利用jQuery實作WordPress中@的ID懸浮顯示評論內容_jquery-js教程-PHP中文網
首頁
 web前端
web前端
 js教程
js教程
 利用jQuery實作WordPress中@的ID懸浮顯示評論內容_jquery
利用jQuery實作WordPress中@的ID懸浮顯示評論內容_jquery
利用jQuery實作WordPress中@的ID懸浮顯示評論內容_jquery
May 16, 2016 pm 03:26 PM
jquery
wordpress
評論
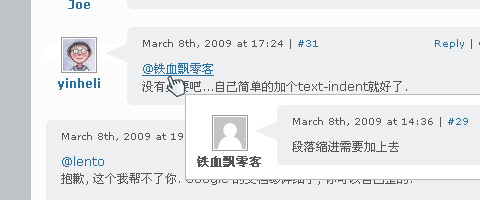
例如: A 留言了, B 用 @ 回覆了 A, 所以 B 的回覆可能是這樣的:
@A
How much money do you have?
是說, 當滑鼠懸停在 @A 上面的時候, 就會將 A 的評論內容顯示在一個懸浮區域中.

實現步驟
在這裡我們將以iNove主題為例來講解。
1. 將以下程式碼儲存為commenttips.js:
jQuery(document).ready(
function(){
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(
function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
}
);
jQuery('.atreply').hover(
function() {
jQuery(jQuery(this).attr('href')).clone().hide().insertAfter(jQuery(this).parents('li')).attr('id','').addClass('tip').fadeIn(200);
},
function() {
jQuery('.tip').fadeOut(400, function(){jQuery(this).remove();});
}
);
jQuery('.atreply').mousemove(
function(e) {
jQuery('.tip').css({left:(e.clientX+18),top:(e.pageY+18)})
}
);
}
)
登入後複製
2. 將 commenttips.js 檔案放置到 inove/js 目錄.
3. style.css 中追加樣式程式碼如下:
#thecomments .tip {
background:#FFF;
border:1px solid #CCC;
width:605px;
padding:10px !important;
padding:10px 10px 0;
margin-top:0;
position:absolute;
z-index:3;
}
#thecomments .tip .act {
display:none;
}
*+html #thecomments .tip {
padding:10px 10px 0 !important;
}
登入後複製
4. 在主題中加入程式碼呼叫 JavaScript. 開啟 templates/end.php, 在
前面一行新增以下程式碼:
(如果你有其他外掛程式或自己已經加入了 jQuery 的函式庫, 那第一行程式碼可以不必加.)
5. 好了, 刷新一下有 @ 回复的頁面, 等頁面加載完, 將滑鼠懸停在 @ 回复上, 你會看到效果的.
為什麼不能跨頁顯示?
因為其工作原理是, 當滑鼠移動到@{username} 時在本頁找到對應的評論, 並插入到評論列表中, 以絕對位置的方式顯示出來. 如果評論不在本頁, 找不到物件, 當然就沒有後面的處理了.
如何跨頁取得評論資訊?
如果本頁找不到對應的評論, 可以透過評論的ID, 用AJAX 將後台查詢到的評論信息返回頁面. 當滑鼠移動到@ 評論上時, 向用戶懸浮顯示'Loading...'提示框, 如果操作成功將找到的評論插入評論列表的最後面, 並將該評論的內容置換到'Loading...' 框.
也就是說, 被加載過的評論會一直保留在本頁中, 當滑鼠再次移動到 @ 評論上不用重新加載.
下面我們來看看針對跨頁評論的處理方法:
在目前頁面如何透過 @{username} 找到對應評論?
1. 每個評論都會有一個 ID, 結構如: comment-{commentId}, 這本是為了方便透過錨點找到評論, 同時也成為完成 @ 評論提示的必要條件.
2. 每個 @{username} 其實就是指向評論的錨點, 自然可以取得評論 ID.
所以其實很簡單, 如果註解 ID 是 _commentId, 那麼在 JS 可以透過以下程式碼找到對應的註解.
document.getElementById(_commentId);
登入後複製
如果能夠找到目標評論, 則創建一個隱藏的臨時評論, 並以目標評論作為其內容, 在@{username} 附件將它顯示出來; 如果沒找到目標評論, 則通過ID 到後台查找對應的評論, 進行跨頁處理.
如何跨頁載入註解?
跨頁的實質是動態加載評論, 將獲取的評論追加到評論列表最後, 讓評論可以在本頁中找到, 不同的只是這些評論通過 CSS 加工並不會顯示出來.
