html-Mark標籤高亮顯示文字的詳解
1、mark標籤使用
<mark></mark>
2、mark作用
使用mark標籤元素,可以高亮顯示文檔中的文字以達到醒目的效果。
3、mark使用程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8"/>
<style>
mark {
background-color:#00ff90; font-weight:bold;
}
</style>
<title>使用Mark元素高亮显示文本</title>
</head>
<body>
<article>
<header>
<h1>百科</h1>
</header>
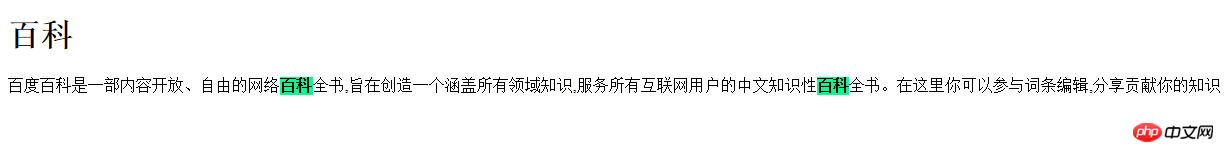
<p>百度百科是一部内容开放、自由的网络<mark>百科</mark>全书,旨在创造一个涵盖所有领域知识,服务所有互联网用户的中文知识性<mark>百科
</mark>全书。在这里你可以参与词条编辑,分享贡献你的知识</p>
</article>
</body>
</html>4、範例效果

5、備註
使用strong、em元素同樣能達到這樣的效果,不建議使用strong、em元素,因為strong、em元素的作用是強調文本,並非僅僅是高亮顯示文字。
以上是html-Mark標籤高亮顯示文字的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 刪除 Windows 11 搜尋中的新聞和趨勢內容的方法
Oct 16, 2023 pm 08:13 PM
刪除 Windows 11 搜尋中的新聞和趨勢內容的方法
Oct 16, 2023 pm 08:13 PM
當您按一下Windows11中的搜尋欄位時,搜尋介面會自動展開。它在左側顯示最近程式的列表,在右側顯示Web內容。 Microsoft在那裡顯示新聞和趨勢內容。今天的支票宣傳了必應新的DALL-E3圖像生成功能、「與必應聊天龍」的提議、有關龍的更多資訊、來自網路部分的熱門新聞、遊戲建議和趨勢搜尋部分。整個項目清單與您在電腦上的活動無關。雖然一些用戶可能會喜歡查看新聞的能力,但所有這些都可以在其他地方大量獲得。其他人可能會直接或間接將其歸類為促銷甚至廣告。 Microsoft使用介面來推廣自己的內容,
 Windows 11使用者指南:如何停用廣告彈窗
Sep 22, 2023 pm 07:21 PM
Windows 11使用者指南:如何停用廣告彈窗
Sep 22, 2023 pm 07:21 PM
Microsoft的Windows11作業系統可能會使用通知系統的電腦上定期將建議顯示為彈出視窗。建議系統最初旨在為使用者提供有關改善Windows11工作流程的提示和建議,現在幾乎完全轉變為推廣Microsoft服務和產品的廣告系統。建議的彈出視窗可能會向用戶宣傳Microsoft365訂閱,建議將Android手機連結到設備,或設定備份解決方案。如果這些彈出視窗惹惱了您,您可以調整系統以完全停用它們。以下指南提供了有關在運行Microosft的Windows11作業系統的裝置上停用彈出建議的
 試試新的鈴聲和文字提示音:在 iOS 17 的 iPhone 上體驗最新的聲音提醒功能
Oct 12, 2023 pm 11:41 PM
試試新的鈴聲和文字提示音:在 iOS 17 的 iPhone 上體驗最新的聲音提醒功能
Oct 12, 2023 pm 11:41 PM
在iOS17中,Apple徹底改變了其全部鈴聲和文字音調選擇,提供了20多種可用於電話、簡訊、鬧鐘等的新聲音。以下是查看它們的方法。與舊鈴聲相比,許多新鈴聲的長度更長,聽起來更現代。它們包括琶音、破碎、樹冠、小木屋、啁啾、黎明、出發、多洛普、旅程、水壺、水星、銀河系、四邊形、徑向、清道夫、幼苗、庇護所、灑水、台階、故事時間、戲弄、傾斜、展開和山谷。反射仍然是預設鈴聲選項。還有10多種新的文字提示音可用於傳入簡訊、語音郵件、傳入郵件警報、提醒警報等。要存取新的鈴聲和文字鈴聲,首先,請確保您的iPh
