
其中,Web Application模板將幫助您制定您的檔案系統上的文件,它可以讓您直接使用MVC開發。
在這裡,我們將使用一個空模板,它將幫助我們從頭開始構建它。
讓我們選擇空白模板,關掉Host in the Cloud並點擊OK。

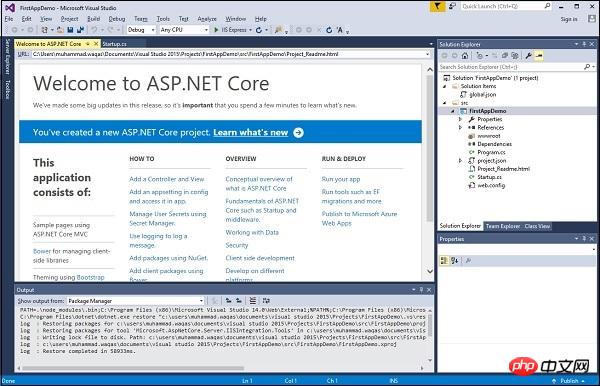
Visual Studio現在將在一段時間啟動專案。
在解決方案資源管理器視窗中,您將看到在這個專案的所有檔案。
讓我們運行這個應用程式,您可以按Ctrl F5開始,或透過調試選單:選擇調試選單後,選擇開始執行(不調試)。

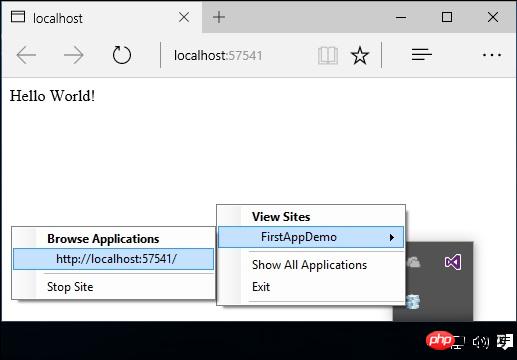
這個應用程式可以只顯示Hello World !
這個運行在localhost:57741。
在系統匣的視窗中,您還可以看到,IIS Express正在運作。

在這裡,你可以看到網站的名稱為FirstAppDemo。
如果你有Asp.net之前的版本的開發經驗,使用Vs開發和運行等所有這些方面的步驟與之前的版本開發都類似,你應該不會陌生。
以上是ASP.NET Core新專案教學(3)_實用技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是當前十分火爆品牌購物的軟體,但是多數的用戶不知道得物APP中功能如何的使用,下方會整理最詳細的使用教程攻略,接下來就是小編為用戶帶來的得物多功能使用教學匯總,有興趣的用戶快來一起看看吧!得物使用教學【2024-03-20】得物分期購怎麼使用【2024-03-20】得物優惠券怎麼獲得【2024-03-20】得物人工客服怎麼找【2024-03-20】得物取件碼怎麼查看【2024-03-20】得物求購在哪裡看【2024-03-20】得物vip怎麼開【2024-03-20】得物怎麼申請退換貨
 升級numpy版本:詳細易學的指南
Feb 25, 2024 pm 11:39 PM
升級numpy版本:詳細易學的指南
Feb 25, 2024 pm 11:39 PM
如何升級numpy版本:簡單易懂的教程,需要具體程式碼範例引言:NumPy是一個重要的Python庫,用於科學計算。它提供了一個強大的多維數組物件和一系列與之相關的函數,可用於進行高效的數值運算。隨著新版本的發布,不斷有更新的特性和Bug修復可供我們使用。本文將介紹如何升級已安裝的NumPy函式庫,以取得最新特性並解決已知問題。步驟1:檢查目前NumPy版本在開始
 DisplayX(顯示器測試軟體)使用教學課程
Mar 04, 2024 pm 04:00 PM
DisplayX(顯示器測試軟體)使用教學課程
Mar 04, 2024 pm 04:00 PM
在購買顯示器的時候對其進行測試是必不可少的一環,能夠避免買到有損壞的,今天小編教大家來使用軟體對顯示器進行測試。方法步驟1.首先要在本站搜尋下載DisplayX這款軟體,安裝打開,會看到提供給用戶很多種檢測方法。 2.使用者點擊常規完全測試,首先是測試顯示器的亮度,使用者調整顯示器使得方框都能看得清楚。 3.之後點選滑鼠即可進入下一節,如果顯示器能夠分辨每個黑色白色區域那表示顯示器還是不錯的。 4.再次按一下滑鼠左鍵,會看到顯示器的灰階測試,顏色過渡越平滑表示顯示器越好。 5.另外在displayx軟體中我們
 夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨後,常常能見到美麗又神奇的特殊天氣景象-彩虹。這也是攝影中可遇而不可求的難得景象,非常出片。彩虹出現有這樣幾個條件:一是空氣中有充足的水滴,二是太陽以較低的角度照射。所以下午雨過天晴後的一段時間內,是最容易看到彩虹的時候。不過彩虹的形成受天氣、光線等條件的影響較大,因此一般只會持續一小段時間,而最佳觀賞、拍攝時間更為短暫。那麼遇到彩虹,怎樣才能合理地記錄下來並拍出質感呢? 1.尋找彩虹除了上面提到的條件外,彩虹通常出現在陽光照射的方向,即如果太陽由西向東照射,彩虹更有可能出現在東
 photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的縮寫,由Adobe公司出品的軟體,被廣泛用於平面設計和圖像處理,作為新手學習PS,今天就讓小編為您解答一下photoshopcs5是什麼軟體以及photoshopcs5使用教程。一、photoshopcs5是什麼軟體AdobePhotoshopCS5Extended是電影、視訊和多媒體領域的專業人士,使用3D和動畫的圖形和Web設計人員,以及工程和科學領域的專業人士的理想選擇。呈現3D影像並將它合併到2D複合影像中。輕鬆編輯視
 PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串在PHP中,將整型資料轉換為字串是常見的操作。本教學將介紹如何使用PHP內建的函數將int型別轉換為字串,同時提供具體的程式碼範例。使用強制型別轉換:在PHP中,可以使用強制型別轉換的方式將整型資料轉換為字串。這種方法非常簡單,只需要在整型資料前加上(string)即可將其轉換為字串。下面是一個簡單的範例程式碼
 全角英文字母轉換為半角字母的簡單教程
Mar 25, 2024 pm 09:21 PM
全角英文字母轉換為半角字母的簡單教程
Mar 25, 2024 pm 09:21 PM
使用電腦輸入英文時,有時候我們會遇到全角英文字母和半角英文字母的差異。全角英文字母是指在輸入法為中文模式下,按下Shift鍵和英文字母鍵組合輸入的字符,它們佔據一個全角字符寬度。而半角英文字母則是指在輸入法為英文模式下直接輸入的字符,它們佔據半個字符寬度。在某些情況下,我們可能需要將全角英文字母轉換為半角字母,以下是一個簡單的教學:首先,打開文字編輯器或任







