在React中使用Redux的實例詳解
這是Webpack+React系列設定過程記錄的第六篇。其他內容請參考:
第一篇:使用webpack、babel、react、antdesign設定單頁應用開發環境
第二篇:使用react-router實作單一頁面應用程式路由
第三篇:最佳化單一頁面開發環境:webpack與react的執行時間打包與熱更新
第四篇:React配合Webpack實作程式碼分割與非同步載入
第五篇:分離Webpack開發環境與生產環境的設定
-
#第六篇:在React中使用Redux
這篇文章的主要內容包括: 1. 修改一下之前存在的問題;
#2. 在框架中引入redux,使用一個範例簡單介紹redux的使用方法;
3. 其他redux輔助庫。
修復遺留問題
webpack.prod.config.js中缺少了對path函式庫的引用,執行建置
npm run build:prod的時候失敗。在檔案開始的地方引入node.js的path函式庫就可以了。package.json裡面定義了一個build:dev的腳本,這個腳本其實有點多餘,不過有時候需要打包測試版本的文件,所以還是需要存在。主要有個問題是webpack.dev.config.js中output節點下錯誤定義了path的值為根目錄'/',這在使用
npm start命令啟動運行時打包的時候看不出問題,但在使用npm run build:dev時會出現無法寫入檔案到根目錄的權限錯誤。只要把path的值改掉就可以。path: config.publicPath改成path: config.staticPath,publicPath: config.publicPath。css-loader和less-loader匯出的樣式類別名稱太長,還是把localIdentName中的path部分去掉比較好看。
redux
安裝redux
安裝依賴的指令如下:
npm install --save redux react-redux redux-thunk npm install --save-dev redux-logger
redux不用說了,我是把它當成一個本地資料庫使用,react-redux幫助你完成資料訂閱,redux-thunk可以放你實作異步action,redux-logger是redux的日誌中間件。
關於redux與程式碼佈局
在開始介紹之前我想先就redux的使用發表一些自己的看法:
前文說了我把redux當成一個本地資料庫,因此我傾向於把redux封裝類似mvc中的Model的角色,獨立為一層。這與另一個觀點——我在公司的專案更傾向於把每個頁面當成一個獨立模組,每個模組維護自己的reducer和action的觀點,有所出入。
我的做法可以更好地實現reducer的複用。而對我自己來說更重要的好處是集中修改。更適合小專案或獨自開發一個專案的場景。
我公司的專案的做法對多人協同開發更有利,畢竟每個人維護好自己的程式碼就可以了。公司專案的這種方法有幾個問題讓我比較難以接受:
第一個是模組越多reducer和action的定義越多,很多時候這些程式碼都是差不多的。
更重要的是第二個問題:模組資料在store裡面的儲存是直接在根state下面排列下來的,根state的資料格式樣式有點像這樣:
{
aModuleData:{...},
