jQuery.resizable 是基於jQuery開發的插件, 提供使用者html dom resize 行為.
例如存在如下的html dom:

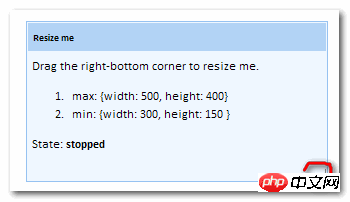
#假設整個藍色邊框的p為需要改變大小的物件, 圖中紅色部分為'柄', 那麼當滑鼠拖曳'柄'時,p的大小將會隨之改變.
大家可以先到此下載原始碼: jQuery.resizable.js
#API簡介:
handler(String|Object): 拖拽柄, 例如一般的視窗, 右下角就為拖曳柄, 當點選拖曳柄使會改變整個物件的長寬值, 預設值為null, 必須指定, 可為jQuery篩選器對象,如'.resize ' 或'#resize' , 也可以為jQuery對象,如$('.resize'),
#min(Object): json對象,包括兩個屬性, width 和height, 即改變物件大小的最小限定長寬值, 預設值為{ width: 0, height: 0 },
max(Object): json物件,包含兩個屬性, width 和height, 即改變物件大小的最大限定長寬值, 預設值為{ width: $(document).width(), height: $(document).height() },
onResize(Function): 大小改變過程中的觸發事件, resizable外掛程式會向此方法傳遞一個參數,具體內容可查看原始碼和Demo, 預設為: function() { },
onStop(Function): 大小改變結束時的觸發事件, resizable插件會向此方法傳遞一個參數,具體內容可查看源碼和Demo, 預設: function() { }
注意事項:
由於onResize是在每次大小改變時都會觸發, 所以比較頻繁, 應避免在此事件中處理過於復雜的內容或頻繁取得dom物件, 這樣會造成物件大小改變無法跟上滑鼠的動作, 可以使用一些小技巧進行處理(例如當width%2==0時執行?).
線上示範: live demo
以上是jQuery插件之Resizable的詳細內容。更多資訊請關注PHP中文網其他相關文章!




