transition主要包含四個屬性值:
執行變換的屬性:transition-property,
變換延續的時間:transition-duration,
在延續時間段,變換的速率變化transition-timing-function,
變換延遲時間transition-delay。
下面分別來看這四個屬性值
語法:
transition-property : none | all | [ <IDENT> ] [ ',' <IDENT> ]*
transition-property 是用來指定當元素其中一個屬性改變時執行transition效果,其主要有以下幾個值:none(沒有屬性改變);all(所有屬性改變)這個也是其預設值;indent(元素屬性名)。當其值為none時,transition馬上停止執行,當指定為all時,則元素產生任何屬性值變化時都會執行transition效果,ident是可以指定元素的某一個屬性值。其對應的類型如下:
1、color: 透過紅、綠、藍和透明度元件變換(每個數值處理)如:background-color,border-color,color, outline-color等css屬性;
2、length: 真實的數字如:word-spacing,width,vertical-align,top,right,bottom,left,padding,outline- width,margin,min-width,min-height,max-width,max-height,line-height,height,border-width,border-spacing,background-position等屬性;
#3、percentage:真實的數字如:word-spacing,width,vertical-align,top,right,bottom,left,min-width,min-height,max-width,max-height,line-height,height ,background-position等屬性;
4、integer離散步驟(整個數字),在真實的數字空間,以及使用floor()轉換為整數時發生如:outline-offset ,z-index等屬性;
5、number真實的(浮點型)數值,如:zoom,opacity,font-weight,等屬性;
#6、transform list:詳情請參閱:《CSS3 Transform》
7、rectangle:透過x, y, width 和height(轉為數值)變換,如:crop
8、visibility: 離散步驟,在0到1數字範圍之內,0表示“隱藏”,1表示完全“顯示”,如:visibility
二、transition-duration
transition-duration : <time> [, <time>]*
三、transition-timing-function
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
取值:
四、transition-delay
transition-delay : <time> [, <time>]*
transition-delay是用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行transition效果,其取值:
有时我们不只改变一个css效果的属性,而是想改变两个或者多个css属性的transition效果,那么我们只要把几个transition的声明串在一起,用逗号(“,”)隔开,然后各自可以有各自不同的延续时间和其时间的速率变换方式。但需要值得注意的一点:transition-delay与transition-duration的值都是时间,所以要区分它们在连写中的位置,一般浏览器会根据先后顺序决定,第一个可以解析为时间的怭值为transition-duration,第二个为transition-delay。如:
a {-moz-transition: background 0.5s ease-in,color 0.3s ease-out;
-webkit-transition: background 0.5s ease-in,color 0.3s ease-out;
-o-transition: background 0.5s ease-in,color 0.3s ease-out;
transition: background 0.5s ease-in,color 0.3s ease-out;
}如果你想给元素执行所有transition效果的属性,那么我们还可以利用all属性值来操作,此时他们共享同样的延续时间以及速率变换方式,如:
a {-moz-transition: all 0.5s ease-in;
-webkit-transition: all 0.5s ease-in;-o-transition: all 0.5s ease-in;
transition: all 0.5s ease-in;
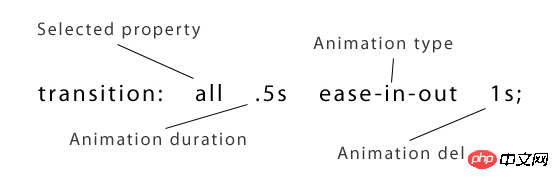
}综合上述我们可以给transition一个速记法:transition:

相对应的一个示例代码:
p {
-webkit-transition: all .5s ease-in-out 1s;
-o-transition: all .5s ease-in-out 1s;
-moz-transition: all .5s ease-in-out 1s;
transition: all .5s ease-in-out 1s;
}
以上是transition主要包含四個屬性值介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




