關於html meter標籤顏色問題的解決
html
顏色
關於meter標籤顏色問題
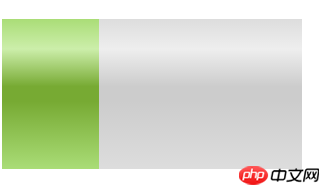
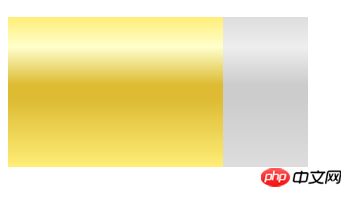
<meter id="meterid" value="1" min="1" max="100" low="30" high="60" optimum="50" style="width:300px;height:150px;color:red;">您的浏览器版本不能显示此控件</meter>
登入後複製
這是我的程式碼,可以看到最大值是100,30以下為低,60以上為高。那麼問題來了:



#加上一個onchange事件監控一下吧,對值做判斷。設定style屬性
主要是我不知道怎麼改顏色。在style裡面不知道該怎麼寫。用background-color沒用,直接用color改變的是標籤中文字的顏色。
比如說我想做成在低值時變成紅色怎麼解決啊?
看了一下沒有相關的屬性。
用canvas 模擬吧
謝謝,我看了一下,改變了一下最佳值「optimum」裡面的數值之後,處於低值就變成紅色了。 (雖然我也不知道怎麼回事,也沒有能直接改樣式的方法,網上搜也沒搜到。)
optimum 最加值,越靠近表示越好。喔我想,我理解它了,離最加值越遠,顏色從綠到黃到紅的變化。
以上是關於html meter標籤顏色問題的解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













