這篇文章主要詳細介紹了javascript計時器的相關資料,十分全面詳盡,需要的朋友可以參考下
計時器
基本格式:
程式碼如下:
setInterval(function(){代码},1000);
/*
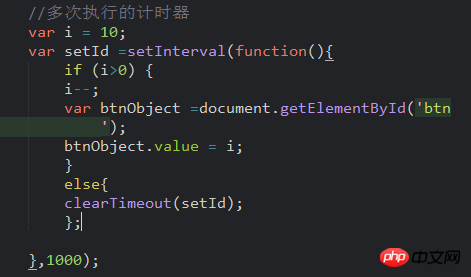
说明:1.setInterval 会返回一个计时器ID值
可以这样接收。var setId = setInterval(....);
2.接收setId的目的是为了清空计时器。
clearTimeout(setId);
*/例如

一次性的計時器
格式:
程式碼如下:
##
setTimeout(function(){代码},1000) var setId = setTimeout(function(){
alert('只执行一次');
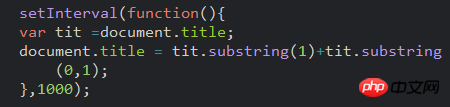
},1000);標題捲動案例
#程式碼如下:
setInterval(function(){
var tit =
document
.title;
//1~length + 0
document.title = tit.sub
string
(1)+tit.
substr
ing(0,1);
},1000);
以上是JS計時器功能實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