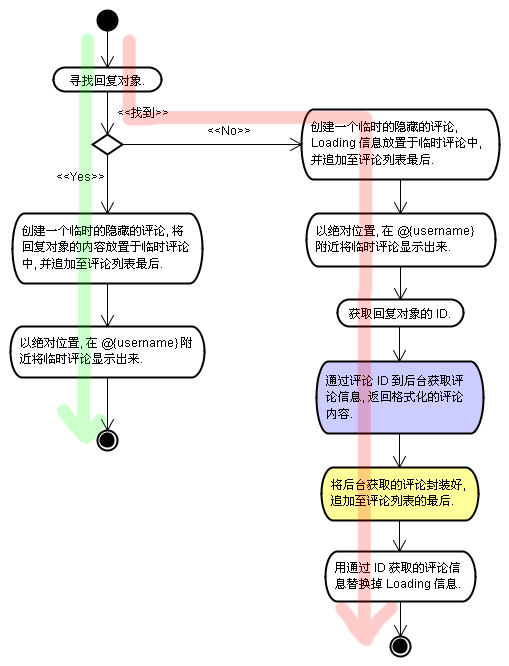
可以參考下圖. 如果評論不在本頁, 會走紅色路徑, 在評論被加入當前頁面之後, 會有一個動作, 將提示框的Loading 資訊替換為評論內容. 當使用者在此將滑鼠懸停在這個@{username} 時, 評論已在當前頁面, 所以不需再次加載, 而是走綠色路徑, 直接將評論提示框調出.

註: 圖中藍色部分是後台處理, 黃色部分是整個加載過程的重點.
在後台中怎樣取得註解並對其格式化?
這裡可以自己寫個方法對評論資訊進行格式化, 也可以透過評論的回呼方法 (WordPress 2.7 或以上版本可以定義評論的回調方法) 來取得格式化的 HTML.
$comment = get_comment($_GET['id']);
custom_comments($comment, null,null);
登入後複製
註: custom_comments 是我的回呼函數的方法名稱.
JavaScript 程式碼
基於 jQuery 的 JS 程式碼, 如果不使用或使用其他 JS frame, 請根據處理思路自行改造. 建議將程式碼放置於評論清單下方.
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
});
jQuery('.atreply').hover(function() {
var target = this;
var _commentId = jQuery(this).attr('href');
if(jQuery(_commentId).is('.comment')) {
jQuery('<li class="comment tip"></li>').hide().html(jQuery(_commentId).html()).appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(this)[0] + jQuery(this).width() + 10,
top:jQuery().cumulativeOffset(this)[1] - 22
}).fadeIn();
} else {
var id = _commentId.slice(9);
jQuery.ajax({
type: 'GET'
,url: '?action=load_comment&id=' + id
,cache: false
,dataType: 'html'
,contentType: 'application/json; charset=utf-8'
,beforeSend: function(){
jQuery('<li class="comment tip"></li>').hide().html('<p class="ajax-loader msg">Loading...</p>').appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(target)[0] + jQuery(target).width() + 10,
top:jQuery().cumulativeOffset(target)[1] - 22
}).fadeIn();
}
,success: function(data){
var addedComment = jQuery(data + '</li>');
addedComment.hide().appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').html(addedComment.html());
}
,error: function(){
jQuery('#thecomments .tip').html('<p class="msg">Oops, failed to load data.</p>');
}
});
}
}, function() {
jQuery('#thecomments .tip').fadeOut(400, function(){
jQuery(this).remove();
});
});
登入後複製
PHP 代碼
這段程式碼來自PhilNa2 主題, 建議將程式碼追加到 function.php.
function load_comment(){
if($_GET['action'] =='load_comment' && $_GET['id'] != ''){
$comment = get_comment($_GET['id']);
if(!$comment) {
fail(printf('Whoops! Can\'t find the comment with id %1$s', $_GET['id']));
}
custom_comments($comment, null,null);
die();
}
}
add_action('init', 'load_comment');
登入後複製
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
更換 WordPress 主題頭部圖片的分步指南:登錄 WordPress 儀錶盤,導航至“外觀”>“主題”。選擇要編輯的主題,然後單擊“自定義”。打開“主題選項”面板並尋找“網站標頭”或“頭部圖片”選項。單擊“選擇圖像”按鈕並上傳新的頭部圖片。裁剪圖像並單擊“保存並裁剪”。單擊“保存並發布”按鈕以更新更改。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件選擇至關重要。可考慮以下類型:基於 .htaccess:高效,但操作複雜;數據庫操作:靈活,但效率較低;基於防火牆:安全性能高,但配置複雜;自行編寫:最高控制權,但需要更多技術水平。
 wordpress怎麼查看前端
Apr 20, 2025 am 10:30 AM
wordpress怎麼查看前端
Apr 20, 2025 am 10:30 AM
可以通過以下方法查看 WordPress 前端:登錄儀錶盤並切換到“查看站點”選項卡;使用無頭瀏覽器自動化查看過程;安裝 WordPress 插件在儀錶盤內預覽前端;通過本地 URL 查看前端(如果 WordPress 在本地設置)。
 wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
導入 WordPress 源碼需要以下步驟:創建子主題以進行主題修改。導入源碼,覆蓋子主題中的文件。激活子主題,使其生效。測試更改,確保一切正常。
 wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
WordPress 編輯日期可以通過三種方法取消:1. 安裝 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代碼;3. 手動編輯 wp_posts 表中的 post_modified 列。
 wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
在WordPress中創建自定義頁頭的步驟如下:編輯主題文件“header.php”。添加您的網站名稱和描述。創建導航菜單。添加搜索欄。保存更改並查看您的自定義頁頭。
See all articles