bModuleData:{...},
cModuleData:{...},
dModuleData:{...},
...
}專案的原意是希望每個模組的保持獨立,但實際上使用的時候卻是有極大的可能出現aModule同時使用aModuleData和bModuleData的情況。這跟每個人維護自己的程式碼的初衷有悖,也沒有發揮好redux的真正能力。
還有一個小問題是reducer的組織通常影響著應用資料state的樣式,把reducer分散到每個模組之後,state的形式在程式碼上很難直管地反映出來,特別是當模組是動態載入的時候更甚。不過借助logger等工具可以解決。
關於這塊的爭議Redux的教程中有提及。
使用redux
無論程式碼如何佈局,使用redux的方法主要還是三步驟:建立store、建立action、建立reducer。而在這之後才是與業務或元件相關的資料處理與展示。
先看一下我的做法的程式碼佈局:

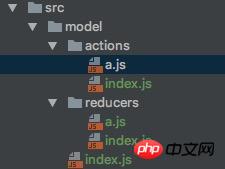
「建立store的程式碼集中在model/index.js中,model/actions/.js和model/reducer/.js裡面分別是寫action建立函數和reducer函數的地方,依照模組可以自己DIY。
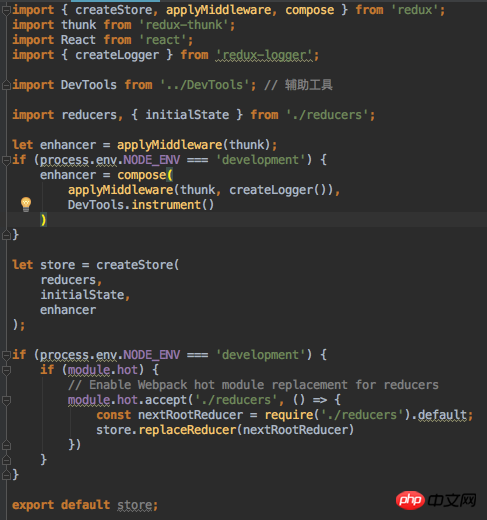
model/index.js的程式碼如下:

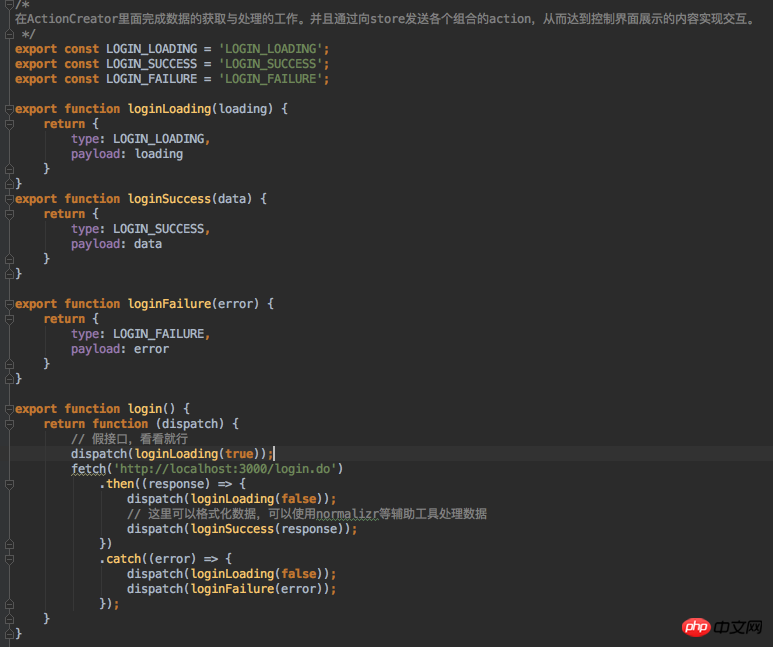
model/actions/index.js的程式碼如下:

這裡定義了一個名叫login的非同步actionCreator以及三個普通的actionCreator。
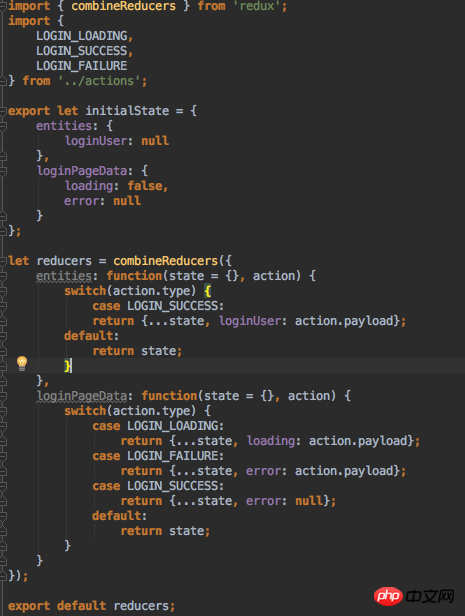
actionCreator被某個元件呼叫後會向store傳送action,然後被reducer處理,reducer定義在model/reducers/index.js中,程式碼如下:

這就完成了三步曲了。上面的程式碼簡單地模擬了登入的動作。登入頁面所使用的資料存放在loginPageData中,登陸後取得的目前登入使用者資料儲存在實體資料entities。
接下來要把redux和react連結起來,也就是把redux的store裡的資料交給react的元件使用。
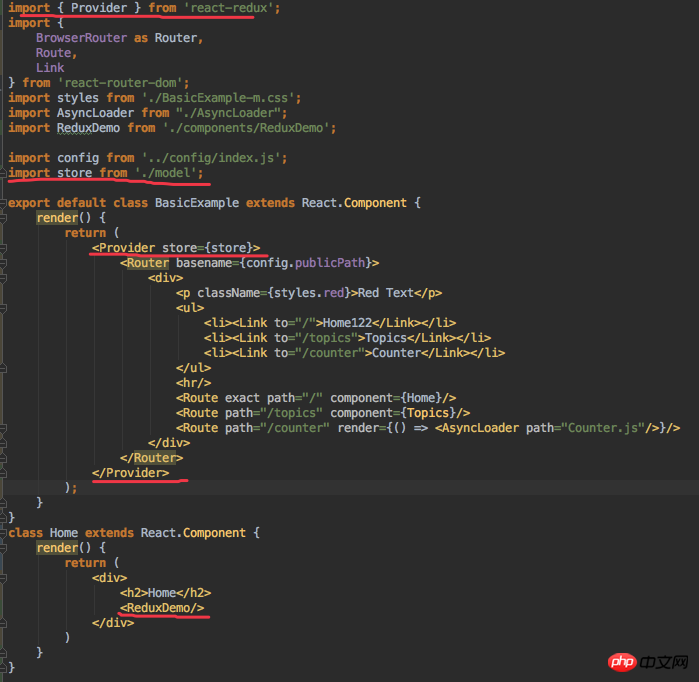
第一步需要掛載redux的store到react,為react提供資料支援。最簡單的做法是找到應用的根元件(我這裡是BasicExample.js),然後在它的render函數中最外層加入Providor標籤。程式碼片段如下:

紅線部分畫出了改動點,從model/index.js中導出了store對象,透過react-redux提供的Providor標籤掛載到在 react中,為react提供數據支援。
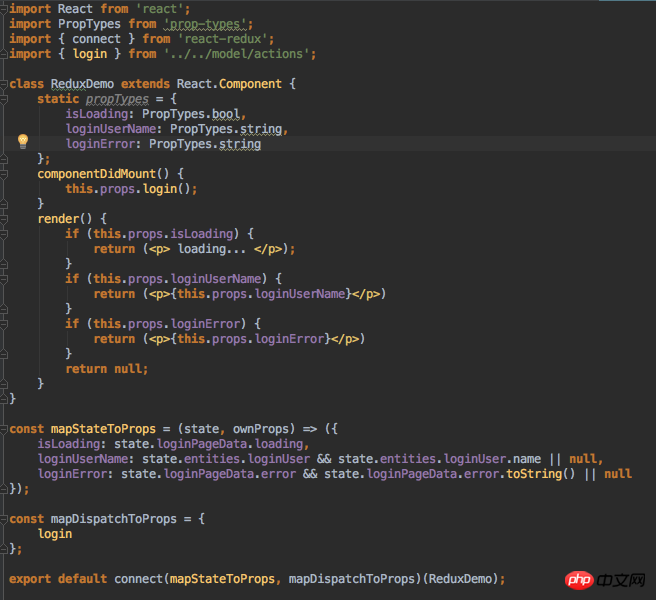
看最後的紅線中,我們在Home元件裡面加入了這次的測試範例ReduxDemo。它的程式碼如下:

程式碼的重點在connect函數。這個函數也是react-redux提供的。使用它可以包裝普通的展示元件(這裡是ReduxDemo——只負責展示資料),然後回傳一個容器元件。 connect函數透過第一個參數讓展示元件訂閱了來自store的資料;透過第二個參數讓展示元件預設可以dispatch各種action。
