今天要向你介紹HTML 5中的兩個元素:Menu和Menuitem,這兩個元素是W3C交互元素中的一部分。現在Web的演變已經不僅僅局限於文檔之間的鏈接,在APPs中,頁面的行為越來越多,因此,是時候形成一個Web交互的標準了。
Menu和Menuitem是在開發者中談論最熱門的兩個元素,可能是由於主流瀏覽器對其缺乏足夠的支援。在我寫這篇文章的時候,FireFox已經實現了這個元素。
當談到Menu時,難免不和Nav元素混淆。區分這兩個元素,文檔規格是一個不錯的工具。
Nav元素是HTML導航元素,代表Web頁面的導航區塊,一般包含一個links集合,允許使用者在頁面內跳轉或跳到其它網站頁面。
Menu是一系列選單指令的集合,跟桌面或手機應用程式有點相似。桌面應用通常使用工具條選單或上下文選單來展現各種任務。 Nav和Menu最根本的不同之處在於:Nav元素包含導航連結去幫助使用者在Web頁面之間跳轉,而Menu應該讓使用者執行特定的任務。
在一個容器中,Menu元素用於建立上下文、工具列和彈出式功能表。然而,後面的兩個功能還沒有瀏覽器實現,包括FireFox。此刻,很難去猜測瀏覽會怎麼實現他們以及看起來會是什麼樣子。不過對於toolbar和popup選單的規範在下一代互動設計中做些改變也是一個不錯的機會。
對於現在,我們將集中註意力到上下文。
上下文
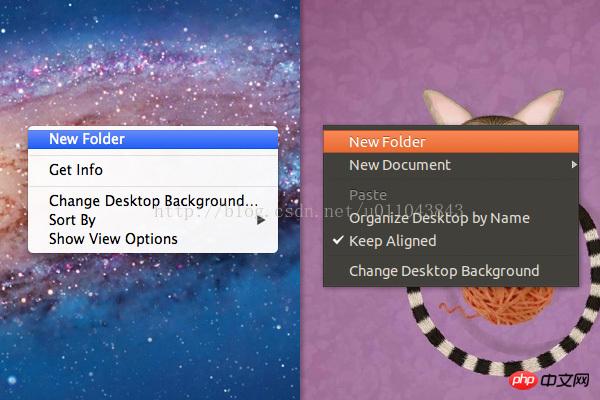
當我們右鍵點擊一個應用程式時,會出現一個上下文選單。顯示的選項取決於使用者在哪裡點擊。

透過JavaScript和JQuery外掛程式在Web頁面上添加上下文選單是可以實現的。問題是這種方法需要額外的標記,並且腳本會刪除瀏覽器本地的選單,如果處理不當,將會使用戶感到失望。
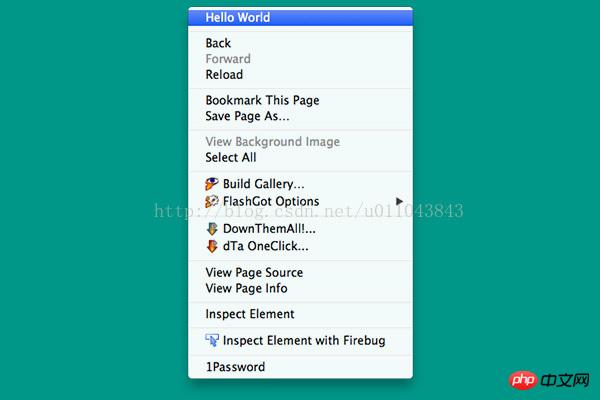
Menu和Menuitem一起使用,將把新的選單合併到本地的上下文選單。例如,為body新增一個叫做「Hello World」的選單
<body contextmenu="new-context-menu">
<menu id="new-context-menu" type="context">
<menuitem>Hello World</menuitem>
</menu>
</body>在上述程式碼片段中,包含的基本屬性有id,type和contextmenu—它指定了選單類型是context ,同時也指定了新的選單項目應該被顯示的區域。
在範例中,當右鍵點選滑鼠時,新的選單項目將出現在文件的任何地方,因為我們指定它的作用區域是body。
當然,你可以透過在特定的元素上為contextmenu賦值,例如p,main,section等等,來限制新選單項目的作用區域。
<body>
<p contextmenu="new-context-menu">
<!-- content -->
</p>
<menu id="new-context-menu" type="context">
<menuitem>Hello World</menuitem>
</menu>
</body>當在FireFox中查看時,會發現新新增的選單項目被加入到最頂端。