 如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有選項卡中搜尋文本
Feb 19, 2024 am 11:30 AM
本教學向您展示如何在Windows的Chrome或Edge中找到所有開啟的標籤頁上的特定文字或短語。有沒有辦法在Chrome中所有開啟的標籤頁上進行文字搜尋?是的,您可以使用Chrome中的免費外部Web擴充功能在所有開啟的標籤上執行文字搜索,而無需手動切換標籤。一些擴充功能如TabSearch和Ctrl-FPlus可以幫助您輕鬆實現這項功能。如何在GoogleChrome的所有選項卡中搜尋文字? Ctrl-FPlus是一個免費的擴展,它方便用戶在瀏覽器視窗的所有標籤中搜尋特定的單字、短語或文字。這個擴
 桌面佈局已鎖定的原因及解決方法
Feb 19, 2024 pm 06:08 PM
桌面佈局已鎖定的原因及解決方法
Feb 19, 2024 pm 06:08 PM
顯示桌面佈局已鎖定是怎麼回事在使用電腦的過程中,有時我們可能會遇到顯示桌面佈局已鎖定的情況。這個問題意味著我們無法自由地調整桌面圖示的位置或改變桌面背景等操作。那麼,顯示桌面佈局已鎖定到底是怎麼回事?一、理解桌面佈局和鎖定功能首先,我們需要了解桌面佈局和桌面鎖定這兩個概念。桌面佈局是指桌面上各元素的排列方式,包括捷徑、資料夾和小工具等。我們可以自由
 如何在 Windows 11 上從螢幕截圖複製文本
Sep 20, 2023 pm 05:57 PM
如何在 Windows 11 上從螢幕截圖複製文本
Sep 20, 2023 pm 05:57 PM
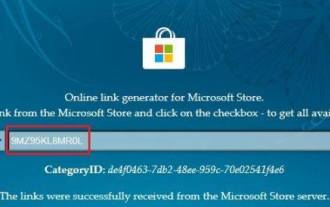
下載帶有文字操作的新截圖工具儘管新的截圖工具僅限於開發和金絲雀版本,但如果您不想等待,可以立即安裝更新的Windows11截圖工具(版本號11.2308.33.0)。這是如何運作的:1.繼續在您的WindowsPC上開啟此網站(造訪)。 2.接下來,選擇「產品ID」並將「9MZ95KL8MR0L」貼到文字欄位中。 3.從右側下拉選單切換到「快速」環,然後按一下搜尋。 4.現在,在出現的搜尋結果中查找此版本“2022.2308.33.0”。 5.右鍵點選具有MSIXBUNDLE副檔名的那個,然後在上下文菜
 如何讓遠端桌面連線顯示對方的工作列
Jan 03, 2024 pm 12:49 PM
如何讓遠端桌面連線顯示對方的工作列
Jan 03, 2024 pm 12:49 PM
遠端桌面連線使用的使用者非常多,很多使用者在使用的時候都會遇到些小問題,例如沒有顯示對方的任務欄,其實很可能是對方的設定問題,下面就來看看解決方法吧。遠端桌面連線怎麼顯示對方的工作列:1、先點選「設定」。 2、然後再開啟「個人化」。 3、隨後選擇左側的「工作列」4、將圖中隱藏工作列選項關閉即可。
 怎麼顯示wifi密碼二維碼 推薦無線密碼微信掃一掃3秒搞定
Feb 20, 2024 pm 01:42 PM
怎麼顯示wifi密碼二維碼 推薦無線密碼微信掃一掃3秒搞定
Feb 20, 2024 pm 01:42 PM
WIFI密碼不用常常輸入,所以忘了也很正常,今天我教大家一個最簡單的方法來查到自己家WIFI的密碼,3秒鐘搞定。 WIFI密碼那就是用微信的掃一掃來查看,本方法的前提是:要有一台手機能連上過WIFI。好了,下面開始操作教學:步驟1、我們進入手機,從手機頂部下拉,調出狀態欄,WIFI圖標步驟2、長按WIFI圖標,進入WLAN設定;長按WIFI圖標步驟3、點擊已經連接上的自己家的WIFI名稱,點擊分享密碼,它會彈出來二維碼;分享WIFI密碼步驟4、我們截圖保存此二維碼;步驟5、桌面長按微信圖標,點擊掃