這個範例在ReduxDemo掛載完成後呼叫login介面模擬登陸。回傳結果被塞到store(資料格式是由先前寫好的reducers的組織方式決定)。頁面根據store中的數據展示內容。由於login發出的遠端請求是假的,所以這裡總是失敗,因此會顯示失敗的內容。
關於redux的使用介紹到此結束。
redux輔助庫
其實在上面的程式碼中我已經悄悄地提及了兩個輔助函式庫,也是我想在這裡推薦的兩個函式庫:
開發工具redux-devtools:結合各種其他函式庫可以實現視覺化的偵錯介面。
資料標準化工具normalizr:標準化組織資料。經過三個專案的體驗後,個人非常建議使用這個函式庫,可以讓應用程式的資料組織更清晰、減少冗餘資料、減少因資料刷新而導致的效能影響。
暫時不在這裡展開介紹,有興趣的可以到github上查一下文件。
以上是在React中使用Redux的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款適用於硬碟的小型HDD基準測試工具,可快速測量順序和隨機讀取/寫入速度。接下來就讓小編為大家介紹一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介紹CrystalDiskMark是一款廣泛使用的磁碟效能測試工具,用於評估機械硬碟和固態硬碟(SSD)的讀取和寫入速度和隨機I/O性能。它是一款免費的Windows應用程序,並提供用戶友好的介面和各種測試模式來評估硬碟效能的不同方面,並被廣泛用於硬體評
 foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能隨時收聽音樂資源的軟體,各種音樂無損音質帶給你,增強版本的音樂播放器,讓你得到更全更舒適的音樂體驗,它的設計理念是將電腦端的高級音頻播放器移植到手機上,提供更便捷高效的音樂播放體驗,介面設計簡潔明了易於使用它採用了極簡的設計風格,沒有過多的裝飾和繁瑣的操作能夠快速上手,同時還支持多種皮膚和主題,根據自己的喜好進行個性化設置,打造專屬的音樂播放器支援多種音訊格式的播放,它還支援音訊增益功能根據自己的聽力情況調整音量大小,避免過大的音量對聽力造成損害。接下來就讓小編為大
 網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易郵箱,作為中國網友廣泛使用的一種電子郵箱,一直以來以其穩定、高效的服務贏得了用戶的信賴。而網易信箱大師,則是專為手機使用者打造的信箱軟體,它大大簡化了郵件的收發流程,讓我們的郵件處理變得更加便利。那麼網易信箱大師該如何使用,具體又有哪些功能呢,下文中本站小編將為大家帶來詳細的內容介紹,希望能幫助到大家!首先,您可以在手機應用程式商店搜尋並下載網易信箱大師應用程式。在應用寶或百度手機助手中搜尋“網易郵箱大師”,然後按照提示進行安裝即可。下載安裝完成後,我們打開網易郵箱帳號並進行登錄,登入介面如下圖所示
 百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