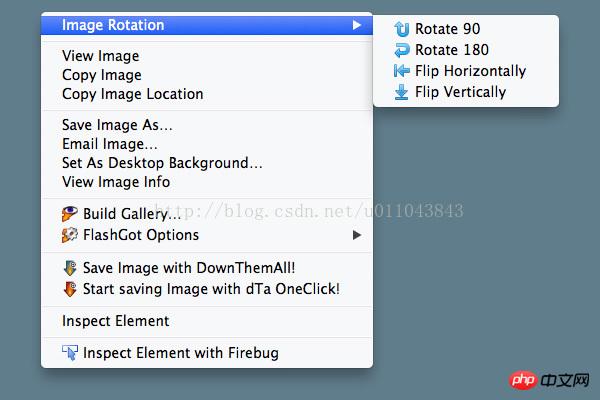
新增子選單和圖示
#子選單由一組相似或相互的選單項目組成。 PS中的Image Rotation就是一個典型的例子。使用Menu添加子選單是非常容易且直觀的。請參閱下面的範例程式碼:
<menu id="demo-image" type="context">
<menu label="Image Rotation">
<menuitem>Rotate 90</menuitem>
<menuitem>Rotate 180</menuitem>
<menuitem>Flip Horizontally</menuitem>
<menuitem>Flip Vertically</menuitem>
</menu>
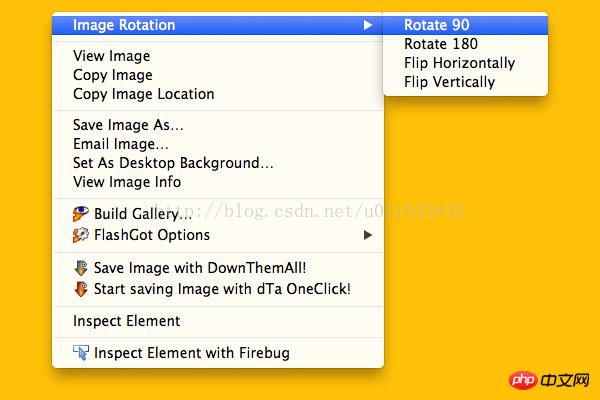
</menu>在支援Menu元素的瀏覽器中執行時,將看到新選單中新增的四個子選單:

<menu id="demo-image" type="context">
<menu label="Image Rotation">
<menuitem icon="img/arrow-return-090.png">Rotate 90</menuitem>
<menuitem icon="img/arrow-return-180.png">Rotate 180</menuitem>
<menuitem icon="img/arrow-stop-180.png">Flip Horizontally</menuitem>
<menuitem icon="img/arrow-stop-270.png">Flip Vertically</menuitem>
</menu>
</menu>
利用上面的「Image Rotation」為例,讓我們新增一個當點擊時旋轉影像的功能。 CSS 3的Transform and Transition可以在瀏覽器中為我們實作這個功能。將影像旋轉90度的樣式如下:
.rotate-90 {
transform: rotate(90deg);
}为了使用这个样式,需要写一个函数将它应用到图像。
function imageRotation(name) {
document.getElementById('image').className = name;
}把这个函数和每一个menuitem的onclick属性关联,并且传递一个参数:rotate-90
<menu id="demo-image" type="context">
<menu label="Image Rotation">
<menuitem onclick="imageRotation('rotate-90')" icon="img/arrow-return-090.png">Rotate 90</menuitem>
<menuitem icon="img/arrow-return-180.png">Rotate 180</menuitem>
<menuitem icon="img/arrow-stop-180.png">Flip Horizontally</menuitem>
<menuitem icon="img/arrow-stop-270.png">Flip Vertically</menuitem>
</menu>
</menu>完成这个之后,再创建将图片旋转180度和裁剪图片的样式,将每一个函数添加到独立的menuitem中,记得传参数 。
以上是使用html中的Menu和Menuitem元素快速建立選單詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