在如今雲端儲存已成為我們日常生活和工作中不可或缺的一部分。百度網盤作為國內領先的雲端儲存服務之一,憑藉其強大的儲存功能、高效的傳輸速度以及便捷的操作體驗,贏得了廣大用戶的青睞。而且無論你是想要備份重要文件、分享資料,還是在線上觀看影片、聽取音樂,百度網盤都能滿足你的需求。但很多用戶可能對百度網盤app的具體使用方法還不了解,那麼這篇教學就將為大家詳細介紹百度網盤app如何使用,還有疑惑的用戶們就快來跟著本文詳細了解一下吧!百度雲網盤怎麼用:一、安裝首先,下載並安裝百度雲軟體時,請選擇自訂安裝選
 BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸錢包)是一款免費的、廣受好評的加密錢包軟體。目前,BTCC已支援綁定MetaMask錢包,綁定後可使用MetaMask錢包進行快速登錄,儲值、買幣等,且首次綁定還可獲得20USDT體驗金。在BTCCMetaMask錢包教學中,我們將詳細介紹如何註冊和使用MetaMask,以及如何在BTCC綁定並使用小狐狸錢包。 MetaMask錢包是什麼? MetaMask小狐狸錢包擁有超過3,000萬用戶,是當今最受歡迎的加密貨幣錢包之一。它可免費使用,可作為擴充功能安裝在網絡
 小愛音箱怎麼用 小愛音箱怎麼連接手機
Feb 22, 2024 pm 05:19 PM
小愛音箱怎麼用 小愛音箱怎麼連接手機
Feb 22, 2024 pm 05:19 PM
長按音箱的播放鍵後,在軟體中連接wifi即可使用。教學適用型號:小米12系統:EMUI11.0版本:小愛同學2.4.21解析1先找到音箱的播放鍵,長按進入配網模式。 2在手機上的小愛音箱軟體登入小米帳號,點選新增的小愛音箱。 3輸入wifi的名稱和密碼後,即可呼喚小愛同學進行使用了。補充:小愛音箱有什麼功能1小愛音箱有系統功能、社交功能、娛樂功能、知識功能、生活功能、智慧家庭、訓練計畫。總結/注意事項手機要事先安裝好小愛同學APP,方便連接使用。
 教你使用 iOS 17.4「失竊裝置保護」新進階功能
Mar 10, 2024 pm 04:34 PM
教你使用 iOS 17.4「失竊裝置保護」新進階功能
Mar 10, 2024 pm 04:34 PM
Apple在周二推出了iOS17.4更新,為iPhone帶來了一系列新功能和修復。這次更新包含了全新的表情符號,同時歐盟用戶也能夠下載其他應用程式商店。此外,更新還加強了對iPhone安全性的控制,引入了更多的「失竊設備保護」設定選項,為用戶提供更多選擇和保障。 "iOS17.3首次引入了「失竊設備保護」功能,為用戶的敏感資料增加了額外的安全保障。當用戶不在家等熟悉地點時,該功能要求用戶首次輸入生物特徵信息,並在一小時後再次輸入資訊才能存取和更改某些數據,如修改AppleID密碼或關閉失竊設備保護功能
 如何使用迅雷下載磁力鏈接
Feb 25, 2024 pm 12:51 PM
如何使用迅雷下載磁力鏈接
Feb 25, 2024 pm 12:51 PM
隨著網路科技的快速發展,我們的生活也得到了極大的便利,其中之一就是能夠透過網路下載和分享各種資源。而在下載資源的過程中,磁力連結成為了一種非常常見且方便的下載方式。那麼,迅雷磁力連結又是如何使用的呢?下面,我將給大家詳細介紹一下。迅雷是一款非常受歡迎的下載工具,它支援多種下載方式,其中包括磁力連結。磁力連結可以理解為一種下載位址,透過它我們可以取得資源的相關






